You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 리액트 블로그 만들기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com team, along with other related topics such as: 리액트 블로그 만들기 리 액트 글쓰기 구현, React 홈페이지 만들기, React 페이지 만들기, Javascript 블로그 만들기, 리액트 블로그 템플릿, 리 액트 Link 사용법, 리 액트 메뉴 만들기, 리 액트 커뮤니티 만들기
Contents
React로 블로그 만들기 (1) – Router로 페이지 추가하기
- Article author: velog.io
- Reviews from users: 32377
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about React로 블로그 만들기 (1) – Router로 페이지 추가하기 React로 블로그 만들기 0. 나는 많이 멍청해서 남들이 하지 말라는 거 다 하고 나서 깨닫는다. 아, 하면 안 되는 구나! …
- Most searched keywords: Whether you are looking for React로 블로그 만들기 (1) – Router로 페이지 추가하기 React로 블로그 만들기 0. 나는 많이 멍청해서 남들이 하지 말라는 거 다 하고 나서 깨닫는다. 아, 하면 안 되는 구나! React로 블로그를 만들고 있습니다. Router로 페이지를 만들어 보았습니다.
- Table of Contents:
React로 블로그 만들기
블로그 생김새 계획
React 설치
폴더 구조 생각해보기
리액트 라우터
page 만들기
Routerjsx 작성하기
Appjs

(1) 블로그만들기 – 기본설정 (react,nodejs,aws)
- Article author: punco.tistory.com
- Reviews from users: 19035
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about (1) 블로그만들기 – 기본설정 (react,nodejs,aws) 공부겸 개인 블로그를 만들어 보려고 한다 먼저 npx create-react-app 를 입력해 리액트 프로젝트를 만든다. *npx : 일회성으로 최신 버전의 노드 … …
- Most searched keywords: Whether you are looking for (1) 블로그만들기 – 기본설정 (react,nodejs,aws) 공부겸 개인 블로그를 만들어 보려고 한다 먼저 npx create-react-app 를 입력해 리액트 프로젝트를 만든다. *npx : 일회성으로 최신 버전의 노드 … 공부겸 개인 블로그를 만들어 보려고 한다 먼저 npx create-react-app 를 입력해 리액트 프로젝트를 만든다. *npx : 일회성으로 최신 버전의 노드 패키지를 내려받아 설치시켜주는 노드 패키지 *CRA : 리액트 개..컴퓨터공부
- Table of Contents:

리액트로 나만의 블로그 만들기(MERN Stack) – 인프런 | 강의
- Article author: www.inflearn.com
- Reviews from users: 29644
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 리액트로 나만의 블로그 만들기(MERN Stack) – 인프런 | 강의 [웹 개발, 풀스택] 강의입니다. 풀스택으로 나만의 블로그를 만들어 보아요~~!. ✍️ 이런 걸 배워요! Mongo DB. Express. React. NodeJS. …
- Most searched keywords: Whether you are looking for 리액트로 나만의 블로그 만들기(MERN Stack) – 인프런 | 강의 [웹 개발, 풀스택] 강의입니다. 풀스택으로 나만의 블로그를 만들어 보아요~~!. ✍️ 이런 걸 배워요! Mongo DB. Express. React. NodeJS. 풀스택으로 나만의 블로그를 만들어 보아요~~!, – 강의 소개 | 인프런…
- Table of Contents:
비전공자를 위한 진짜 입문 올인원 개발 클래스
따라하며 배우는 리액트 A-Z
풀스택 리액트 라이브코딩 – 간단한 쇼핑몰 만들기
Slack 클론 코딩[실시간 채팅 with React]
React를 사용하여 개인 블로그 만들기
- Article author: intrepidgeeks.com
- Reviews from users: 35871
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about React를 사용하여 개인 블로그 만들기 주석: 블로그 전단 페이지는 다른 React 기반 CSS 프레임워크를 사용하지 않았고 주로 자신이 CSS를 쓰는 능력을 강화하고자 한다. 백엔드; koa; 블로그의 백엔드는 Node를 … …
- Most searched keywords: Whether you are looking for React를 사용하여 개인 블로그 만들기 주석: 블로그 전단 페이지는 다른 React 기반 CSS 프레임워크를 사용하지 않았고 주로 자신이 CSS를 쓰는 능력을 강화하고자 한다. 백엔드; koa; 블로그의 백엔드는 Node를 …
- Table of Contents:

React로 블로그 만들기 #3 :: 공부를 끄적끄적
- Article author: electricburglar.tistory.com
- Reviews from users: 17293
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about React로 블로그 만들기 #3 :: 공부를 끄적끄적 React로 블로그 만들기 #3. – Router 설정(2) -. 1. src/Components 파일 생성. – About.js : 소개 페이지. – Board.js : 다른 사람들이 쓴 글을 볼 … …
- Most searched keywords: Whether you are looking for React로 블로그 만들기 #3 :: 공부를 끄적끄적 React로 블로그 만들기 #3. – Router 설정(2) -. 1. src/Components 파일 생성. – About.js : 소개 페이지. – Board.js : 다른 사람들이 쓴 글을 볼 … React로 블로그 만들기 #3 – Router 설정(2) – 1. src/Components 파일 생성 – About.js : 소개 페이지 – Board.js : 다른 사람들이 쓴 글을 볼 수 있는 게시판 – MyBoard.js : 내 글보기 – MyPage.js : 내 정보..삽질하는 거 기록하는 공간
– 2018.07.06 ~2019.12.25
– 2020.01.01 ~ - Table of Contents:
관련글 관련글 더보기
인기포스트

리액트 + Gatsby 를 이용한 블로그 만들기_#0 – Moong bee`s Dev.log
- Article author: moong-bee.com
- Reviews from users: 45858
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 리액트 + Gatsby 를 이용한 블로그 만들기_#0 – Moong bee`s Dev.log SEO를 지원하는 블로그를 위해 리액트 + Gatsby 이용하여 블로그를 만들자. #0 블로그를 시작해보자! Colin Park (Moong bee)2020년 9월 29일. …
- Most searched keywords: Whether you are looking for 리액트 + Gatsby 를 이용한 블로그 만들기_#0 – Moong bee`s Dev.log SEO를 지원하는 블로그를 위해 리액트 + Gatsby 이용하여 블로그를 만들자. #0 블로그를 시작해보자! Colin Park (Moong bee)2020년 9월 29일. SEO를 지원하는 블로그를 위해 리액트 + Gatsby 이용하여 블로그를 만들자. #0 블로그를 시작해보자!
- Table of Contents:

React로 블로그 만들기 14 : 리액트 라우터 (React Router. 1) : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 32141
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about React로 블로그 만들기 14 : 리액트 라우터 (React Router. 1) : 네이버 블로그 본격적인 블로그 만들기에 앞서. 리액트 라우터 (React Router)를 추가해보겠습니다. . . 14-1. React-Router 란? . 리액트는 SPA (Single Page … …
- Most searched keywords: Whether you are looking for React로 블로그 만들기 14 : 리액트 라우터 (React Router. 1) : 네이버 블로그 본격적인 블로그 만들기에 앞서. 리액트 라우터 (React Router)를 추가해보겠습니다. . . 14-1. React-Router 란? . 리액트는 SPA (Single Page …
- Table of Contents:
카테고리 이동
개인 코딩 공부 블로그
이 블로그
블로그 만들기 (리액트)
카테고리 글
카테고리
이 블로그
블로그 만들기 (리액트)
카테고리 글

[MernStack] Blog 만들기 10. Front작업, React 설치
- Article author: wuny-dev.tistory.com
- Reviews from users: 10232
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about [MernStack] Blog 만들기 10. Front작업, React 설치 React 설치. client폴더를 생성 후 $> npx create-react-app . 리엑트 패키지를 설치한다. ( (.)의 의미는 현재 폴더에 설치하겠다는 뜻임) …
- Most searched keywords: Whether you are looking for [MernStack] Blog 만들기 10. Front작업, React 설치 React 설치. client폴더를 생성 후 $> npx create-react-app . 리엑트 패키지를 설치한다. ( (.)의 의미는 현재 폴더에 설치하겠다는 뜻임) 저번달은 개인 사정으로 포스팅을 하지 못했습니다 !! 다시 오랜만에 이어서 글을 쓸려고하니 뭐가 뭔지 하나도 모르겠지만 포스팅을 다시 처음부터 보고 이어서 작성하겠습니다. 이제부터는 Front 작업 입니다. 1..
- Table of Contents:
City At Night
[MernStack] Blog 만들기 10 Front작업 React 설치 본문티스토리툴바
![[MernStack] Blog 만들기 10. Front작업, React 설치](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FduyMV2%2Fbtq4bMecIjS%2F8yTBGnUiav84MJcofnkAMk%2Fimg.png)
리액트로 블로그 구현하기 – 1
- Article author: jammanboo.tistory.com
- Reviews from users: 17661
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 리액트로 블로그 구현하기 – 1 다섯 개의 페이지와 각각 연동하기 위해 라우터 라이브러리를 설치한다. ( react-router-dom ) 그리고 src/pages 하위에 다섯 개의 컴포넌트들을 생성한다 … …
- Most searched keywords: Whether you are looking for 리액트로 블로그 구현하기 – 1 다섯 개의 페이지와 각각 연동하기 위해 라우터 라이브러리를 설치한다. ( react-router-dom ) 그리고 src/pages 하위에 다섯 개의 컴포넌트들을 생성한다 … 이 포스팅은 지난 포스팅들 ( koa 와 sequelize 를 사용한 백엔드 서버 구현 ) 과 이어진다. 백엔드 서버 구축을 완료했으므로 이제 프론트 쪽에서 블로그를 구현하는 작업을 진행하려고 한다. 이 블로그는 다섯..
- Table of Contents:

See more articles in the same category here: 721+ tips for you.
React로 블로그 만들기 (1) – Router로 페이지 추가하기
React로 블로그 만들기 0
나는 많이 멍청해서 남들이 하지 말라는 거 다 하고 나서 깨닫는다.
아, 하면 안 되는 구나!
나말고 누군가의 말을 신용하지 못하는 것도 있지만 직접 겪어봐야 깨닫는 이상한 성격때문에 어쩔 수가 없다.
그래서 결론은! 리액트 진짜 뭔지 좆도 이해 못해서 블로그 만들면서 깨달아보려고 한다.
React로 블로그 만들기 1
블로그 생김새 계획
ㅎㅎ… 민망하지만… 그냥 구조만 잡아봤다. 디자인은 진행하면서 생각해보려고 한다.
아니면 원래 만들었던 블로그 디자인 그대로 가져가면서 싱글 페이지 앱으로 만들까, 아직 고민중이다.
React 설치
npx create-react-app 프로젝트이름 cd 프로젝트 이름 yarn start
App.js 둘러보기
import logo from ‘./logo.svg’ ; import ‘./App.css’ ; function App ( ) { return ( < div className = "App" > < header className = "App-header" > < img src = { logo } className = "App-logo" alt = "logo" / > < p > Edit < code > src / App . js < / code > and save to reload . < / p > < a className = "App-link" href = "https://reactjs.org" target = "_blank" rel = "noopener noreferrer" > Learn React < / a > < / header > < / div > ) ; } export default App ;
이라는 이름을 가진 함수 컴포넌트인가 보다. 화면이 잘 뜨는 것을 확인했으니까 필요없는
아래 코드들은 다 지워야겠다.index.js 둘러보기
import React from ‘react’ ; import ReactDOM from ‘react-dom’ ; import ‘./index.css’ ; import App from ‘./App’ ; import reportWebVitals from ‘./reportWebVitals’ ; ReactDOM . render ( < React . StrictMode > < App / > < / React . StrictMode > , document . getElementById ( ‘root’ ) ) ; reportWebVitals ( ) ;
App 컴포넌트를 불러와 여기서 사용하고 있다. 그리고 ‘root’ 라는 곳에 App 컴포넌트를 render 하라는 것 같은데 ‘root’ 는 어디에 있을까?
public 폴더의 index.html 둘러보기
< html lang = " en " > < head > < meta charset = " utf-8 " /> < link rel = " icon " href = " %PUBLIC_URL%/favicon.ico " /> < meta name = " viewport " content = " width=device-width, initial-scale=1 " /> < meta name = " theme-color " content = " #000000 " /> < meta name = " description " content = " Web site created using create-react-app " /> < link rel = " apple-touch-icon " href = " %PUBLIC_URL%/logo192.png " /> < link rel = " manifest " href = " %PUBLIC_URL%/manifest.json " /> < title > React App < body > < noscript > You need to enable JavaScript to run this app. < div id = " root " >
body 태그 아래에
를 발견했다. 아마 여기에 App 컴포넌트를 그리는 것 같은데, 그러면 root 를 모든 컴포넌트의 부모라고 할 수도 있겠다.폴더 구조 생각해보기
Router 를 이용하여 블로그를 만들 예정이기 때문에 Router 만 관리하는 컴포넌트가 있으면 좋을 것 같다고 생각한다.
그리고 최대한 App.js 파일은 깔끔하게 유지하기 위해 다 작게 작게 쪼개서 관리해보려고 한다.
위와 같은 폴더 구조로 만들 예정인데 살짝 달라질 수도 있을 것이다.
리액트 라우터
근데 라우팅이 뭐임?
웹과 앱에서의 라우팅은 사용자가 원하는 url에 맞는 화면을 보여주는 것을 말한다.
설치하기
npm i react-router
npm i react-router-dom
터미널에 입력해준다. 여기서 i 는 install을 뜻한다.
줄여 말하기 좋아하는 개발자들 … 줄좋개
설치가 잘 되었는지 확인해볼까용
오 둘 다 잘 설치되었다.
router 버전 6을 사용할 것이다. 생각보다 많이 바뀐 듯하다.
아래의 글을 많이 참고하여 블로그를 만들 예정이다!
page 만들기
정말 진부하게도 about , contact , start 메뉴를 만들 것이다. 조금 더 틀이 잡히고 나서 메뉴의 타이틀을 바꾸려고 한다.
❗️ 컴포넌트 이름의 첫 글자는 꼭 대문자로 !
AboutPage.jsx
import React from “react” ; export default function AboutPage ( ) { return ( < h1 > About ) ; }
import React from “react” ; export default function ContactPage ( ) { return < h1 > Contact ; }
StartPage.jsx
import React from “react” ; export default function StartPage ( ) { return < h1 > start ; }
Router.jsx 작성하기
BrowserRouter, Routes, Route 알아보기
Router 를 사용하려면 모든 링크를
로 감싸주어야 한다.
안에는 Routes 와 Route 가 있다. Routes 는 Route 를 감싼다.
정리하자면, router 의 기본 생김새는 아래와 같다.
import { BrowserRouter , Routes , Route } from “react-router-dom” < BrowserRouter > < Routes > < Route />
: nav, 페이지 같은 모든 것들을 이것으로 감싸야 한다. Routes : 여러 개의 Route 를 감싸고 핸들링해주는 컴포넌트이다.
Route :
태그 안에는 path 와 그에 맞추어 보여줄 컴포넌트 를 설정할 수 있다.
} /> 예)
} /> ❗️ path가 / 일 때,
라는 element 를 렌더하라는 뜻이다. Link를 이용하여 메뉴 만들기
< nav > < Link to = ' / ' > Start < Link to = ' /about ' > About < Link to = ' /contact ' > Contact
여기서 Link 는 와 비슷하게 쓰이고 비슷한 일을 한다.
다른 점이 있다면 태그는 브라우저가 refresh 되면서 페이지 이동이 되는데, 는 refresh 되지 않고 페이지 간 이동이 가능하다.
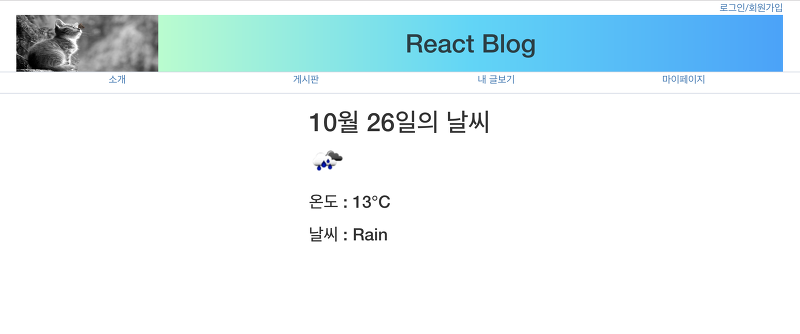
| 실행화면
페이지가 refresh 되지 않으면서 url만 바뀌는 것을 확인할 수 있다.
Link를 NavLink로 바꾸기
Link 가 아닌 NavLink 를 쓰면 조금 더 스타일 입히기가 편해진다.
리액트에서 자동적으로 NavLink 에 onClick() 이벤트도 주고 className도 지정해주어서 따로 className을 지정한다던가 이벤트 같은 걸 주지 않아도 된다.
< nav > < NavLink to = ' / ' > Start < Link to = ' /about ' > About < Link to = ' /contact ' > Contact
비교해보기 위해서 / (Start 컴포넌트) 만
로 바꾸었고, 나머지는 로 놔두었다.
Start Start 메뉴를 클릭했을 때start 에 class=”active” 가 생겼다.
Contact Contact 메뉴를 클릭했을 때
start의 class=”active” 가 사라지고, contact에는 변화가 없다.
를 사용하면 active 일 때 메뉴 버튼의 배경색을 다르게 한다던가, 그런 식으로 편하게 스타일을 입힐 수 있다. ++ className 에 함ㅁ수도 쓸 수 있다.
< NavLink className = { ( { isActive } ) => “nav-link” + ( isActive ? ” click” : “” ) } to = ‘ / ‘ > Start
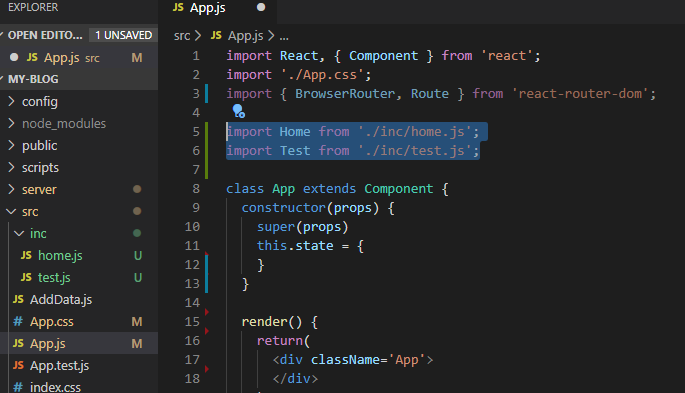
Router.jsx
import React from “react” ; import { BrowserRouter , Routes , Route , NavLink } from “react-router-dom” ; import AboutPage from “./pages/About/AboutPage” ; import ContactPage from “./pages/Contact/ContactPage” ; import StartPage from “./pages/Start/StartPage” ; export default function Router ( ) { return ( < BrowserRouter > < nav > < NavLink className = { ( { isActive } ) => “nav-link” + ( isActive ? ” click” : “” ) } to = ‘ / ‘ > Start < NavLink className = { ( { isActive } ) => “nav-link” + ( isActive ? ” click” : “” ) } to = ‘ /about ‘ > About < NavLink className = { ( { isActive } ) => “nav-link” + ( isActive ? ” click” : “” ) } to = ‘ /contact ‘ > Contact < Routes > < Route exact path = ' / ' element = { < StartPage /> } /> < Route path = ' /about ' element = { < AboutPage /> } /> < Route path = ' /contact ' element = { < ContactPage /> } /> ) ; }
Rouer.jsx 를 이렇게 완성시켰다.
App.js
import “./App.css” ; import Router from “./Router” ; function App ( ) { return ( < div className = ' App ' > < Router /> ) ; } export default App ;
App.js 에
컴포넌트를 불러왔다. | 실행화면
메뉴를 누르면 메뉴에 해당하는 컴포넌트의 내용이 refresh 되지 않고 보여진다.
왕 신기하다!
아직 스타일을 먹이지 않아서 이상하게 보이는데 앞으로 점점 다듬으면서 변화를 줄 생각이다!
기본설정 (react,nodejs,aws)
공부겸 개인 블로그를 만들어 보려고 한다
먼저 npx create-react-app 를 입력해 리액트 프로젝트를 만든다.
*npx : 일회성으로 최신 버전의 노드 패키지를 내려받아 설치시켜주는 노드 패키지
*CRA : 리액트 개발을 바로 시작할 수 있도록 프로젝트 구조 작업, 설정 작업 등을 자동으로 진행해주는 도구이자 명령어
프로젝트가 만들어 지면 왼쪽 사진과 같이 여러 파일들이 생성된다.
*favicon : 페이지 아이콘 이미지 파일
*index.html : 가상 Dom 이 들어가기 위한 html 파일
*manifest.json : 웹 앱 매니페스트는 사용자가 앱을 볼 것으로 예상되는 영역(예: 휴대기기 홈 화면)에 웹 앱이나 사이트를 나타내는 방식을 개발자가 제어하고, 사용자가 시작할 수 있는 항목을 지시하고, 시작 시의 모습을 정의할 수 있는 JSON 파일
*robots.txt : 검색로봇에게 사이트를 수집할 수 있도록 허용하거나 제한하는 국제 권고안
*reportWebVitals.js : 리액트의 성능을 측정하기 위한 것 (나중에 알아보자)
*setupTests.js : 모르겠다
*package-lock.json : node-module 구조나 package.json 이 수정되고 생성될 때 당시 의존성에 대한 정확한 정보를 품고 자동으로 생성됨
맘에 안드는 것들을 정리했다.
App.js 파일을 간단하게 수정하고 npm start 명령어로 실행하니 잘 작동한다
기본세팅이 완료되었다.
이제는 프론트 틀을 구현해 봐야겠다.
리액트로 나만의 블로그 만들기(MERN Stack) – 인프런
중급자를 위해 준비한
[웹 개발, 풀스택] 강의입니다.풀스택으로 나만의 블로그를 만들어 보아요~~!
✍️
이런 걸
배워요! Mongo DB Express React NodeJS Redux, Redux-Saga JWT Web Token Infinite Scroll(Intersection Observer) CKEditor5 CSS(BootStrap4) Https(GreenLock Express)
자바스크립트 하나로 풀스택 개발 OK!
나만의 블로그를 직접 만들어보세요.
주제 소개 📝
백엔드(서버)와 프론트(웹 화면)을 한 사람이 모두 만들 수 있는 기술을 풀스택(Full Stack)이라 합니다. 풀스택 기술은 다양하게 구현할 수 있지만, 우리는 자바스크립트를 이용하여 백엔드(NodeJS, Express, MongoDB)와 프론트(React, Redux, Redux-Saga, Bootstrap, Ckeditor5 등)을 만들어 볼 것입니다.
※ 해당 강의는 Node 12 LTS 또는 Node 14 LTS 버전을 사용하실 것을 권합니다(Node 15 비권장)
왜 배워야 하는지 ✒️
여러분, 자바스크립트로 하나로 모든 걸 만들 수 있다면 믿어지세요? @.@
자바스크립트 풀스택 개발자가 되면 여러분의 모든 아이디어는 바로 현실이 되며, 수익창출로 이어집니다.
덤으로!!!
프론트엔드 개발 라이브러리인 React를 배우면 React로 모바일 앱(안드로이드, 아이폰)을 만드는 React Native까지 쉽게 접근할 수 있다는 사실!!!
여러분의 머리속 아이디어는 더 이상 단순한 상상이 아닙니다.
지금 당장!!! 현실세계에 여러분들의 생각의 나래를 펼치세요.
코딩은 나의 상상을 현실화 시켜주는 도구 입니다~~~ *^^*
이 강의에서 배우는 것들 ✏️
Infinite Scroll
Category Search
CKEditor5
Comment
이밖에 MongoDB, Express, React, Node JS(이상 MERN Stack), Redux, Redux-Saga, JWT Web Token, Bootstrap4를 배우게 됩니다.
강의 특징 💡
웹 개발자는 기본적으로 자신의 지식과 기술을 저장해 놓을 블로그가 필요합니다.
하지만… 웹개발하신다면서… 아직 나의 기술로 만든 블로그가 없다고요? 그러면 한번 따라서 만들어보세요.
이 강의는 HTML, CSS 등 막 입문하신 분들을 대상으로 만들어져, 비교적 상세히 개념들을 설명하고 있습니다.
이 강의는 교육을 위한 사이트를 만드는 것이 아니라, 현재 제가 실제 운영하고 있는
블로그(https://www.ssaple.net/)를 그대로 만들어 보는 것이기에 실제 활용가치가 높습니다.
여러분만의 블로그를 만들고 지금부터 키워나가 보세요~~~
(깃허브 : https://github.com/sideproject0214/blog)
섹션마다 간단한 소개 📖
< 총 63개 강의, 815분 >
Section 1 (강의 1개, 4분)
*인트로: 기본 MERN 스택에 관한 개요와 앞으로 배울 기술 소개
Section 2 (강의 12개, 126분)
*Express(백엔드), Router, MongoDB 등 기본 서버작업
Section 3 (강의 47개, 653분)
*React, Redux 등을 활요한 프론트엔드 작업과 이에 맞춘 백엔드 작업
Section 4 (강의 3개, 32분)
*AWS Deploy 작업
Bonus (강의 1개, 15분)
*Https(GreenLock Express)
여기서 다루는 툴 🧰
MongoDB, Express, React, NodeJS, Redux, Redux-Saga, JWT Web Token, Infinite Scroll(Intersection Observer), CKEditor5, BootStrap4
*컴퓨터 사양: 리눅스, 맥, 윈도우
예상 질문 Q&A 🙋🏻♂️
Q. 비전공자도 들을 수 있나요?
A. 네 당연합니다. 왜냐하면 제가 비전공자로 여러분들처럼 인터넷으로 독학하였습니다. 다만 처음 입문하시는 분이라면, 리액트 자습서(https://ko.reactjs.org/tutorial/tutorial.html#completing-the-game)를 보시고 오시는 것을 추천드립니다.
Q. 리액트는 어렵나요?
A. 리액트 자체는 어렵지 않습니다. 다만, 문제는 리덕스인데, 리덕스부터 난이도가 급상승하기에 리액트가 어렵다는 편견도 존재하는 것은 사실입니다. 리덕스 없이 만들수도 있으나 사이트 규모가 커질수록 상태관리에 어려움이 발생하므로 거의 필수(?)적으로 Redux, Mobx등을 사용하게 됩니다.
이 단계만 넘기면 자유자재로 사이트를 만들수 있으니 포기하지 않으시면 좋겠습니다. *^^*
Q. MERN Stack은 무엇인가요?
A. 자바스크립트 언어 한개로 MongoDB, Express, React, NodeJS(MERN) 을 사용하여 서버(백엔드), 웹(프론트)를 모두 만드는 기술을 의미합니다.
Q. 이 강의만의 특별한 장점이 있을까요?
A. 저도 여러분처럼 인프런 등 인터넷으로 독학을 하였기에, 기존 강의에서 느낀 아쉬운 점을 보완하여 입문하시는 여러분의 입장에서 강의를 진행하였습니다.
지식공유자가 알려주는
강의 수강 꿀팁!
So you have finished reading the 리액트 블로그 만들기 topic article, if you find this article useful, please share it. Thank you very much. See more: 리 액트 글쓰기 구현, React 홈페이지 만들기, React 페이지 만들기, Javascript 블로그 만들기, 리액트 블로그 템플릿, 리 액트 Link 사용법, 리 액트 메뉴 만들기, 리 액트 커뮤니티 만들기