You are looking for information, articles, knowledge about the topic nail salons open on sunday near me how to debug in brackets on Google, you do not find the information you need! Here are the best content compiled and compiled by the Chewathai27.com team, along with other related topics such as: how to debug in brackets php brackets
Navigate to Debug -> Show Developer Tools (Shortcut is F12). Click on “Console” and check for any errors. Verify the log to check if any problem exists.The Brackets text editor is an editor geared primarily at web developers. Appropriately, its Edit menu is full of functions especially useful to users of web programming languages, with a focus on the classic combination of HTML, CSS, and Javascript.To edit JavaScript code, you can use the same techniques that you use to edit HTML or CSS. However, a JavaScript file must have the . js extension. By default, when you type the left brace, left parenthesis, or left quotation mark in a JavaScript statement, Brackets adds the right brace, parenthesis, or quotation mark.
…
Debugging PHP code in Brackets
- In Brackets, open the PHP file that you want to start debugging.
- Click on the PHP Debugger icon on the right side of the editor. …
- Set a breakpoint in your code by clicking on the empty space to the left of the line number.
| Bracket Symbol | Bracket Symbol Name | Windows Shortcut |
|---|---|---|
| ⎰ | Upper Left Or Lower Right Curly Bracket | Alt + 9136 |
| ⎱ | Upper Right Or Lower Left Curly Bracket | Alt + 9137 |
| ⎴ | Top Square Bracket | Alt + 9140 |
| ⎵ | Bottom Square Bracket | Alt + 9141 |
Contents
How do I debug PHP codes in Brackets?
…
Debugging PHP code in Brackets
- In Brackets, open the PHP file that you want to start debugging.
- Click on the PHP Debugger icon on the right side of the editor. …
- Set a breakpoint in your code by clicking on the empty space to the left of the line number.
What is the code for Brackets?
| Bracket Symbol | Bracket Symbol Name | Windows Shortcut |
|---|---|---|
| ⎰ | Upper Left Or Lower Right Curly Bracket | Alt + 9136 |
| ⎱ | Upper Right Or Lower Left Curly Bracket | Alt + 9137 |
| ⎴ | Top Square Bracket | Alt + 9140 |
| ⎵ | Bottom Square Bracket | Alt + 9141 |
Is bracket good for web development?
The Brackets text editor is an editor geared primarily at web developers. Appropriately, its Edit menu is full of functions especially useful to users of web programming languages, with a focus on the classic combination of HTML, CSS, and Javascript.
Does Brackets work with JavaScript?
To edit JavaScript code, you can use the same techniques that you use to edit HTML or CSS. However, a JavaScript file must have the . js extension. By default, when you type the left brace, left parenthesis, or left quotation mark in a JavaScript statement, Brackets adds the right brace, parenthesis, or quotation mark.
How do you find HTML errors in brackets?
Debug issues in Brackets
Navigate to Debug -> Show Developer Tools (Shortcut is F12). Click on “Console” and check for any errors.
How do I debug a PHP file?
- Start the ide and open the file that contains the source code that you want to debug.
- Set a breakpoint at each line where you want the debugger to pause. …
- In the Projects window, navigate to the current project node, click the right mouse button, and choose Debug from the popup menu.
Are brackets dead?
As of June 28, 2016, the feature is officially discontinued, due to low usage. However, Extract is still available via Photoshop and Dreamweaver, both of which are part of their paid service, Adobe Creative Cloud. In March 2021, Adobe announced it would end their support for Brackets on September 1, 2021.
How is {} called?
The “{}” are referred to as curly brackets or braces while “<>” are often called angle brackets or braces. The term “curly braces” is more favored in the U.S., while “brackets” is more widely used in British English.
What do {} brackets mean?
Round brackets (also called parentheses, especially in American English) are mainly used to separate off information that isn’t essential to the meaning of the rest of the sentence. If you removed the bracketed material the sentence would still make perfectly good sense.
Which is better brackets or Visual Studio code?
If you are a beginner, Brackets is a good option because it is more customizable and includes a variety of extensions. If you are an experienced developer, Visual Studio Code is a better choice because it has a built-in debugger and supports a wider range of programming languages.
Are brackets good IDE?
Brackets is an excellent Development IDE for Web applications. It is straightforward to use and can be used by both experts as well as novice programmers. The Brackets IDE supports many languages, and plug-ins are available for different languages for additional features.
Are brackets IDE?
Brackets: A Modern Web Application Development IDE.
How do I run a C++ code in Brackets?
On windows, the shortcut key is Ctrl+k and in Mac, it is Cmd+k.
How do you run a script in Brackets?
Brackets can be launched from command line- using brackets <file/folder/nothing> on Windows and Mac. On Windows, you can even right-click on a file/folder from Windows Explorer and select “Open With Brackets”/”Open as Brackets Project” respectively to launch Brackets.
How do you add brackets in HTML?
To open the body of an HTML first open the HTML document, to do so write an open bracket, then html, the close the bracket. Next press enter. Type another open bracket, then type the word body, then type a closed bracket.
What are brackets used for in ICD 10?
[ ] Brackets are used in the Tabular List to enclose synonyms, alternative wording, or explanatory wording. Brackets are used in the alphabetic Index to identify manifestation codes. ( ) Parentheses are used in both the Alphabetic Index and Tabular List to enclose supplemental words that do not affect the code number.
Brackets Debug — TutorialBrain
- Article author: www.tutorialbrain.com
- Reviews from users: 635
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about Brackets Debug — TutorialBrain Updating …
- Most searched keywords: Whether you are looking for Brackets Debug — TutorialBrain Updating TutorialBrain – Tutorials for all brains!
- Table of Contents:
Brackets Help
Debug issues in Brackets
Brackets Preferences
Edit the Preferences File
Create custom Preferences File
Create your own custom keys
Tutorials for all brains!

Brackets Debug
- Article author: www.tutorialscampus.com
- Reviews from users: 2948
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about Brackets Debug First, open the developer tools and then give the breakpoints to the code. Then click on the Debug and click on the Reload Brackets to debug the code that runs … …
- Most searched keywords: Whether you are looking for Brackets Debug First, open the developer tools and then give the breakpoints to the code. Then click on the Debug and click on the Reload Brackets to debug the code that runs … brackets debug, brackets debug php, brackets debug javascript, brackets debug html, brackets debugging code, brackets debug extension, brackets debugger, brackets editor debugger, debug in brackets, debug javascript in bracketsDebugging is one of the crucial parts of the Brackets code editor. Debugging of the issues is extremely easy in the Brackets code editor. For example, the shortcut keys are not working in the Bracket code editor. Then find the exact issue by debugging the Bracket editor. Simple Debugging – The chrome developer tools work by clicking the show developer tools in the Debug menu of Adobe Brackets. After clicking on the Show Developer Tools, a new tab gets opened in the chrome with developer tools.
- Table of Contents:
Simple Debugging –
Brackets Help –
Debug issues in Brackets –
Brackets preferences –
Edit the preferences file –
Create custom preferences file –
Create your own custom keys –

PHP XDEBUG’ing in Brackets – Mike’s Draft Article Bin
- Article author: articlebin.michaelmilette.com
- Reviews from users: 1631
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about PHP XDEBUG’ing in Brackets – Mike’s Draft Article Bin Updating …
- Most searched keywords: Whether you are looking for PHP XDEBUG’ing in Brackets – Mike’s Draft Article Bin Updating
- Table of Contents:
Installing PHP Debugger in Brackets
Enabling XDEBUG in phpini
Installing the Xdebug Helper browser extension
Debugging PHP code in Brackets
Recent Posts

Alt Code Shortcuts for Bracket Symbols – WebNots
- Article author: www.webnots.com
- Reviews from users: 22653
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about Alt Code Shortcuts for Bracket Symbols – WebNots Updating …
- Most searched keywords: Whether you are looking for Alt Code Shortcuts for Bracket Symbols – WebNots Updating Alt code keyboard shortcuts for bracket symbols in Windows and Mac to insert 150+ different types of square brackets, curly braces and parenthesis like ⧼⧽, ⦕⦖, ⦑⦒.
- Table of Contents:
Inserting Brackets Symbols
List of Bracket Symbol Shortcuts
Alt Code Keyboard Shortcuts for Flower Symbols
How to Type Integral Symbols with Keyboard
How to Setup Hot Corners in Mac with Keyboard Shortcuts

What web developers love about the Brackets text editor | Opensource.com
- Article author: opensource.com
- Reviews from users: 4955
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about What web developers love about the Brackets text editor | Opensource.com Updating …
- Most searched keywords: Whether you are looking for What web developers love about the Brackets text editor | Opensource.com Updating Explore how the principles behind open source–collaboration, transparency, and rapid prototyping–are proven catalysts for innovation.
- Table of Contents:
User account menu
Main navigation
Subscribe to our newsletter
Installing Brackets
Using Brackets
Extensions
Try Brackets
Why Java developers love the jEdit text editor
Make medit your next Linux code editor
Markdown beginner’s cheat sheet
Comments are closed
Related Content
Subscribe to our weekly newsletter
About This Site
Contact
Legal

how to debug in brackets
- Article author: www.nku.edu
- Reviews from users: 14312
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about how to debug in brackets Updating …
- Most searched keywords: Whether you are looking for how to debug in brackets Updating
- Table of Contents:

Debugging Brackets · adobe/brackets Wiki · GitHub
- Article author: github.com
- Reviews from users: 21224
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about Debugging Brackets · adobe/brackets Wiki · GitHub To debug code that runs at startup you can launch Brackets, open the developer tools, set your breakpoints, and then select Debug > Reload … …
- Most searched keywords: Whether you are looking for Debugging Brackets · adobe/brackets Wiki · GitHub To debug code that runs at startup you can launch Brackets, open the developer tools, set your breakpoints, and then select Debug > Reload … An open source code editor for the web, written in JavaScript, HTML and CSS. – Debugging Brackets · adobe/brackets Wiki
- Table of Contents:
Simple Debugging
Two-Window Workflow
Debugging Unit Tests
Debugging Brackets with Theseus
See Also
Footer
How do you debug in brackets? | Answers Made Easy
- Article author: thecelebtimes.com
- Reviews from users: 42469
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about How do you debug in brackets? | Answers Made Easy To debug code that runs at startup you can launch Brackets, open the developer tools, set your breakpoints, and then select Debug > Reload Brackets. …
- Most searched keywords: Whether you are looking for How do you debug in brackets? | Answers Made Easy To debug code that runs at startup you can launch Brackets, open the developer tools, set your breakpoints, and then select Debug > Reload Brackets.
- Table of Contents:

PHP XDEBUG’ing in Brackets – Mike’s Draft Article Bin
- Article author: articlebin.michaelmilette.com
- Reviews from users: 23914
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about PHP XDEBUG’ing in Brackets – Mike’s Draft Article Bin Install PHP Debugger in Brackets; Enable XDEBUG in php.ini; Install the XDEBUG Helper browser extension. Once you have your environment … …
- Most searched keywords: Whether you are looking for PHP XDEBUG’ing in Brackets – Mike’s Draft Article Bin Install PHP Debugger in Brackets; Enable XDEBUG in php.ini; Install the XDEBUG Helper browser extension. Once you have your environment …
- Table of Contents:
Installing PHP Debugger in Brackets
Enabling XDEBUG in phpini
Installing the Xdebug Helper browser extension
Debugging PHP code in Brackets
Recent Posts

How To Debug Php Using Brackets? – Lotus RB
- Article author: lotusrb.org
- Reviews from users: 35139
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about How To Debug Php Using Brackets? – Lotus RB The Brackets PHP file that you wish to start debugging can be found in the Brackets directory. The PHP Debugger icon can be found on the … …
- Most searched keywords: Whether you are looking for How To Debug Php Using Brackets? – Lotus RB The Brackets PHP file that you wish to start debugging can be found in the Brackets directory. The PHP Debugger icon can be found on the …
- Table of Contents:
How Do You Debug Using Brackets
Can You Use Php In Brackets
How Do I Debug My Php Code
Can I Do Php In Brackets
How Do I Debug Php Locally
How Do I Debug Php Codes In Brackets
How Do I Enable Remote Debugging In Chrome Brackets
How Do You Debug An Error
What Do Brackets Mean In Php
Are Brackets Still Supported
Can I Use Brackets For Javascript
What Is Meant By Debugging In Php
How Do I Debug Php Code In Visual Studio
How Do I Debug Php In Chrome
Watch How To Debug Php Using Brackets Video
Related Articles
Post navigation

Inspector – Brackets API
- Article author: brackets.io
- Reviews from users: 37418
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about Inspector – Brackets API html for the documentation of the remote debugger. SETUP. To enable remote debugging in Chrome or Chromium open either application with the following parameters … …
- Most searched keywords: Whether you are looking for Inspector – Brackets API html for the documentation of the remote debugger. SETUP. To enable remote debugging in Chrome or Chromium open either application with the following parameters …
- Table of Contents:

javascript – Brackets debug menu – Stack Overflow
- Article author: stackoverflow.com
- Reviews from users: 23823
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about javascript – Brackets debug menu – Stack Overflow In the Debug menu of Brackets there are three options that I can’t make them work: ‘Enable Node Debugger’, ‘Log Node State to Console’ and ‘ … …
- Most searched keywords: Whether you are looking for javascript – Brackets debug menu – Stack Overflow In the Debug menu of Brackets there are three options that I can’t make them work: ‘Enable Node Debugger’, ‘Log Node State to Console’ and ‘ …
- Table of Contents:
0
Know someone who can answer Share a link to this question via email Twitter or Facebook
Your Answer
Browse other questions tagged javascript nodejs adobe-brackets or ask your own question

Web Based IDE | ShiftEdit
- Article author: shiftedit.net
- Reviews from users: 35503
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about Web Based IDE | ShiftEdit Realtime syntax debugging and bracket closing. 23 Aug 2010. We’ve added some exciting new features to ShiftEdit. Realtime syntax error checking. …
- Most searched keywords: Whether you are looking for Web Based IDE | ShiftEdit Realtime syntax debugging and bracket closing. 23 Aug 2010. We’ve added some exciting new features to ShiftEdit. Realtime syntax error checking.
- Table of Contents:
Realtime syntax error checking
Bracket closing
Tag closing

See more articles in the same category here: https://chewathai27.com/toplist.
Brackets Debug — TutorialBrain
Brackets Debug Prev Next Debugging is an important activity. In some cases, you might need to debug Brackets. It is easy to debug issues in Brackets Code Editor. For Example:
If a particular shortcut is not working, then you can debug the Brackets editor to find the exact issue. In most cases, the issue is due to an Extension. Brackets Help Let’s assume that you are having issues with Brackets. There can be any issue and the important issues are – Installing Brackets
Live preview not working
Page loading issues
Brackets running slow
Problem with local server in Brackets
Extension not working properly For any help related to Brackets, go to the “Help” menu and navigate to –
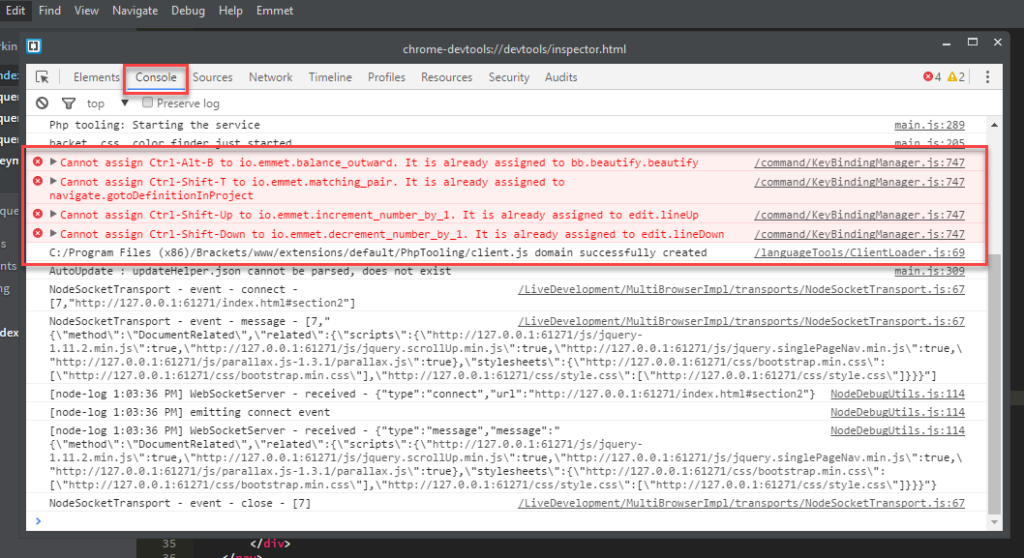
F1. This will lead to the Wiki page for troubleshooting. Debug issues in Brackets There can be any issue while working on a project. Let’s assume that there is an issue in which few keyboard shortcuts are not working. If few shortcuts are not working, the most common issue is that the shortcuts from 2 or more extensions are conflicting. To verify if the problem is due to extensions, follow this – Reload with extensions(Shortcut is F5 )
) Navigate to Debug -> Show Developer Tools (Shortcut is F12 ).
-> (Shortcut is ). Click on “ Console ” and check for any errors.
” and check for any errors. Verify the log to check if any problem exists. In the above image, it is clear that the problem is because of Emmet and Beautify extensions but there will also be cases when it will not be clear which extension is causing an issue. In such cases, follow these steps – Reload Brackets without Extensions( Shift + F5 )
+ ) Go to Debug -> Show Developer Tools and click on “Console” to check if any error still exists. In most cases, the errors will go off once you reload Brackets without extensions. The above image confirms that the extensions are causing the issue. To verify which extension is causing the issue, follow this –
a) Go to Help -> Show Extensions Folder. Now double click on “user” and cut the 1st extension and move it to the “disabled” folder. Verify the console if the issue is resolved. If it is not resolved, then cut the next extension and move to the “disabled” folder. Again, verify if the problem still exists. If the issue is not resolved, follow the same steps with other extensions. The other way to disable extensions is to navigate to “Extension Manager” and disable the extension one by one. b) Optionally, you can also uninstall any extensions from the Extensions Manager but this option is not preferred. Brackets Preferences Brackets has its own Preferences File. To open this file, navigate to Debug -> Open Preferences File. It opens the Brackets.json file which contains the current preferences. You can edit this file to modify the value of an existing property or add a new preference for a property. Any changes you do in this file will automatically change the settings in Brackets Text editor. So, you can use this file to modify your personal preferences. Edit the Preferences File You can edit the Brackets.json file directly by changing the values and it will automatically reflect in the Brackets Editor. For example:
Change the – “fonts.fontSize”: “12px” to “fonts.fontSize”: “14px” and see that the font size is changed in Brackets. Similarly, you can change any other preferences. Note/Info The defaultPreferences.json file at the left side is read-only while the brackets.json file at the right side can be edited to add/edit the user preferences. × Dismiss alert Create custom Preferences File Sometimes, you might require to create your own custom Preferences File based on a particular project or requirement. To create a new file, simply create a new file with the name as “.brackets.json“. Add your project related or user related preferences here. Any changes you do in this file will override the Preferences of the default brackets.json file. Note/Info It is important to create the file with as . brackets.json file so there is a dot(.) before the word brackets. × Dismiss alert Create your own custom keys Brackets gives you an option to set up your own custom keys.
Just go to Debug -> Open User Key Map While, you can set your own keys, there are Exceptions that you cannot use the special commands and Reserved keywords because the special commands and Reserved keywords cannot be overridden The User Key Map will appear like this – Simply open the link – “Brackets user key map” in the browser to understand how you can update the user key map file and read about the documentation Link. Format:
{
“overrides”: {
“key-1”: “cmd-id-1”
}
} Here, key-1, key-2,…key-n are windows/mac key like F4, Ctrl-E, etc. cmd-id-1, cmd-id-2,…cmd-id-n are command ids for the respective keys. For Example – navigate.toggleQuickEdit is the command id for Quick Edit. × Dismiss alert Note/Info To refer all the command ids, Click Here . Suppose, you need to add a new key for “Quick Edit”, then go to the full command list, and find the command id for “Quick Edit” as below – In this case, the command id is – “navigate.toggleQuickEdit“. If you wish to add the key for this as F8, then the User Key Map File( keymap.json) will have an entry as – Format:
{
“overrides”: {
“F8”: “navigate.toggleQuickEdit”
}
} × Dismiss alert Note/Info To refer the Github link for Brackets Debugging in detail, Click Here . Prev Next Youtube Facebook-f Twitter
Brackets Debug
In this topic, we described about the below sections –
Debugging is one of the crucial parts of the Brackets code editor. Debugging of the issues is extremely easy in the Brackets code editor.
For example, the shortcut keys are not working in the Bracket code editor. Then find the exact issue by debugging the Bracket editor.
Simple Debugging –
The chrome developer tools work by clicking the show developer tools in the Debug menu of Adobe Brackets.
Debug -> Show Developer Tools
After clicking on the Show Developer Tools, a new tab gets opened in the chrome with developer tools. After the new tab is opened, use the breakpoints, console.log(), etc., for debugging.
The caching option Should be disabled when the developer tools open for the first time. Otherwise, the reload option with the dev tools does not reflect the new changes.
First, open the developer tools and then give the breakpoints to the code. Then click on the Debug and click on the Reload Brackets to debug the code that runs when the brackets are launched. The developer tools can remember the breakpoints after reloading.
Brackets Help –
Brackets editor code consists of issues (bugs). The problem can be dependent on anything in the editor. Some of the critical issues are,
Installing Brackets
Issues on page loading.
The bracket editor is running slowly.
Live preview is not working.
Issue with the extensions.
problems with the local server.
The Brackets editor can also provide support to the user. For any help related to brackets, go to the Help menu and then click on the Brackets support or use the shortcut key F1 .
Help ->Brackets support
It navigates to the github page https://github.com/adobe/brackets/wiki/Troubleshooting .
Debug issues in Brackets –
Sometimes, the issues showing in the console are not real issues and might be due to the existing extensions. So check the console showing any issues(typically shows in red color). If yes, find the extension causing the issue.
Let us assume there are some errors in the console, as shown below.
In the above case, it is clearly showing the Emmet extension is causing the issue.
Remove the extension and refresh the console to see the issues are fixed or not.
As we see, there are no issues in the console, and removing the Emmet extension resolves the issue.
Assume still the issue is not resolved, then disable the extensions one by one and see the issues are resolved or not.
Let us take the above issue as an example. In this case, we will Disable the extension without removing it.
Debug-5a.png
To do that, go to the Extension Manager and click on “Disable” for the respective extensions.
Click on “Disable the extension and click on reload” to continue further.
As we see, there are no issues in the console, and now remove the disabled extension to remove the issue permanently.
Brackets preferences –
The Brackets code editor consists of its own preferences file. To open the preferences file, go to Debug menu and click on the Open Preferences File .
Debug -> Open Preferences File.
This process opens the preferences file brackets.json that consists of the current preferences.
The brackets.json file is used to modify any property value, add any property value, or remove any property value. Modifying the values in the brackets.json file leads to changing the settings in the Brackets Text editor. So, use the brackets.json file to modify personal preferences.
Edit the preferences file –
In the brackets.json file, change the “fonts.fontSize”: “12px” to “fonts.fontSize”: “20px” and then save the file. Here in the brackets the font size is changed.
In the same way, we can change the other preferences also.
Create custom preferences file –
Sometimes there is a requirement to create our custom preferences. This custom preference is based upon the need of the project. First, create the new custom preference file as “.brackets.json”. It is essential to place the dot (.) in front of the brackets word to create the new file.
After creating the new file, add the user-related preferences and the project-related preference. Any changes in the new file, i.e., “.brackets.json,” will reflect the default file, i.e., “brackets,json”.
Create your own custom keys –
In the Brackets code editor, a unique option is helpful for creating our custom keys. To create our custom keys, go to Debug menu and click on the Open User Key Map.
Debug -> Open User Key Map.
While creating the own custom keys, there are some exceptions. The exceptions are mainly about using special commands and reserved words because we cannot override them.
If there is a need to know more about the ‘Brackets open user key map’.
Sometimes we might need to add the key value for the Quick Docs. To do that, go to the full command list and search for the command ID for “Quick Docs”.
Full command list link: https://github.com/adobe/brackets/blob/master/src/command/Commands.js
The command ID for the Quick Docs is navigate.toggleQuickDocs. Here we can add a key to add the key value for this command ID. This process can be done in the user key map file, i.e., keymap.json.
Format –
{ “overrides”:{ “F1”: “navigate.toggleQuickDocs” } }
PHP XDEBUG’ing in Brackets – Mike’s Draft Article Bin
XDEBUG enables you to walk through the execution of PHP source code and debug the code as it is executed in real-time. It is one of the most important tools that a PHP developer’s toolbox and is well worth the time it takes to learn how to use it.
The following instructions will guide you to setting up Xdebug in the Backets editor. It is actually pretty straight forward once you know how.
It is assumed that you have already installed Brackets text editor and XAMPP (64-bit is faster) web server in C:\XAMPP. For this article, we will be doing this on Windows. If you have not already done so, set these up first. Initially, you will need to set-up your development environment :
Install PHP Debugger in Brackets
Enable XDEBUG in php.ini
Install the XDEBUG Helper browser extension
Once you have your environment installed, you will be ready to start debugging PHP code anytime you need it.
Installing PHP Debugger in Brackets
The Brackets PHP Debugger extension is available for free and is easily installed from the Brackets extension library.
1. Install the PHP Debugger extension in Brackets.
2. Click DEBUG > Open Preference Files
3. In brackets.json, add the following highlighted lines (there may already be other lines):
Don’t forget the commas after the “false” on the wordWrap line.
4. Save.
5. Restart Brackets.
Enabling XDEBUG in php.ini
XDEBUG actually comes bundled with XAMPP. You need just activate it though the php.ini configuration file.
1. Start XAMPP
2. Click on the “Config” button for Apache and select php.ini.
3. Add the following lines at the bottom of the file. If you already had an [XDebug] section, update the values for each of the settings:
4. Save.
5. Stop Apache in XAMPP.
6. Start Apache in XAMPP.
Installing the Xdebug Helper browser extension
Install the Xdebug Helper extension in Chrome or Firefox. Note that you should go into the extension’s settings to ensure that the IDEKEY is set to Other and xdebug
Note: If you change editor, you may also need to change the IDE Key in Xdebug Helper.
Debugging PHP code in Brackets
Although not a requirement, two screens is highly recommended when debugging code, one for the editor and the other for the web browser.
1. In Brackets, open the PHP file that you want to start debugging.
2. Click on the PHP Debugger icon on the right side of the editor. This will open the debugger at the bottom of the screen.
3. Set a breakpoint in your code by clicking on the empty space to the left of the line number. Note that you can only set breakpoints for lines that actually contain executable code.
4. Back in your web browser, click the Xdebug Helper icon and select Debug.
5. (re)Load the page which makes use of the code you want to start debugging.
Note that your page may only appear partially or not at all in your browser. Do not panic. This is perfectly normal since the execution of PHP has been paused.
6. Now switch back to Brackets. You will find that it has interrupted your code at the breakpoint and is waiting for you to take action.
Here you can inspect the value of PHP variables in the right-hand column of PHP Debugger or click on Step Into, Step Over, Step Out, Run or Stop execution of your code. You can also type PHP commands at the command prompt or just type the name of a variable there to see its value.
If you don’t see the variables, use the scroll bar on the right edge of the PHP Debugger window to scroll down.
So you have finished reading the how to debug in brackets topic article, if you find this article useful, please share it. Thank you very much. See more: php brackets

