You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 에프터 이펙트 도형 변형 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Chewathai27.com/to team, along with other related topics such as: 에프터 이펙트 도형 변형 에프터이펙트 도형 모션, 에프터이펙트 도형 크기 조절, 애프터이펙트 도형, 에펙 모양 바꾸기, 에펙 도형 변경, 에펙 반원 만들기, 에프터 이펙트 도형 반전, 에펙 몰핑
에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 9516
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그 에프터이펙트에서 도형을 그렸을때 그 도형을 수정할 일이 생길것이다. 그래서 펜툴을 이용해서 모서리를 잡고 이동시키려하는데 위와같이 선택이 … …
- Most searched keywords: Whether you are looking for 에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그 에프터이펙트에서 도형을 그렸을때 그 도형을 수정할 일이 생길것이다. 그래서 펜툴을 이용해서 모서리를 잡고 이동시키려하는데 위와같이 선택이 …
- Table of Contents:
카테고리 이동
꼬링크의 유용한 정보
이 블로그
After Effects
카테고리 글
카테고리
이 블로그
After Effects
카테고리 글

애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect)
- Article author: adstorepost.com
- Reviews from users: 14440
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect) 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect). …
- Most searched keywords: Whether you are looking for 애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect) 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect). 새로운 쿨한 영상 효과를 소개합니다. 이전 포스팅에서 다뤘던 Wiggler, Shape Layer 등을 응용한 마스크 모양변화를 통한 모션그래픽 효과입니다. 다양한 분야에서 응용하여 사용할 수 있는 실전 애니메이션으..
- Table of Contents:

[AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요?
- Article author: moonisland.tistory.com
- Reviews from users: 26067
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about [AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A] 안녕하세요. 본인의 마음데로 소스모양을 변경하시고 … …
- Most searched keywords: Whether you are looking for [AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A] 안녕하세요. 본인의 마음데로 소스모양을 변경하시고 … [Q] 에펙에서 free transform 하는 방법이 뭔가요? 에펙에서 포토샵처럼 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A]..
- Table of Contents:
태그
‘영상노트After effect CS’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자
![[AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요?](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
에프터이펙트 영상 변형 가능하게 하는 Corner Pin – GREEN BLOG
- Article author: greenblog.co.kr
- Reviews from users: 17506
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 에프터이펙트 영상 변형 가능하게 하는 Corner Pin – GREEN BLOG 에프터이펙트를 하시다 보면 영상을 만들어 놓은 틀에 넣어야 하거나 영상에 왜곡을 주고 싶을 때 포토샵처럼 자유롭게 변형이 되면 좋겠다는 생각을 … …
- Most searched keywords: Whether you are looking for 에프터이펙트 영상 변형 가능하게 하는 Corner Pin – GREEN BLOG 에프터이펙트를 하시다 보면 영상을 만들어 놓은 틀에 넣어야 하거나 영상에 왜곡을 주고 싶을 때 포토샵처럼 자유롭게 변형이 되면 좋겠다는 생각을 … 에프터이펙트를 하시다 보면 영상을 만들어 놓은 틀에 넣어야 하거나 영상에 왜곡을 주고 싶을 때 포토샵처럼 자유롭게 변형이 되면 좋겠다는 생각을 하실 것입니다. 기본적으로 크기는 Effect Controls창에서 어렵지 않게 할 수 있지만 각 모서리를 자유롭게 움직이지 못하는데 에프터이펙트 영상 변형 가능하게 해주는 것이 < Corner Pin >입니다. 이에프터이펙트를 하시다 보면 영상을 만들어놓은 틀에 넣어야 하거나 영상에 왜곡을 주고 싶을때 기본적으로 크기는 Effect Controls창에서 어렵지 않게 할 수 있지만 각 모서리를 자유롭게 움직이지 못하는데 에프터이펙트 영상 변형 가능하게 해주는 것이 입니다.
- Table of Contents:

영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation)
- Article author: morningsusan.tistory.com
- Reviews from users: 49462
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation) 도형(Figure)에 패스(Path) 애니메이션 적용하기. 1) Composition을 추가한 뒤, 도구상자 Figure Tool을 이용해서 … …
- Most searched keywords: Whether you are looking for 영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation) 도형(Figure)에 패스(Path) 애니메이션 적용하기. 1) Composition을 추가한 뒤, 도구상자 Figure Tool을 이용해서 … 안녕하세요 모닝수잔입니다 🙂 애프터 이펙트의 기능은 크게 2가지로 볼 수 있는데요, 바로 애니메이션 기능과 합성 기능입니다. 애프터 이펙트 초반 강의를 들으면서 “애니메이션 끝판왕”이라는 생각이 들었었는..RPA (Uipath) / VBA / 엑셀 / 영상편집
- Table of Contents:

맛있는 디자인 애프터 이펙트 CC 2022: 쉽게 배워 제대로 써먹는 모션 그래픽 영 … – 이수정 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 10999
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 맛있는 디자인 애프터 이펙트 CC 2022: 쉽게 배워 제대로 써먹는 모션 그래픽 영 … – 이수정 – Google Sách Updating …
- Most searched keywords: Whether you are looking for 맛있는 디자인 애프터 이펙트 CC 2022: 쉽게 배워 제대로 써먹는 모션 그래픽 영 … – 이수정 – Google Sách Updating 애프터 이펙트의 모든 기능을 제대로 배우는 가장 완벽한 레시피! 쉽게 배워 제대로 써먹을 수 있는 모션 그래픽 영상 디자인 입문서! 《맛있는 디자인 애프터 이펙트 CC 2022》은 모션 그래픽 디자인의 기본인 애프터 이펙트의 기초부터 활용까지 제대로 배울 수 있도록 구성했습니다. 애프터 이펙트의 기본&핵심 기능을 꼼꼼하게 설명하여 기초부터 탄탄하게 학습할 수 있으며, 다양한 실무 예제를 수록하여 모션 그래픽 디자인의 실무를 효과적으로 익힐 수 있습니다. 유튜브 영상 제작 등에 직접 활용할 수 있도록 선별한 예제를 통해 다양한 이펙트와 애니메이션 활용법을 효과적으로 익힐 수 있습니다. 또한 가장 최신 버전인 CC 2022에 완벽히 대응하여 애프터 이펙트를 좀 더 효율적이고 빠르게 학습할 수 있습니다. 애프터 이펙트를 완벽하게 마스터할 수 있는 3단계 학습 방법인 [기능 실습], [한눈에 실습], [실무 실습]의 구성으로 누구나 애프터 이펙트를 쉽게 제대로 써먹을 수 있습니다. 어떤 독자를 위한 책인가?예비 디자이너 또는 실무에 막 입문한 신입 모션 그래픽 디자이너 모션 그래픽 디자인이나 유튜브 영상 편집, 이펙트 활용에 흥미를 가진 분애프터 이펙트를 몇 번 다뤄봤지만 기본기가 약해 탄탄한 실력을 쌓고 싶은 초급자애프터 이펙트 CC 2022 신기능을 빠르게 찾아 익히고 싶은 1~3년 차 디자이너4년 연속 그래픽 분야 1위!60만 독자가 선택한 믿고 보는 시리즈* 교보문고, 알라딘, 예스24, 인터파크_IT/컴퓨터/그래픽 분야 1위(2018~2021년 집계 기준) ① 애프터 이펙트의 기초부터 활용까지 완전 정복!가장 완벽한 디자인 레시피를 알려주는 ‘맛있는 디자인’ 시리즈는 60만 독자에게 검증받은 시리즈입니다. 이 책은 모션 그래픽 디자인의 기본인 애프터 이펙트의 기초 기능부터 실무 활용까지 한번에 익히고 제대로 써먹을 수 있도록 상세하게 도와줍니다. [기초가 튼튼해지는 애프터 이펙트 기본편]에서는 애프터 이펙트를 다루기 위한 기본&핵심 기능만 골라 담아 필요한 만큼 학습할 수 있으며, [지금 당장 써먹을 수 있는 애프터 이펙트 활용편]에서는 다양한 실무 활용 예제를 실습하며 모션 그래픽 디자인 능력과 영상 편집 능력을 업그레이드할 수 있습니다. ② 애프터 이펙트CC 2022 최신 버전 완벽 대응!이 책은 애프터 이펙트 가장 최신 버전인 CC 2022에 완벽히 대응했습니다. 애프터 이펙트를 좀 더 효율적으로 다룰 수 있는 CC 2022 신기능을 쉽고 빠르게 확인할 수 있으며, 버전 업데이트로 개선된 프로그램의 효과와 기능을 다양한 실무 예제를 통해 확인할 수 있습니다. ③ 가장 완벽한 학습 방법인 3단계 구성으로 학습!왕초보도 알기 쉬운 [기능 실습], 눈으로만 봐도 쏙쏙 이해되는 [한눈에 실습], 지금 당장 써먹을 수 있는 [실무 실습]으로 구성되어 있습니다. [기능 실습]에서는 꼭 알아야 하는 기초 지식, 화면 구성, 패널과 도구 등을 살펴보고, 예제 실습 전 필요한 기본 조작과 설정 방법을 익힙니다. [한눈에 실습]에서는 프로그램의 핵심 기능 사용법과 활용 과정을 한눈에 살펴보며 기능을 실습합니다. [실무 실습]에서는 앞서 배운 여러 개의 기능을 조합하여 하나의 완성된 실무 예제를 만들면서 모션 그래픽 디자인의 감각을 익힐 수 있습니다. ④ 지금 당장 써먹을 수 있는 실무 예제 구성!모션 그래픽 디자인을 잘 하려면 모션에 대한 감각과 풍부한 실무 경험이 뒤따라야 합니다. 이 책은 애프터 이펙트의 기본기를 탄탄히 다진 후에 실제 디자이너처럼 결과물을 만들며 실무 경험을 쌓을 수 있도록 도와줍니다. [기본편]에 구성된 핵심 기능을 익히고, [활용편]에서 소개하는 다양한 모션 그래픽 예제를 실습하면서 애프터 이펙트를 다양하게 활용해보세요! 활용편의 기본 애니메이션부터 캐릭터 애니메이션, 이펙트, 3D, 특수 효과(VFX) 기능을 활용한 실무 예제를 따라 하면서 모션 그래픽 디자인 감각을 제대로 익힐 수 있습니다. ⑤ 공식 카페와 함께하는 6주 온라인 스터디, 맛있는 디자인 스터디 그룹!‘맛있는 디자인 스터디 그룹’은 포토샵, 일러스트레이터, 프리미어 프로, 애프터 이펙트를 쉽고 빠르게 학습할 수 있도록 도와줍니다. 맛있는 디자인 스터디 공식 카페(https://cafe.naver.com/matdistudy)에서는 6주 커리큘럼에 맞춘 학습 분량과 미션을 안내하며 스터디 완주 시 리워드까지 제공합니다. 학습 중 막히는 부분은 [학습질문] 게시판을 이용하면 학습 멘토가 빠르고 친절하게 답변해드립니다. 애프터 이펙트를 혼자 학습하기 막막한 분, 제대로 학습하고 싶은 분, 어도비 신기능을 빠르게 확인하고 싶은 분이라면 맛있는 디자인 스터디 공식 카페를 활용해보세요! * 맛있는 디자인 스터디 공식 카페를 활용해 학습한 분들의 실제 후기입니다! “혼자였다면 작심삼일에서 끝났을 텐데 스터디 덕분에 책 한 권과 왕초보 딱지를 뗄 수 있었어요!” _이로미 님“처음 공부하는 분들께 강력 추천합니다. 기초부터 실무에 적용할 수 있는 내용까지 뭐 한 가지 부족한 것이 없습니다.” _박해인 님
- Table of Contents:
See more articles in the same category here: Chewathai27.com/to/blog.
애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect)
반응형
새로운 쿨한 영상 효과를 소개합니다. 이전 포스팅에서 다뤘던
Wiggler, Shape Layer 등을 응용한 마스크 모양변화를 통한 모션그래픽 효과입니다.
다양한 분야에서 응용하여 사용할 수 있는 실전 애니메이션으로 차근차근 따라오시면 쉽게 만들 수 있습니다.
ADStore After Effect Tutorial
마스크 모양 변화 애니메이션, 텍스트 마스크 변경 / 마스크 패스 애니메이션 / Wiggler 이용하여 만들기
● 본 튜토리얼은 애프터이펙트 CC로 작성되었습니다.
● 사진 클릭 하시면 크게 보실 수 있습니다.
완 성본 미리보기
비디오 게임의 유명한 4버튼 ( O X △ □) 들이 차례로 변화하는 애니메이션입니다. 마스크 패스를 변화시켜주면서, 도형들이 자연스럽게 변화합니다. Wiggler 기능을 곁들여 쿨한 애니메이션 이펙트를 만들 수 있습니다.
마스크 만들기
▼
먼저 세팅 할 것이 하나 있습니다. 영상 한 가운데의 위치와 여백을 가늠하기 위해 [Title/Action Safe] 를 활성화 해 줍니다. 위치는 미리보기 배율을 조정하는 버튼 옆에 있습니다.
▼
저는 비디오 게임을 좋아하므로 조이패드의 버튼을 형상화 해보도록 하겠습니다. 일반적으로는 셰이프 레이어를 그리거나, 솔리드 레이어에 마스크를 만드는 방식이지만 이번에는 조금 특별하게 해봅니다.
텍스트를 만들어 O X △ □ 를 각각 타이핑 해 줍니다. 폰트는 굵고 매끄러운 것으로, 크기 역시 적당히 조절해줍니다.
▼
총 4개의 텍스트 레이어가 만들어지게 됩니다.
▼
이제 이 텍스트들을 ‘마스크’ 로 만들어줍니다. 각각의 레이어를 1개씩 선택 후, [Layer] – [Create Masks from Text] 를 선택하면, 텍스트의 모양대로 새로운 마스크 레이어 1개가 생성됩니다.
▼
위와 같이 4개의 마스크가 생성된 상태로, 맨 처음 보여줄 모양을 제외하고는 모두 눈모양을 꺼줍니다. 에시에서는 도넛 모양 도형을 제외하고는 아무것도 화면에 보이지 않습니다.
▼
만약 위와 같이 가운데에 어떤 모양으로든 천공이 있는 형태의 도형이라면 마스크가2개 생성됩니다. 그렇지 않고 하나로 연결된 도형이라면 마스크가 1개일 겁니다.
레이어를 선택하고 [M] 키를 누르면 하단에 적용된 마스크 상태가 나타납니다. 그 상태에서 마스크가 2개일 경우에는 바깥쪽(큰쪽) 마스크, 1개일경우에는 그 마스크에 해당하는 레이어의 옵션을 [Subtract]로 변경합니다.
▼
모든 레이어에 적용 해 주면, 그림과 같이 흰 바탕에 각각의 도형 모양으로 구멍이 뚫리는 것을 확인 할 수 있습니다. 또한 각각의 도형은 마스크로 적용되어 있기 때문에 자유롭게 모양을 변경 할 수도 있습니다.
마스크 움직이기
▼
이제 이 마스크들을 하나로 뭉쳐주는 작업이 필요합니다. 가장 먼저 보여 줄 레이어를 선택 후 [M] 키를 눌러 마스크 탭을 활성화, 두 마스크의 [Mask Path] 항목에 키프레임을 만듭니다.
▼
다른 마스크가 적용된 레이어 (X 모양)로 이동하여 해당 레이어의 Mask Path를 복사 합니다. 애니메이션을 적용할 부분으로 이동하여 다시 키프레임을 추가 합니다. (이 때, 마스크 전체를 복사하면 안되고, Mask Path 라고 적혀 있는 부분만 정확히 클릭하여 복사합니다.)
▼
다시 처음의 레이어로 돌아와 키프레임을 추가한 부분으로 이동, 정확하게 키프레임을 선택합니다. 그 뒤, [Ctrl + V] 를 눌러 방금 복사한 마스크 모양을 덮어씌워 붙여넣기하면 다음과 같은 모양이 됩니다.
▼
만약, 2개의 마스크가 있던 상황에서 1개의 마스크만 보여주고 싶다면, 남은 1개의 마스크를 안보이게 가려주면 됩니다. 설정이 적용되지 않은 안쪽 마스크를 선택한 뒤, [Mask Expansion]의 키프레임을 활성화하여 마스크가 가려질 때 까지 쭉 값을 내려주면 마스크가 자연스럽게 사라집니다.
▼
이번에는 X -> △ 모양으로 마스크를 변형해봅니다. △ 모양 레이어의 [M] 버튼을 눌러 [Mask Path] 를 복사합니다 (Ctrl + C) 마찬가지로 다시 O 레이어로 이동, 해당 [Mask Path]에 키프레임을 추가 한뒤 Ctrl + V로 복사합니다.
▼
마찬가지로 네모 마스크도 적용 해 줍니다. 다 적용했으면, 첫번째 레이어를 제외한 나머지 3개의 레이어는 지워도 무방합니다.
▼
키프레임을 다듬어줍니다.
▼
천천히 키프레임을 돌려보면 이런식입니다. 2개씩 붙어있는 곳이 방금 키프레임을 추가하여 모양을 변화시켜주는 곳입니다. 다음과 같이 순서를 맞춰주시면 됩니다.
영상 입히고 다듬기
▼
도형 마스크를 적용한 레이어 밑에 임의의 영상을 추가하면 빈 공간으로 영상이 보이게 됩니다. 여기에 사각형 테두리 마스크를 한번 더 추가해보도록 합니다. 레이어를 선택 후 [Round Rectangular tool] 선택하여 화면 전체에 크게 그려줍니다.
▼
새로운 마스크가 추가되었습니다. 이 마스크 옵션을 [Difference] 로 변경하여 주면, 위와 같이 반전된 형태의 마스크가 생깁니다. 물론 가운데의 애니메이션은 그대로 움직입니다.
마스크 Wiggler 적용하기
▼
Wiggler는 아래 포스팅에 자세히 설명되어 있으므로 적용법 참고하시기 바랍니다.
애프터이펙트 화면 흔들림 효과, Wiggler로 흔들리는 영상. 쉐이키 캠(Shaky Cam)을 만들어보자
위글러의 가장 큰 장점은 대부분의 키프레임에 적용할 수 있다는 점입니다. 이번에는 아까 적용했던 3가지 레이어의 [Mask Expansion]에 모두 적용해보도록 하겠습니다.
▼
세 마스크 모두 Mask Expansion 시작점과 끝점에 키프레임을 추가 한 뒤, Wiggle을 적용하면 완성입니다. Magnitude 값을 매우 높게 설정하면, 역동적인 움직임을 볼 수 있습니다. Wiggler는 이처럼 ‘값’의 랜덤한 변동을 만들어주기 때문에, 다양한 값에 사용이 가능합니다.
▼
완성된 영상입니다.
다소 길고 복잡할 수 있지만, 사실 실제로 해보면 그렇게 어렵지 않습니다.
중요한 포인트를 요약해보자면
“텍스트를 마스크로 만들기”
“마스크 모양도 키프레임으로 복사하여 변경할 수 있다”
“Wiggler는 모든 곳에 사용 가능하다”
정도가 되겠습니다. 천천히 따라해 보시고 느낌있는 영상 만들어보시기 바랍니다.
이상입니다!
반응형
영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation)
안녕하세요 모닝수잔입니다 🙂
애프터 이펙트의 기능은 크게 2가지로 볼 수 있는데요, 바로 애니메이션 기능과 합성 기능입니다. 애프터 이펙트 초반 강의를 들으면서 “애니메이션 끝판왕”이라는 생각이 들었었는데 이런 이유 때문이었나봅니다. 그래서 오늘은 애니메이션 종류 중 하나인 “패스 애니메이션(Path Animation)”에 대해 얘기해보겠습니다.
처음에 패스 애니메이션이라는 말을 들었을 때는, 패스 애니메이션이 뭐지?라는 의문이 들었어요. 알고보니 패스(Path), 말 그대로 “길, 경로”라는 뜻이더라구요. 즉, 이름 그대로 “패스”를 따라 움직이는 효과이기 때문인데, 예제를 통해서 바로 살펴보겠습니다.
도형(Figure)에 패스(Path) 애니메이션 적용하기
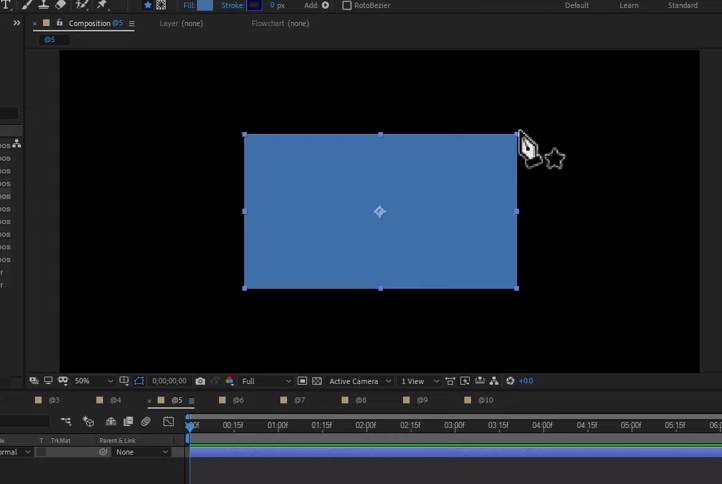
1) Composition을 추가한 뒤, 도구상자 Figure Tool을 이용해서 도형을 그려줍니다.
2) Solid Layer를 만들어줍니다.
상단 메뉴창에서 Layer – Solid를 선택하셔도 되고, Layer Panel에서 마우스 오른쪽 버튼 클릭 후 New – Solid를 선택해주셔도 됩니다. 솔리드 레이어를 만드실 때는 색상도 선택해주실 수 있는데요, 원하시는 색으로 자유롭게 선택해주세요.
※ 마스크(Mask)
요즘에 COVID19로 인해서 많은 분들이 마스크를 착용하시는데요, 마스크는 우리 얼굴에서 일정 부분을 가려주잖아요? 그것처럼, 애프터 이펙트에서 말하는 마스크도 “마스크가 씌워진 부분에만 효과를 적용하는 기능”을 한다고 생각해주시면 됩니다 🙂 또한, 마스크(Mask)는 Solid Layer에 포함되어 있는데요, 2)에서 Solid Layer를 만들었으니 마스크도 포함되어 있겠구나라는 추측이 가능하죠.
3) Pen Tool을 이용해서 Solid Layer에 곡선을 그려줍니다.
곡선을 그리실 때는 펜툴(Pen Tool)을 선택한 상태에서 레이어를 클릭하신 후, 마우스를 떼지 말고 꾹 – 누른 상태에서 살짝 기다렸다가 드래그를 해주시면 직선이 아니라 곡선을 그리실 수 있답니다. Solid Layer에 곡선을 그린 후, Layer Panel을 보시면 속성에 마스크(Mask)가 추가되었다는 사실을 알 수 있답니다. 왜냐하면, 위에서 말씀드렸던 것철머 솔리드 레이어는 기본적으로 마스크를 포함하고 있기 때문입니다.
4) Solid Layer의 마스크 패스(Mask Path)를 복사해서 도형 레이어의 위치(Position)에 붙여넣기 해줍니다.
여기까지 진행해주셨다면, 아래 화면처럼 도형 레이어의 위치(Position) 부분에 키프레임이 형성되어 있을텐데요, Preview 해보시면 곡선 패스(Path)를 따라 도형이 움직이는 모습을 보실 수 있답니다 🙂 혹시나 너무 속도가 빠르거나 느리게 느껴지신다면 키프레임의 위치를 조정해서 속도를 조정할 수도 있습니다.
※ Auto-Orient
4)번까지 진행하신 후 Preview를 하셔도 도형의 움직임이 살짝 어색하게 느껴지실 수도 있는데요, 이때 패스(Path)를 따라 도형이 자동으로 방향을 바꾸면서 이동하는 기능을 넣어주면 한결 자연스러워집니다. 상단 메뉴창 Layer – Transform – Auto Orient를 클릭하신 후 “Orient Along Path”를 선택해주시면 도형이 패스 위를 지나가면서 스스로 방향을 바꾼다는 걸 느끼실 수 있을거에요 🙂
텍스트(Text)에 패스(Path) 애니메이션 적용하기
이번에는 도형이 아니라 텍스트(Text)가 패스(Path)를 따라가도록 만들어볼까요? 도구상자에서 Type Tool을 선택해서 텍스트를 타이핑합니다. Solid Layer에서 마스크 패스(Mask Path)를 복사해서 텍스트 레이어의 위치에 붙여넣습니다. 그럼, 아래와 같이 도형과 텍스트가 패스를 따라 같이 움직이겠죠?
그/런/데,
너무 인위적으로 움직인다는 느낌이 들지 않으시나요? 좀 더 부드럽게 움직이도록 만들어주고 싶으시다면, 곡선 패스(Path) 위에 텍스트를 올려줘야 하는데요? 이 경우에는, 다른 방법이 필요합니다. 텍스트(Text)를 패스(Path)에 올리는 방법입니다.
1) Solid Layer에서 마스크 패스(Mask Path)가 아니라 마스크(Mask)만 복사해서 텍스트 레이어의 위치(Position)가 아닌, 레이어(Layer) 그 자체에 붙여넣습니다.
2) 텍스트 레이어의 Path Option에서 마스크 1을 선택합니다.
그럼, 아래 화면처럼 텍스트 자체가 패스 위로 올라타는 모습이 됩니다.
3) 텍스트 레이어의 First Margin 값을 키프레임으로 조정해서 텍스트가 패스 위에서 움직일 시작과 끝 경로를 정해줍니다.
이렇게 도형과 텍스트에 패스 애니메이션(Path Animation)을 적용해봤습니다. 도형보다 텍스트가 훨씬 더 자연스럽게 패스를 따라 이동하는 것 같지 않으신가요? 개인적으로 패스 애니메이션을 배우면서 아, 이 효과는 동영상 편집할 때 유용하게 자주 쓸 것 같다라는 느낌이 들었답니다.
So you have finished reading the 에프터 이펙트 도형 변형 topic article, if you find this article useful, please share it. Thank you very much. See more: 에프터이펙트 도형 모션, 에프터이펙트 도형 크기 조절, 애프터이펙트 도형, 에펙 모양 바꾸기, 에펙 도형 변경, 에펙 반원 만들기, 에프터 이펙트 도형 반전, 에펙 몰핑

