You are looking for information, articles, knowledge about the topic nail salons open on sunday near me html div 화면 분할 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: html div 화면 분할 html div 화면 3분할, Div 가로 분할, HTML div 위아래 화면 분할, html div 4분할, HTML div 2 분할, Html 화면 분할, Div 세로 분할, Html 화면 좌우 분할
HTML 화면 좌우 분할 :: 좋은 개발자가 되자
- Article author: greendreamtrre.tistory.com
- Reviews from users: 16096
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about HTML 화면 좌우 분할 :: 좋은 개발자가 되자 DOCTYPE html>
HTML CSS Left Right Split <> div { wth: 100%; … … - Most searched keywords: Whether you are looking for HTML 화면 좌우 분할 :: 좋은 개발자가 되자 DOCTYPE html>
HTML CSS Left Right Split <> div { wth: 100%; … 고정 높이 HTML CSS Left Right Split 왼쪽 오른쪽 가변 높이 HTML CSS Left Right Split 왼쪽 오른쪽 - Table of Contents:
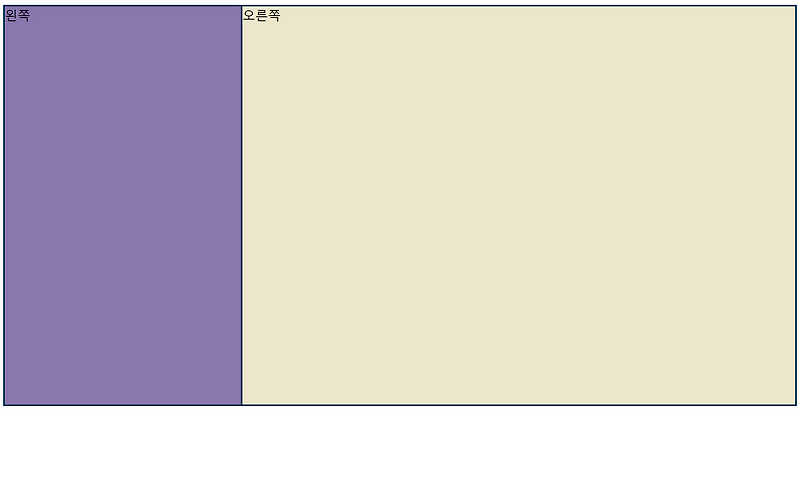
HTML 화면 좌우 분할
티스토리툴바

국비 CSS – 화면분할
- Article author: iancoding.tistory.com
- Reviews from users: 38661
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 국비 CSS – 화면분할 DOCTYPE html>
Insert title here < type="text/css"> #wrap{ wth:960px; … … - Most searched keywords: Whether you are looking for 국비 CSS – 화면분할 DOCTYPE html>
Insert title here < type="text/css"> #wrap{ wth:960px; … 2020.09.16(수) css1.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> Insert title here <%-- http://newssearch.naver.com/search.naver?where=.. - Table of Contents:
이안의 평일코딩
국비 CSS – 화면분할 본문
20200916(수)
티스토리툴바

[HTML] 화면 분할 레이아웃 연습 코드 (div/table 비교) : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 34465
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 화면 분할 레이아웃 연습 코드 (div/table 비교) : 네이버 블로그 많이 사용하는 화면분할 코드에는 div , table 두가지 방법이 있다. table 을 이용해 border 값을 0 으로 주고 화면을 분할하는 방법은 간편하다. …
- Most searched keywords: Whether you are looking for [HTML] 화면 분할 레이아웃 연습 코드 (div/table 비교) : 네이버 블로그 많이 사용하는 화면분할 코드에는 div , table 두가지 방법이 있다. table 을 이용해 border 값을 0 으로 주고 화면을 분할하는 방법은 간편하다.
- Table of Contents:
블로그
악성코드가 포함되어 있는 파일입니다
작성자 이외의 방문자에게는 이용이 제한되었습니다
![[HTML] 화면 분할 레이아웃 연습 코드 (div/table 비교) : 네이버 블로그](https://blogthumb.pstatic.net/20130518_14/todangs_13688776711461Na1M_JPEG/koica_go_kr_20130518_134425.jpg?type=w2)
HTML5/CSS3 div태그 좌우 반으로 나누기 :: 혁준 블로그
- Article author: ghj1001020.tistory.com
- Reviews from users: 39545
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about HTML5/CSS3 div태그 좌우 반으로 나누기 :: 혁준 블로그 div태그 좌우 반으로 나누기. html). float 속성으로 좌우로 배치하고 box-sizing: border-box 속성으로 너비가 테두리영역까지 포함되도록 한다 … …
- Most searched keywords: Whether you are looking for HTML5/CSS3 div태그 좌우 반으로 나누기 :: 혁준 블로그 div태그 좌우 반으로 나누기. html). float 속성으로 좌우로 배치하고 box-sizing: border-box 속성으로 너비가 테두리영역까지 포함되도록 한다 … div태그 좌우 반으로 나누기 html) float 속성으로 좌우로 배치하고 box-sizing: border-box 속성으로 너비가 테두리영역까지 포함되도록 한다 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24..
- Table of Contents:

[HTML, CSS] CSS와 HTML을 활용한 화면 설계 기본
- Article author: velog.io
- Reviews from users: 6135
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about [HTML, CSS] CSS와 HTML을 활용한 화면 설계 기본 레이아웃을 위한 HTML을 만들기 · 1. 화면 분할. 콘텐츠의 흐름은 좌에서 우, 위에서 아래; CSS로 화면을 구분 시 수직분할과 수평분할을 차례대로 적용 … …
- Most searched keywords: Whether you are looking for [HTML, CSS] CSS와 HTML을 활용한 화면 설계 기본 레이아웃을 위한 HTML을 만들기 · 1. 화면 분할. 콘텐츠의 흐름은 좌에서 우, 위에서 아래; CSS로 화면을 구분 시 수직분할과 수평분할을 차례대로 적용 … CSS와 HTML을 활용한 화면 설계 기본에 대해 알아보자
- Table of Contents:
html&css
1 화면 분할
2 Atomic CSS 방법론
3 html이 가진 기본 스타일 및 레이아웃 리셋
1 display flex
2 flex-direction
3 flex 속성
4 justify-content align-items
1 변수를 활용한 html
2 하드코딩를 활용한 html
3 id 및 class 사용
![[HTML, CSS] CSS와 HTML을 활용한 화면 설계 기본](https://images.velog.io/velog.png)
HTML 공간 분할
- Article author: yjshin.tistory.com
- Reviews from users: 3575
Ratings
- Top rated: 4.8
- Lowest rated: 1
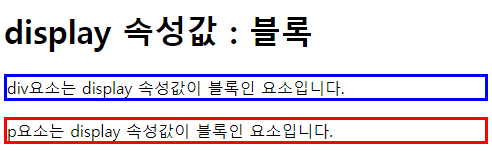
- Summary of article content: Articles about HTML 공간 분할 을 div에만 적용하고 h1과 p 요소에 적용하지 않았음에도 한 번에 스타일이 적용되었습니다. 인라인(inline) 타입의 요소. display 속성값이 인라인( … …
- Most searched keywords: Whether you are looking for HTML 공간 분할 을 div에만 적용하고 h1과 p 요소에 적용하지 않았음에도 한 번에 스타일이 적용되었습니다. 인라인(inline) 타입의 요소. display 속성값이 인라인( … 블록과 인라인 HTML 요소의 타입 HTML의 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는 display 속성을 가집니다. 대부분의 HTML 요소는 이러한 display 속성값으로 다음 두 가지 값 중 하나..
- Table of Contents:
블록과 인라인
iframe 요소
레이아웃
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

CSS : 화면분할과 정렬(float)
- Article author: sunnnkim.tistory.com
- Reviews from users: 16097
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about CSS : 화면분할과 정렬(float) CSS : 화면분할과 정렬(float). sunnnkim 2020. 1. 10. 14:43.
Insert title here < ... ... - Most searched keywords: Whether you are looking for CSS : 화면분할과 정렬(float) CSS : 화면분할과 정렬(float). sunnnkim 2020. 1. 10. 14:43.
Insert title here < ... Insert title here Insert title here - Table of Contents:
Daily coding
CSS 화면분할과 정렬(float) 본문

[CSS] div태그로 공간 나누기 :: choice blog
- Article author: chlee21.tistory.com
- Reviews from users: 3028
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [CSS] div태그로 공간 나누기 :: choice blog div태그로 공간 나누기. 예시
Insert title here < type="text/css"> … … - Most searched keywords: Whether you are looking for [CSS] div태그로 공간 나누기 :: choice blog div태그로 공간 나누기. 예시
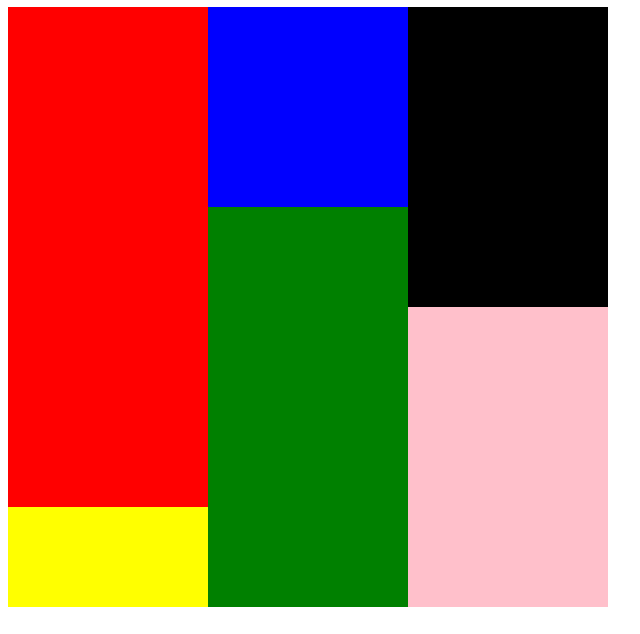
Insert title here < type="text/css"> … div태그로 공간 나누기 예시 Insert title here 설명 전체 div를 선언하고, 그 안을 (1)3개의 div를 선언한다. 3개의 div에 (2)2개씩 div를 선언한다. (1)div에 “float: left”를 사용하여 왼쪽..나를 위한 블로그 (전지적 초보시점) - Table of Contents:
div태그로 공간 나누기
티스토리툴바
![[CSS] div태그로 공간 나누기 :: choice blog](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FxFeRS%2Fbtq6Q7Ux59W%2F9QBzk40ekiB8LvTwgXjOEk%2Fimg.png)
div 프레임나누기
- Article author: itnamu21.tistory.com
- Reviews from users: 36518
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about div 프레임나누기 그럼 이번에는 스타일 정의를 통해 구조를 만들어 보도록 하겠다.
- Most searched keywords: Whether you are looking for div 프레임나누기 그럼 이번에는 스타일 정의를 통해 구조를 만들어 보도록 하겠다.
- Table of Contents:
태그
‘홈페이지만들기Html_css&css3’ Related Articles

HTML div 왼쪽, 오른쪽 분할 – 제타위키
- Article author: zetawiki.com
- Reviews from users: 747
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about HTML div 왼쪽, 오른쪽 분할 – 제타위키 http://zetawiki.com/ex/css/div-left-right-dive.html. html. Copy. <> .left-box { background: red; float: left; wth: 50%; } … …
- Most searched keywords: Whether you are looking for HTML div 왼쪽, 오른쪽 분할 – 제타위키 http://zetawiki.com/ex/css/div-left-right-dive.html. html. Copy. <> .left-box { background: red; float: left; wth: 50%; } …
- Table of Contents:
목차
1 개요[ ]
2 예시[ ]
3 같이 보기[ ]

See more articles in the same category here: Chewathai27.com/to/blog.
국비 CSS
반응형
2020.09.16(수)
css1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Insert title here <%-- http://newssearch.naver.com/search.naver?where=rss&query=영화 ----- MVC (확장자를 사용자 마음대로 설정) => 70% https://mvnrepository.com => jaxb ==> jar파일 다운로드 => simple-json => jar.파일 다운로드 ================================ | | |======================= | | ================================ –%>
css2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Insert title here <%-- =================================== => id=wrap(container) 로고 => header => 날씨 , 실시간 검색어 =================================== 메뉴 => nav =================================== | 로그인 | 부가정보 | (aside) | 실제 출력 화면 (section) | | | =================================== 회사 정보 (footer) =================================== –%>
Header(회사로고)aside(부가정보,로그인창)section(실제 출력부분)<%-- HTML5 => 태그명 (태그를 쉽게 찾을 수 있게 만든다 : 시멘텍)
–%>
css3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Insert title here <%-- =============================== =============================== | | | | | | =============================== --%>
Header Section
css4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Insert title here
<%-- block --%><%-- float:left inline --%>
css5.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Insert title here <%-- ======================================
————————————–
————————————–
====================================== container table => table-bordered => table-hover => table-striped –%> <%-- table input --%>
사원목록
<%-- 색상 => danger : red(분홍) => success : 녹색 => warning : 주황색 => info : 하늘색 => default : 회색 .info{ background-color:cyan } –%>
<%-- text-center 가운데 정렬 text-left text-right --%> 사번 이름 직위 근무지 부서명 1 홍길동 대리 서울 개발부 2 심청이 대리 서울 개발부 3 박문수 대리 서울 개발부
css6.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Insert title here <%-- 망고플레이트 , 10000개의 레시피 (오픈소스) --%>
<%-- input --%>
이름 부서명 <%-- btn-primary : 파랑색 btn-success: 녹색 btn-warning:주황색 btn-danger :빨간색 btn-info : 하늘색 btn-active :회색 btn-sm btn-lg btn-xs --%>
반응형
[HTML] 화면 분할 레이아웃 연습 코드 (div/table 비교)
많이 사용하는 화면분할 코드에는 div , table 두가지 방법이 있다.
table 을 이용해 border 값을 0 으로 주고 화면을 분할하는 방법은 간편하다.
하지만 레이아웃이 복잡해질 경우 아주 불리하다.
레이아웃과 데이터가 뒤섞여있으면 차후 유지관리가 힘들고,
더불어 화면 구성요소들간의 관계가 상호적이라는 점에서 추천되지 않는다.
무엇보다도 div 값을 이용한 방법은 id값과 css 를 연계시켜 레이아웃 구성을 ‘완전히’ css 로 넘겨버릴 수 있다는 점에서 매력적이다.
이것은 곧 같은 내용의 데이터 (html)을 가지고 완전히 독립적으로 동작하는 화면을 구성할 수 있다는 것인데,
MVC 방법론으로는 아주 지당하게 이 방법을 추구해야 하는것.
실제로 많은 사이트들이 이렇게 구성되어있다.
예를들어,
내가 소속된 KOICA 해외봉사단의 홈페이지만 해도
CSS를 걷어냈을 경우 이렇게 리스트형태로 내용이 나열된 HTML 데이터일 뿐이다.
(사실 이 정도의 이미지가 가미된 기본HTML 코드도 너무 복잡하다고 봐야함)
(길어서 하단 데이터 일부 편집)
CSS를 입혀서 화면에 레이아웃을 주었을 경우에 아래와같은 형태의 웹페이지로 탄생하는 것이다.
이 내용은 아~주 예시가 잘 되어있는 추천 사이트가 있다.
같은 내용의 데이터를 css 적용만으로 어떻게까지 다르게 보여지도록 할 수 있는지 확인할 수 있다
http://csszengarden.com
그럼, 이제 직접 코드 예제.
w3cschool 의 레이아웃 튜토리얼 코드를 변형시켜서 적용하였음.
– div
를 이용한 화면 분할 레이아웃
Main Title Menu
HTML
CSS
JavaScript Show !!!
Main Title
Show !!!– table 을 이용한 화면 분할 레이아웃
Main Title Menu
HTML
CSS
JavaScript Show !!! @IT Centre
Main Title
Menu
HTML
CSS
JavaScript
Show !!!
@IT Centre
HTML5/CSS3 div태그 좌우 반으로 나누기
div태그 좌우 반으로 나누기
html)
float 속성으로 좌우로 배치하고 box-sizing: border-box 속성으로 너비가 테두리영역까지 포함되도록 한다
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 < !DOCTYPE html > < html > < head > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, height=device-height, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0" > < title >Insert title here < style > div { width : 100% ; height : 300px ; border : 1px solid #000 ; } div.left { width : 50% ; float : left ; box-sizing : border-box ; background : #ff0 ; } div.right { width : 50% ; float : right ; box-sizing : border-box ; background : #0ff ; } < body > < div > < div class = "left" > < div class = "right" > Colored by Color Scripter cs
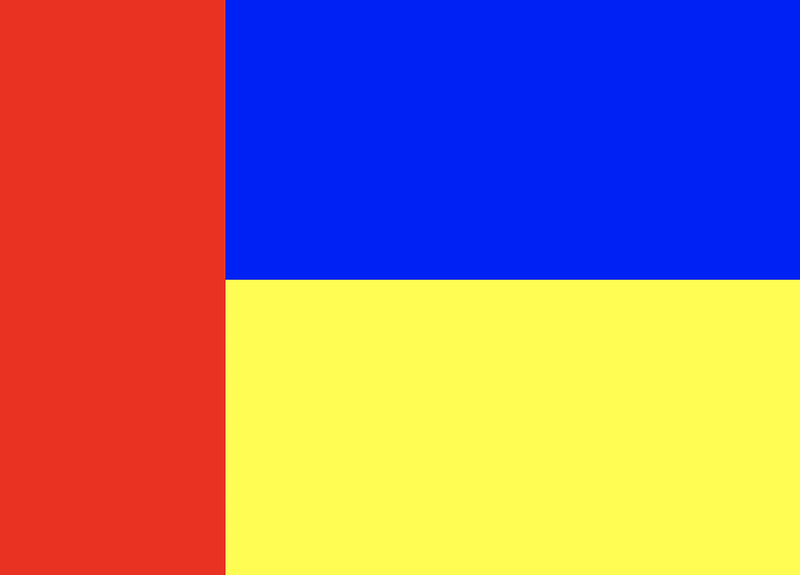
결과
So you have finished reading the html div 화면 분할 topic article, if you find this article useful, please share it. Thank you very much. See more: html div 화면 3분할, Div 가로 분할, HTML div 위아래 화면 분할, html div 4분할, HTML div 2 분할, Html 화면 분할, Div 세로 분할, Html 화면 좌우 분할

