You are looking for information, articles, knowledge about the topic nail salons open on sunday near me react developer tools 사용법 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: react developer tools 사용법 React Developer Tools 설치, React Developer tools not showing, React dev tools 렌더링, Redux devtools, React Developer tools download, Chrome React Developer Tools, React Native devtools, react 확장프로그램
React Developer Tools – Cửa hàng Chrome trực tuyến
- Article author: chrome.google.com
- Reviews from users: 28667
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about React Developer Tools – Cửa hàng Chrome trực tuyến React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies … …
- Most searched keywords: Whether you are looking for React Developer Tools – Cửa hàng Chrome trực tuyến React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies … Adds React debugging tools to the Chrome Developer Tools.
Created from revision 336ac8ceb on 7/13/2022.
- Table of Contents:
[React 리액트] 크롬에 React 디버깅 툴 설치 방법 (React Developer Tools)
- Article author: devmoony.tistory.com
- Reviews from users: 26203
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about [React 리액트] 크롬에 React 디버깅 툴 설치 방법 (React Developer Tools) React Developer Tools (디버깅 툴) – 크롬 확장 프로그램 설치 방법 크롬에서 리액트 디버깅 툴 설치 방법을 알아봅시다. React 사용시 개발자모드 … …
- Most searched keywords: Whether you are looking for [React 리액트] 크롬에 React 디버깅 툴 설치 방법 (React Developer Tools) React Developer Tools (디버깅 툴) – 크롬 확장 프로그램 설치 방법 크롬에서 리액트 디버깅 툴 설치 방법을 알아봅시다. React 사용시 개발자모드 … React Developer Tools (디버깅 툴) – 크롬 확장 프로그램 설치 방법 크롬에서 리액트 디버깅 툴 설치 방법을 알아봅시다. React 사용시 개발자모드 Elements 탭에서는 브라우저가 이해하는 코드를 보여주기 때문..
- Table of Contents:
무니의 개발 로그
[React 리액트] 크롬에 React 디버깅 툴 설치 방법 (React Developer Tools) 본문React Developer Tools (디버깅 툴) – 크롬 확장 프로그램 설치 방법
티스토리툴바
![[React 리액트] 크롬에 React 디버깅 툴 설치 방법 (React Developer Tools)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcYQa0X%2Fbtq1nId932n%2FwDaciIqUqzWInpFpVh4e6k%2Fimg.jpg)
[react] React Developer Tools를 이용한 컴포넌트 렌더링 이해와 배포 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 41934
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about [react] React Developer Tools를 이용한 컴포넌트 렌더링 이해와 배포 : 네이버 블로그 리액트는 이 4가지 상황에서 렌더링을 진행합니다. . 우리는 크롬에서 제공하는 react developer tool 확장프로그램을 이용하여 렌더링이 되는 현상을 … …
- Most searched keywords: Whether you are looking for [react] React Developer Tools를 이용한 컴포넌트 렌더링 이해와 배포 : 네이버 블로그 리액트는 이 4가지 상황에서 렌더링을 진행합니다. . 우리는 크롬에서 제공하는 react developer tool 확장프로그램을 이용하여 렌더링이 되는 현상을 …
- Table of Contents:
카테고리 이동
삽질하는 멍개씨
이 블로그
Web
카테고리 글
카테고리
이 블로그
Web
카테고리 글
![[react] React Developer Tools를 이용한 컴포넌트 렌더링 이해와 배포 : 네이버 블로그](https://blogthumb.pstatic.net/MjAyMDA0MTRfMTc3/MDAxNTg2ODMwMzY4NDAz.mw3RmmzR8FCbYIfA9kKF6XfqUHXWHdZ34M-17bAN-2Ag.TpsayzW6BU0C238CKXT7vw9nnFsKg0Cvrsli-3wwTUwg.PNG.pjt3591oo/%BD%BA%C5%A9%B8%B0%BC%A6_2020-04-14_%BF%C0%C0%FC_11.12.36.png?type=w2)
React Developer Tools 이용해보기
- Article author: velog.io
- Reviews from users: 27657
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about React Developer Tools 이용해보기 React Developer Tool 프로그램 설정으로 들어가서 아래와 같이 설정해준다. Highlight updates when components render 체크박스가 원래는 비활성화 되어 … …
- Most searched keywords: Whether you are looking for React Developer Tools 이용해보기 React Developer Tool 프로그램 설정으로 들어가서 아래와 같이 설정해준다. Highlight updates when components render 체크박스가 원래는 비활성화 되어 … 리액트는 다음 4가지 상황에서 렌더링을 진행한다.state가 변경될 때props가 변경될 때부모 컴포넌트가 변경될 때forceUpdate()가 호출될 때React Developer Tool 프로그램 설정으로 들어가서 아래와 같이 설정해준다.Highlight update
- Table of Contents:

생활코딩 react (13~14-React Developer Tools, Component 파일로 분리) :: jkoogi
- Article author: jkoogi.tistory.com
- Reviews from users: 31438
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 생활코딩 react (13~14-React Developer Tools, Component 파일로 분리) :: jkoogi reactjs.org > community > tools > Debugging. > React Developer Tools – Chrome, Fierfox, standalone app 지원. ** 개선된 크롬 디버그 툴 제공. …
- Most searched keywords: Whether you are looking for 생활코딩 react (13~14-React Developer Tools, Component 파일로 분리) :: jkoogi reactjs.org > community > tools > Debugging. > React Developer Tools – Chrome, Fierfox, standalone app 지원. ** 개선된 크롬 디버그 툴 제공. #13 React – 13. React Developer Tools * chrome 플러그인으로 지원하는 react 개발자 도구 ** 영상에서 설명하는 개발자도구 접근방법 (없어짐) – reactjs.org > community > tools > Debugging > Rea..
- Table of Contents:

[React] (5) React Developer Tools 사용방법
- Article author: ukcasso.tistory.com
- Reviews from users: 15092
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [React] (5) React Developer Tools 사용방법 React Developer Tools는 React를 사용하기에 필수적으로 설치해야 하는 프로그램은 아니지만 React 개발자로서 다른 React 웹 사이트나 자신이 만든 … …
- Most searched keywords: Whether you are looking for [React] (5) React Developer Tools 사용방법 React Developer Tools는 React를 사용하기에 필수적으로 설치해야 하는 프로그램은 아니지만 React 개발자로서 다른 React 웹 사이트나 자신이 만든 … React Developer Tools는 React를 사용하기에 필수적으로 설치해야 하는 프로그램은 아니지만 React 개발자로서 다른 React 웹 사이트나 자신이 만든 React 웹 사이트의 Component를 쉽게 탐색할 수 있도록 돕는..
- Table of Contents:
태그
‘학습노트React’ Related Articles
티스토리툴바
![[React] (5) React Developer Tools 사용방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdyjQUD%2FbtqLhP0go3f%2FIs6EJomdnXqyQONEP668L0%2Fimg.png)
React Developer Tools – 🦊 Firefox용 확장 기능 (ko)
- Article author: addons.mozilla.org
- Reviews from users: 28176
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about React Developer Tools – 🦊 Firefox용 확장 기능 (ko) React Developer Tools is a tool that allows you to inspect a React tree, including the component hierarchy, props, state, and more. …
- Most searched keywords: Whether you are looking for React Developer Tools – 🦊 Firefox용 확장 기능 (ko) React Developer Tools is a tool that allows you to inspect a React tree, including the component hierarchy, props, state, and more. Firefox용 React Developer Tools 부가 기능을 다운로드하세요. React Developer Tools is a tool that allows you to inspect a React tree, including the component hierarchy, props, state, and more. To get started, just open the Firefox devtools and switch to the “⚛️ Components” or “⚛️ Profiler” tab.
- Table of Contents:
확장 메타 데이터

크롬에 React 디버깅 툴 설치하기 :: 꿀팁 공유 블로그
- Article author: animal-park.tistory.com
- Reviews from users: 4420
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 크롬에 React 디버깅 툴 설치하기 :: 꿀팁 공유 블로그 chrome://extensions 로 이동하여 설치된 React Developer Tools에 세부정보를 클릭. 3. 파일 URL에 대한 액세스 허용. …
- Most searched keywords: Whether you are looking for 크롬에 React 디버깅 툴 설치하기 :: 꿀팁 공유 블로그 chrome://extensions 로 이동하여 설치된 React Developer Tools에 세부정보를 클릭. 3. 파일 URL에 대한 액세스 허용. 크롬에 React 디버깅 툴 설치하는 방법에 대해 알아보겠습니다. 1. 크롬에 React Developer Tools 확장프로그램 설치. 아래 url로 이동하여 React Developer Tools를 설치합니다. chrome.google.com/webstore/deta..IT 관련 포스팅뿐 만 아니라, 최신 이슈와 일상 속 꿀 팁 등의 정보들을 제공합니다.
- Table of Contents:
크롬에 React 디버깅 툴 설치하기
티스토리툴바

See more articles in the same category here: Chewathai27.com/to/blog.
[React 리액트] 크롬에 React 디버깅 툴 설치 방법 (React Developer Tools)
반응형
React Developer Tools (디버깅 툴) – 크롬 확장 프로그램 설치 방법
크롬에서 리액트 디버깅 툴 설치 방법을 알아봅시다.
React 사용시 개발자모드 Elements 탭에서는 브라우저가 이해하는 코드를 보여주기 때문에 우리가 React를 사용하여 스크립트로 작성한 컴포넌트 구조를 정확히 볼 수 없습니다.
React Developer Tools를 사용하게 되면,
크롬 웹에서 개발자 모드로 컴포넌트(Components) 구조를 볼 수 있고 변경하면서 테스트에 용이합니다.
1. 크롬 리액트 디버깅 툴 설치 Link
chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
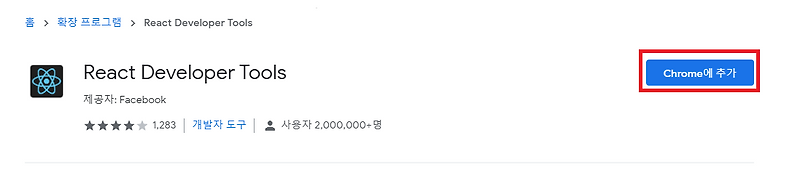
2. 크롬 확장 프로그램 등록 Chrome에 추가 버튼 클릭
3. 파일 url 엑세스 허용
chrome://extensions 로 이동하여 React Developer Tools 세부정보를 클릭합니다.
파일 URL에 대한 액세스 허용
4. 설치된 React Developer Tools 확인
[F12]로 개발자 모드를 활성화 시킨 후 Components와 Profiler 가 추가되었으면 정상적으로 설치가 완료된 것입니다.이 부분에서 혹시 적용이 되지 않았으면 강력 새로고침을 해보세요!
이후 Subject의 Props(속성)의 title과 sub를 변경해 보겠습니다.
잘 반영되어 변경되는 것을 볼 수 있습니다.
모두 React공부 화이팅입니다.
! ( ‘ ^ ‘ ) !
반응형
[react] React Developer Tools를 이용한 컴포넌트 렌더링 이해와 배포
리액트 엘리먼트 구조입니다. 실제로는 [그림 0.0]처럼 다양한 정보를 포함하고 있습니다.
이러한 데이터를 화면에 그려주는 것을 렌더링이라고 합니다.
그럼 우리는 왜 렌더링을 이해햐야 하는지 알아보겠습니다. 1000개의 데이터를 나열하는 컴포넌트와 100개의 데이터를 나열하는 컴포넌트가 있다고 가정해봅시다. 만약 100개의 데이터에 101개로 추가되어 다시 그려진다고 했을 때 1000개의 데이터를 나열하는 컴포넌트는 변화가 없기 때문에 다시 렌더링할 필요 없습니다. 만약 같이 렌더링이 된다면 낭비가 발생합니다.
이러한 이유 때문에 우리는 렌더링이 언제 일어나는지 반드시 알아야하고 원하는 컴포넌트만 렌더링 할 수 있도록 만들어야 합니다.
그럼 본격적으로 렌더링을 알아보겠습니다.
▶ 렌더링 시점
· state가 변경될 때
· props가 변경될 때
· 부모 컴포넌트가 변경될 때
· forceUpdate()가 호출될 때
리액트는 이 4가지 상황에서 렌더링을 진행합니다.
우리는 크롬에서 제공하는 react developer tool 확장프로그램을 이용하여 렌더링이 되는 현상을 눈으로 직접 보면서 진행해보겠습니다.
이 글은 hooks를 기준으로 설명을 진행합니다.
▶ 프로젝트 준비
npm으로 최신버전의 create-react-app 프로젝트를 생성합니다.
생활코딩 react (13~14-React Developer Tools, Component 파일로 분리)
#13 React – 13. React Developer Tools
* chrome 플러그인으로 지원하는 react 개발자 도구
** 영상에서 설명하는 개발자도구 접근방법 (없어짐)
– reactjs.org > community > tools > Debugging
> React Developer Tools – Chrome, Fierfox, standalone app 지원
** 개선된 크롬 디버그 툴 제공
– 관련 블로그 글 : https://ko.reactjs.org/blog/2019/08/15/new-react-devtools.html
> https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en
* 개발자 도구 사용
– HTML 소스 확인 : Elements 탭
– react 구조 확인 : Components 탭
* 영상에서는 Components 탭에서 html 소스를 기반으로 컴포넌트 정보가 표시되었지만, 개선된 개발자도구에서는 트리구조로 표시됨
– 화면 정보를 실시간으로 변경하거나, props 의 정보를 수정해가며 확인할 수 있음
(확인) Chrome 플러그인 React Developer Tools 설치 시 Elements, Components 탭이 보이지 않으면
– Chrome > 설정 > 확장프로그램 > React Developer Tools > 세부정보
> ‘파일 URL에 대한 액세스 허용’ 항목 체크
#14 React – 14. Component 파일로 분리하기
* App.js 에 정의된 컴포넌트를 별도의 파일로 분리
** 참고
– index.js 에서
테그로 선언한 컴포넌트를 같은 경로의 App.js 파일로 구현된 기능으로 컴포넌트 적용
> import App from ‘./App’;
** TOC 컴포넌트 분리
– 폴더및 대상 소스파일 생성
> /componets/TOC.js
– 구현소스 이동 : App.js(TOC 소스) > TOC.js
> Componet 사용을 위해 import 추가 : TOC.js
> Toc 컴포넌트 참조를 위해 export 추가 : TOC.js
import { Component } from ‘react’; class Toc extends Component{ render(){ return(
); } } export default Toc;
– 소스 이동에 따른 호출부 현행화
> TOC 소스 위치 import 문 추가 : App.js
import Toc from ‘./components/TOC’;
* 이동 결과
* 나머지 컴포넌트 분리
– Subject, Article
** 응용1 : refactor 를 이용한 추출
– 코드블럭 : class 선언 영역
– 마우스 우클릭 팝업메뉴 : Refactor [Ctrl+Shift+R]
– Move to a new file
– src/Subject.js 로 생긴 파일 이동 : src/componets/Subject.js
– Update imorts for ‘Subject.js’
– Subject.js 파일에서 클래스명 선택 후 Refactor : Convert named export to default export
import ‘./App.css’ ;
import Toc from ‘./components/TOC’ ;
import React , { Component } from ‘react’ ;
import Subject from ‘./components/Subject’ ;
class Article extends Component {
…
}
class App extends Component {
render (){
return (
< div className = "App" >
< Subject title = "WEB1" sub = "WWW!!" >
< Subject title = "WEB2" sub = "React JSX." >
< Toc >
< Article title = "HTML" desc = "HTML is HyperText Markup Loanguage." >
);
}
}
export default App ;
import React , { Component } from ‘react’ ;
export default class Subject extends Component {
render () {
return (
< header >
< h1 > { this . props . title }
{ this . props . sub }
);
}
}
– Article – Refactor : Convert named export to default export 없이 이동
import ‘./App.css’ ;
import Toc from ‘./components/TOC’ ;
import React , { Component } from ‘react’ ;
import Subject from ‘./components/Subject’ ;
import { Article } from ‘./components/Article’ ;
class App extends Component {
render (){
return (
< div className = "App" >
< Subject title = "WEB1" sub = "WWW!!" >
< Subject title = "WEB2" sub = "React JSX." >
< Toc >
< Article title = "HTML" desc = "HTML is HyperText Markup Loanguage." >
);
}
}
export default App ;
import React , { Component } from ‘react’ ;
export class Article extends Component {
render () {
return (
< article >
< h2 > HTML
{ this . props . desc }
);
}
}
어라.. 에러가 나네.
– 파일 이동 후 바로 새로고침을 하면 오류가 발생한다.
> 호출파일과 이동파일을 다시 저장하면 빌드시간을 거쳐 다시 정상적으로 표시되는것 같다. ㅋ
: Failed to compile
Error : ENOENT : no such file or directory, open ‘대상소스경로’
So you have finished reading the react developer tools 사용법 topic article, if you find this article useful, please share it. Thank you very much. See more: React Developer Tools 설치, React Developer tools not showing, React dev tools 렌더링, Redux devtools, React Developer tools download, Chrome React Developer Tools, React Native devtools, react 확장프로그램

