You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 부트 스트랩 회원 가입 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: 부트 스트랩 회원 가입 bootstrap 회원관리, 부트스트랩 로그인 템플릿, 회원가입 폼 디자인, 부트스트랩 폼 디자인, 부트스트랩 로그인, 회원가입 양식 html, 회원가입 전화번호 폼, html 회원가입 구현
HTML – 부트스트랩으로 회원가입 양식(Form) 화면 만들기
- Article author: 7942yongdae.tistory.com
- Reviews from users: 30899
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about HTML – 부트스트랩으로 회원가입 양식(Form) 화면 만들기 단순히 HTML만 사용하지 않고, UI 라이브러리인 Bootstrap도 이용해서 조금 더 유려하고, 유효성 검사까지 포함한 회원가입 폼을 만들어보겠습니다. 완성 … …
- Most searched keywords: Whether you are looking for HTML – 부트스트랩으로 회원가입 양식(Form) 화면 만들기 단순히 HTML만 사용하지 않고, UI 라이브러리인 Bootstrap도 이용해서 조금 더 유려하고, 유효성 검사까지 포함한 회원가입 폼을 만들어보겠습니다. 완성 … 이번에는 간단한 회원가입 양식(Form) 화면을 만들어 보려고 합니다. 단순히 HTML만 사용하지 않고, UI 라이브러리인 Bootstrap도 이용해서 조금 더 유려하고, 유효성 검사까지 포함한 회원가입 폼을 만들어보겠..
- Table of Contents:
Header Menu
Main Menu
HTML – 부트스트랩으로 회원가입 양식(Form) 화면 만들기
시작하기
예제 코드
정리하기
‘프로그래밍HTML CSS’ 관련 글
Sidebar – Right
Sidebar – Footer 1
Sidebar – Footer 2
Sidebar – Footer 3
Copyright © 프로그래머 YD All Rights Reserved
Designed by JB FACTORY
티스토리툴바

소소한 일상 및 업무TIP 다루기 :: [부트스트랩] 회원가입 폼 및 회원가입 처리
- Article author: link2me.tistory.com
- Reviews from users: 1361
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 소소한 일상 및 업무TIP 다루기 :: [부트스트랩] 회원가입 폼 및 회원가입 처리 부트스트랩 회원가입 폼 예제다. PDO(PHP Data Object) Class 와 연계하여 회원가입 처리를 하는 입력 폼, jQuery 코드다. registerForm.php … …
- Most searched keywords: Whether you are looking for 소소한 일상 및 업무TIP 다루기 :: [부트스트랩] 회원가입 폼 및 회원가입 처리 부트스트랩 회원가입 폼 예제다. PDO(PHP Data Object) Class 와 연계하여 회원가입 처리를 하는 입력 폼, jQuery 코드다. registerForm.php … 부트스트랩 회원가입 폼 예제다. PDO(PHP Data Object) Class 와 연계하여 회원가입 처리를 하는 입력 폼, jQuery 코드다. registerForm.php ..
- Table of Contents:
![소소한 일상 및 업무TIP 다루기 :: [부트스트랩] 회원가입 폼 및 회원가입 처리](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F998B7D335A0F785325)
[웹 앱프로그래밍] 부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼) – Wings on PC
- Article author: wings2pc.tistory.com
- Reviews from users: 28879
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about [웹 앱프로그래밍] 부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼) – Wings on PC 다른 사람들이 만든 부트스트랩을 이용해 봅시다. 우리는 회원가입의 폼을 변경할 것이기 때문에 (필요에 따라 로그인 페이지까지) signup bootstrap … …
- Most searched keywords: Whether you are looking for [웹 앱프로그래밍] 부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼) – Wings on PC 다른 사람들이 만든 부트스트랩을 이용해 봅시다. 우리는 회원가입의 폼을 변경할 것이기 때문에 (필요에 따라 로그인 페이지까지) signup bootstrap … 다른 사람들이 만든 부트스트랩을 이용해 봅시다. 우리는 회원가입의 폼을 변경할 것이기 때문에 (필요에 따라 로그인 페이지까지) signup bootstrap template 구글에 검색 해봅니다. 많은 사람들이 만든 소스를..
- Table of Contents:
티스토리 뷰
티스토리툴바
![[웹 앱프로그래밍] 부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼) - Wings on PC](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbFVtbJ%2FbtqEk1OE5fj%2FIAiGzCKU0RwBjTwjoq9mV1%2Fimg.png)
회원가입 화면 샘플 – Bootstrap
- Article author: blog.kakaocdn.net
- Reviews from users: 335
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 회원가입 화면 샘플 – Bootstrap 회원가입. 이름. 이름을 입력해주세요. 별명. 별명을 입력해주세요. 이메일. 이메일을 입력해주세요. 주소. 주소를 입력해주세요. 상세주소 (필수 아님). 가입 경로. …
- Most searched keywords: Whether you are looking for 회원가입 화면 샘플 – Bootstrap 회원가입. 이름. 이름을 입력해주세요. 별명. 별명을 입력해주세요. 이메일. 이메일을 입력해주세요. 주소. 주소를 입력해주세요. 상세주소 (필수 아님). 가입 경로.
- Table of Contents:

Do it! 장고+부트스트랩 파이썬 웹 개발의 정석: 웹 기초부터 블로그 개발·배포 … – 이성용, 김태곤 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 8795
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about Do it! 장고+부트스트랩 파이썬 웹 개발의 정석: 웹 기초부터 블로그 개발·배포 … – 이성용, 김태곤 – Google Sách Updating …
- Most searched keywords: Whether you are looking for Do it! 장고+부트스트랩 파이썬 웹 개발의 정석: 웹 기초부터 블로그 개발·배포 … – 이성용, 김태곤 – Google Sách Updating 만들면서 배우는 파이썬 웹 개발 A to Z!파이썬 기초 문법만 알면 나만의 블로그 사이트를 만들 수 있다!이 책은 블로그 웹 사이트를 만드는 실습을 진행하면서 웹 개발 기초부터 블로그 개발, 배포, 운영까지 한 번에 다룹니다. 이 과정에서 HTML, CSS, 자바스크립트부터 부트스트랩, 파이썬 웹 프레임워크 장고(Django), 도커(Docker), 아마존 웹 서비스(AWS)까지 웹 사이트를 만들고 배포할 때 필요한 대부분의 기술을 배울 수 있습니다.이 책에서 만드는 웹 사이트는 단지 연습을 위한 것이 아니라 실제 나만의 블로그로 활용할 수 있는 실용성을 갖췄습니다. 필요한 기능을 하나씩 구현하며 맞닥뜨리는 어려움을 직접 풀면서 웹 개발에 대한 전반적인 이해와 함께 문제를 해결하는 능력까지 쌓아 보세요.
- Table of Contents:
61. (html/css/javascript/jquery) 부트스트랩 (bootstrap) Forms 폼 양식 사용해 간단한 회원가입 화면 만들기
- Article author: kkh0977.tistory.com
- Reviews from users: 19560
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 61. (html/css/javascript/jquery) 부트스트랩 (bootstrap) Forms 폼 양식 사용해 간단한 회원가입 화면 만들기 (html/css/javascript/jquery) 부트스트랩 (bootstrap) Forms 폼 양식 사용해 간단한 회원가입 화면 만들기. 투케이2K 2021. 7. 22. 13:36. 320×100. …
- Most searched keywords: Whether you are looking for 61. (html/css/javascript/jquery) 부트스트랩 (bootstrap) Forms 폼 양식 사용해 간단한 회원가입 화면 만들기 (html/css/javascript/jquery) 부트스트랩 (bootstrap) Forms 폼 양식 사용해 간단한 회원가입 화면 만들기. 투케이2K 2021. 7. 22. 13:36. 320×100. [ 개발 환경 설정 ] 개발 툴 : Edit++ 개발 언어 : html, css, js, jquery [소스 코드] HTML TEST 사용자 회원가입 ID Password 영문과 숫자를 조합해서 비밀번호를 입력해주세요 Email @..
- Table of Contents:
투케이2K
61 (htmlcssjavascriptjquery) 부트스트랩 (bootstrap) Forms 폼 양식 사용해 간단한 회원가입 화면 만들기 본문
티스토리툴바

이대엽님의 티스토리 :: blog 2. 회원가입, 로그인 만들기
- Article author: gspkr.tistory.com
- Reviews from users: 1866
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 이대엽님의 티스토리 :: blog 2. 회원가입, 로그인 만들기 header.jsp (부트스트랩, 제이쿼리 선언). <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- Most searched keywords: Whether you are looking for 이대엽님의 티스토리 :: blog 2. 회원가입, 로그인 만들기 header.jsp (부트스트랩, 제이쿼리 선언). <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- Table of Contents:
blog 2 회원가입 로그인 만들기
listjsp 를 생성합니다
indexjsp
headerjsp (부트스트랩 제이쿼리 선언)
loginFromjsp
JoinFormjsp
ㅡㅡㅡㅡAjax 통신 정의ㅡㅡㅡㅡㅡ
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
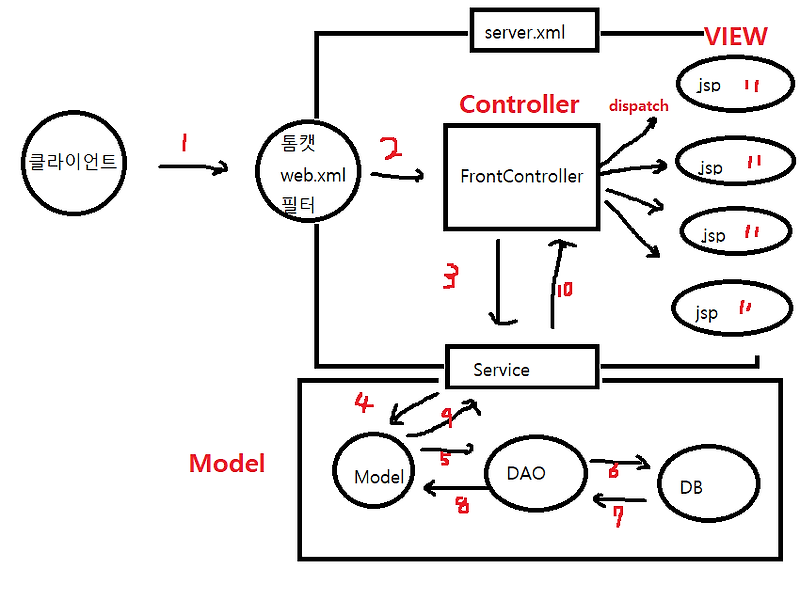
명심할것!!!!!!! 컨트롤러 ↔ 서비스 ↔ DAO (DB)
UserControllerjava (Servlet 파일)
UserServicejava 작성
DBjava 에 아래의 함수 생성
UserDaojava 작성 (대부분 SQL문)
CharConfigjava 생성 (doFilter)
Scriptjava 작성
티스토리툴바

회원가입 폼 작성(효과주기)
- Article author: rangeandrover.tistory.com
- Reviews from users: 33226
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 회원가입 폼 작성(효과주기) 이번 포스팅은 bootstrap을 활용한 회원가입 폼에 대한 코드와 미리보기입니다. 잘못된 비밀번호나 이메일을 입력을 했을때 나타나는 효과입니다. 회원 … …
- Most searched keywords: Whether you are looking for 회원가입 폼 작성(효과주기) 이번 포스팅은 bootstrap을 활용한 회원가입 폼에 대한 코드와 미리보기입니다. 잘못된 비밀번호나 이메일을 입력을 했을때 나타나는 효과입니다. 회원 … 회원가입 폼 효과 이번 포스팅은 bootstrap을 활용한 회원가입 폼에 대한 코드와 미리보기입니다. 잘못된 비밀번호나 이메일을 입력을 했을때 나타나는 효과입니다. 회원가입 폼 페이지 1 2 3 4 5 6 7 8 9 10 11..
- Table of Contents:
레인지와 로버
회원가입 폼 작성(효과주기) 본문
회원가입 폼 효과

See more articles in the same category here: 607+ tips for you.
부트스트랩으로 회원가입 양식(Form) 화면 만들기
이번에는 간단한 회원가입 양식(Form) 화면을 만들어 보려고 합니다. 단순히 HTML만 사용하지 않고, UI 라이브러리인 Bootstrap도 이용해서 조금 더 유려하고, 유효성 검사까지 포함한 회원가입 폼을 만들어보겠습니다.
완성된 회원가입 양식 화면
시작하기
회원가입 화면은 프로젝트를 시작하면 필수적으로 개발하는 화면 중에 하나 입니다. 가장 기본적인 화면이지만 입력 값의 유효성 검사부터 데이터를 서버로 전송하는 일까지 처리하기 때문에 많은 기능을 요구하는 화면 입니다. 이 글에서는 HTML의 기초적인 부분을 다루며, 서버와 통신하는 부분까지는 이야기 하지 않습니다. 화면을 개발하는 도구로는 HTML, CSS 만을 사용하며, CSS의 경우 Boostrap의 스타일을 활용합니다.
Boostrap은 twitter에서 만든 UI 라이브러리로 배워두면 화면을 만들 때 생산성을 높여주는 좋은 라이브러리 입니다. 여기서는 Bootstrap의 사용 방법은 다루지 않습니다. 자세한 사용 방법은 Bootstrap 사이트에서 확인해주세요.
예제 코드
회원가입 화면 샘플 – Bootstrap
회원가입
위에 작성한 내용은 Boostrap를 사용해 완성한 회원가입 양식 화면 코드 입니다. 전체를 설명하는 것은 어렵기 때문에 코드의 내용 중 설명이 필요하다고 생각되는 부분에 대해서만 다루도록 하겠습니다. 예제 코드는 파일로도 첨부해놓았습니다. 코드를 가져다 사용하기가 어려우신 분은 첨부파일 받아 쓰시면 됩니다.
form-bootstrap.html 0.00MB
부트스트랩 CDN 추가
부트스트랩은 사용하기 쉽게 CDN 형태로도 배포되고 있습니다. 부트스트랩을 온전하게 사용하려면 자바스크립트 파일로 포함해서 사용해야하지만, 이 예제에서는 부트스트랩의 스타일만 이용하기 때문에 style sheet만 가져와서 사용합니다.
양식(Form) 만들기
회원가입
회원가입을 할 때 사용자에게 입력 값을 받는 부분을 작성한 코드입니다. 여기서 중요한 부분은 두가지가 있습니다.
1. 의 required 속성
: input에 required 속성을 선언함으로써 해당 input은 필수요소라고 명시한 점입니다. 사용자로부터 값을 입력받아 사용해야하는 경우 꼭 필요한 값과 그렇지 않은 값이 있습니다. 예를 들어 글을 작성한다고하면 제목과 내용은 필수지만, 태그는 입력을 하지 않아도 문제가 되지 않습니다. 이렇게 입력을 받는 값은 상황에 따라 필수 구분이 필요한데 이런 구분을 하는 방법이 바로 required 속성을 사용하는 것입니다.
2.
소소한 일상 및 업무TIP 다루기 :: [부트스트랩] 회원가입 폼 및 회원가입 처리
728×90
부트스트랩 회원가입 폼 예제다.
PDO(PHP Data Object) Class 와 연계하여 회원가입 처리를 하는 입력 폼, jQuery 코드다.
registerForm.php
회원가입 회원가입 Form
이용약관에 동의합니다.
회원가입
가입취소
join.js
$(function(){
// 회원 가입 처리
$(‘#join-submit’).click(function(e){
e.preventDefault();
if($(“#inputName”).val() ==”){
alert(‘이름을 입력하세요’);
$(“#inputName”).focus();
return false;
}
var email = $(‘#InputEmail’).val();
if(email == ”){
alert(‘이메일을 입력하세요’);
$(“#InputEmail”).focus();
return false;
} else {
var emailRegex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if (!emailRegex.test(email)) {
alert(‘이메일 주소가 유효하지 않습니다. ex)[email protected]’);
$(“#inputEmail”).focus();
return false;
}
}
if($(“#inputPassword”).val() ==”){
alert(‘비밀번호를 입력하세요’);
$(“#inputPassword”).focus();
return false;
}
if($(“#inputPasswordCheck”).val() ==”){
alert(‘비밀번호를 다시 한번 더 입력하세요’);
$(“#inputPasswordCheck”).focus();
return false;
}
if($(“#inputPassword”).val()!== $(“#inputPasswordCheck”).val()){
alert(‘비밀번호를 둘다 동일하게 입력하세요’);
return false;
}
if($(“#inputMobile”).val() ==”){
alert(‘휴대폰 번호를 입력하세요’);
$(“#inputMobile”).focus();
return false;
}
if($(“#agree”).is(“:checked”) == false){
alert(‘약관에 동의하셔야 합니다’);
return false;
}
$.ajax({
url: ‘register.php’,
type: ‘POST’,
data: {
name:$(“#inputName”).val(),
userID:$(‘#InputEmail’).val(),
email:$(‘#InputEmail’).val(),
password:$(‘#inputPassword’).val(),
telNO:$(“#inputtelNO”).val(),
mobileNO:$(“#inputMobile”).val()
},
dataType: “json”,
success: function (response) {
if(response.result == 1){
alert(‘가입 완료’);
location.replace(‘../index.php’); // 화면 갱신
} else if(response.result == 0){
alert(‘이미 가입된 아이디입니다’);
} else if(response.result == -2){
alert(‘입력된 값이 없습니다’);
} else {
alert(‘등록중에 에러가 발생했습니다’);
}
},
error: function(jqXHR, textStatus, errorThrown){
alert(“arjax error : ” + textStatus + ”
” + errorThrown);
}
});
});
});
register.php
isUserExisted($userID)) {
echo ‘{“result”:”0″}’; // echo json_encode(array(‘result’ => ‘0’)); 과 동일
} else {
// 회원 등록
$user = $c->storeUser($userID, $name, $email, $password, $telNO, $mobileNO);
if ($user) {// 사용자 등록 성공
if (!isset($_SESSION)) {
session_start();
}
$_SESSION[‘userID’] = $user[‘userID’];
$_SESSION[‘admin’] = $user[‘admin’];
echo json_encode(array(‘result’ => ‘1’));
} else {
// 회원 등록 실패
echo json_encode(array(‘result’ => ‘-1’));
}
}
} else {// 입력받은 데이터에 문제가 있을 경우
echo json_encode(array(‘result’ => ‘-2’));
}
?>
코드는 100% 동작되는 코드다. 모두 테스트를 하고 올린 코드들이다.
PDO Class 는 http://link2me.tistory.com/1401 에 올려져 있다.
안드로이드 회원가입 처리 코드 예제는 https://link2me.tistory.com/1405 를 참조하시라.
[웹 앱프로그래밍] 부트스트랩(Bootstrap) 탬플릿 활용(회원가입폼)
728×90
다른 사람들이 만든 부트스트랩을 이용해 봅시다. 우리는 회원가입의 폼을 변경할 것이기 때문에 (필요에 따라 로그인 페이지까지) signup bootstrap template 구글에 검색 해봅니다. 많은 사람들이 만든 소스를 보기 위해 프로그래밍 코드는 세계 공통어 이기 때문에 영어로 검색 합니다.
Registration 도 회원가입이 될 수 있겠네요. 저 둘중에 적당하게 찾아 들어 가면 되겠습니다. 둘중에 Registration에 조금더 소스가 많아서 저는 아래 Registration 에 들어 가봤습니다.
https://bootsnipp.com/tags/registration
오른쪽에 버전을 선택할 수 가 있네요. 우리는 부트스트랩4로 만들었기 때문에 4로 선택 합니다.
여러 샘플중에 아무거나 선택 합니다. 저는 심플한 디자인을 선택 했습니다.
Preview 옆에 HTML 버튼을 누르면 소스가 보입니다.
여기서 우리는 소스만 필요 하니 소스만 가져 갑니다. 복사해서 join.html 이라는 파일을 만들고 아래와 같이 붙여 넣었습니다.
{% extends “layout.html” %} {% block title %}회원 가입 페이지{% endblock %} {% block head %} {{ super() }} {% endblock %} {% block content %}
{% endblock %}
그리고 CSS와 JS도 다 복사를 해서 소스에 붙여 넣습니다. CSS를 넣는 곳은 {{ super() }} 아래에
{% endblock %} {% block content %}
{% endblock %}
So you have finished reading the 부트 스트랩 회원 가입 topic article, if you find this article useful, please share it. Thank you very much. See more: bootstrap 회원관리, 부트스트랩 로그인 템플릿, 회원가입 폼 디자인, 부트스트랩 폼 디자인, 부트스트랩 로그인, 회원가입 양식 html, 회원가입 전화번호 폼, html 회원가입 구현

