You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 안드로이드 스튜디오 xml 디자인 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: 안드로이드 스튜디오 xml 디자인 안드로이드 스튜디오 디자인 템플릿, 안드로이드 스튜디오 UI 디자인, 안드로이드 스튜디오 ui 오픈소스, 안드로이드 xml 디자인 툴, 안드로이드 스튜디오 UI 템플릿, 안드로이드 레이아웃 디자인 툴, 안드로이드 스튜디오 UI 만들기, 안드로이드 스튜디오 디자인 툴
xml 디자인(Design)탭 알아보기 – 안드로이드 /뿌시레기/ :: crazzero의 개발탐방기
- Article author: blog.crazzero.com
- Reviews from users: 33667
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about xml 디자인(Design)탭 알아보기 – 안드로이드 /뿌시레기/ :: crazzero의 개발탐방기 이번 포스팅에서는 안드로이드 스튜디오에서 프리뷰를 사용하는 방법에 대해 알아보도록 하겠습니다. app – src – main – res – layout 안에 있는 … …
- Most searched keywords: Whether you are looking for xml 디자인(Design)탭 알아보기 – 안드로이드 /뿌시레기/ :: crazzero의 개발탐방기 이번 포스팅에서는 안드로이드 스튜디오에서 프리뷰를 사용하는 방법에 대해 알아보도록 하겠습니다. app – src – main – res – layout 안에 있는 … 이번 포스팅에서는 안드로이드 스튜디오에서 프리뷰를 사용하는 방법에 대해 알아보도록 하겠습니다 app – src – main – res – layout 안에 있는 activity_main.xml파일에 들어가게 되면 아래와 같은 화면이 뜨는..대가리 깨지면서 배우는 코딩공부 재밌쥬?
- Table of Contents:
TAG
관련글 관련글 더보기
인기포스트

Layout Editor로 UI 빌드 | Android 개발자 | Android Developers
- Article author: developer.android.com
- Reviews from users: 41027
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about Layout Editor로 UI 빌드 | Android 개발자 | Android Developers XML 레이아웃 파일을 열면 디자인 편집기가 기본적으로 열립니다(그림 1 참조). … Andro 스튜디오에는 프로젝트에서 사용할 수 있는 일반적인 레이아웃 변형이 … …
- Most searched keywords: Whether you are looking for Layout Editor로 UI 빌드 | Android 개발자 | Android Developers XML 레이아웃 파일을 열면 디자인 편집기가 기본적으로 열립니다(그림 1 참조). … Andro 스튜디오에는 프로젝트에서 사용할 수 있는 일반적인 레이아웃 변형이 … Layout Editor에서는 레이아웃 XML을 직접 작성하는 대신 UI 요소를 시각적 디자인 편집기로 드래그하여 레이아웃을 신속하게 빌드할 수 있습니다.
- Table of Contents:
Layout Editor 소개
미리보기 모양 변경
새 레이아웃 생성
레이아웃 변형을 사용하여 다양한 화면에 맞게 최적화
뷰 또는 레이아웃 변환
Palette에서 항목 찾기
Palette에서 문서 열기
레이아웃에 뷰 추가
뷰 속성 편집
뷰에 샘플 데이터 추가
레이아웃 경고 및 오류 표시
글꼴을 다운로드하여 텍스트에 적용

첫 프로젝트 만들기_03_레이아웃 편집기
- Article author: fiftiesstudy.tistory.com
- Reviews from users: 42113
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 첫 프로젝트 만들기_03_레이아웃 편집기 (참고로 안드로이드 스튜디오 버전 3.6 이상에서는 약간의 변화가 있다.) … 레이아웃 에디터는 액티비티.xml 파일을 열면 나타난다. …
- Most searched keywords: Whether you are looking for 첫 프로젝트 만들기_03_레이아웃 편집기 (참고로 안드로이드 스튜디오 버전 3.6 이상에서는 약간의 변화가 있다.) … 레이아웃 에디터는 액티비티.xml 파일을 열면 나타난다. # 레이아웃 에디터(Layout Editor) 둘러보기 프로젝트를 만들면 첫 화면은 아래와 비슷하다. (참고로 안드로이드 스튜디오 버전 3.6 이상에서는 약간의 변화가 있다.) 이 화면을 레이아웃 에디터(Layout Editor)라..
- Table of Contents:
태그
‘안드로이드앱 코딩_AndroidApp안드로이드 스튜디오’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

[Android] 안드로이드 스튜디오 design, text tab이 없을 때 해결법
- Article author: 2kkeullim.tistory.com
- Reviews from users: 22613
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [Android] 안드로이드 스튜디오 design, text tab이 없을 때 해결법 여기서 design 탭은 우리가 실제로 화면 구성 요소를 마우스를 이용해 넣을 수 있는 화면이고, text tab은 직접 XML 파일을 수정할 수 있는 텍스트 화면 … …
- Most searched keywords: Whether you are looking for [Android] 안드로이드 스튜디오 design, text tab이 없을 때 해결법 여기서 design 탭은 우리가 실제로 화면 구성 요소를 마우스를 이용해 넣을 수 있는 화면이고, text tab은 직접 XML 파일을 수정할 수 있는 텍스트 화면 … * Windows 운영체제 기준으로 작성되었습니다. * Androin studio 3.6.3 for Windows 64-bit 환경을 사용합니다. § 안드로이드 스튜디오 design, text tab이 없을 때 안드로이드 스튜디오를 깐 후 막 첫번째..
- Table of Contents:
*반짝이는*이끌림
[Android] 안드로이드 스튜디오 design text tab이 없을 때 해결법 본문1 36 ver 이하 android studio를 사용할 때
2 36 ver 이상 android studio를 사용할 때
티스토리툴바
![[Android] 안드로이드 스튜디오 design, text tab이 없을 때 해결법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FSrs8n%2FbtqDFpBpERn%2FJ6spjH5RyL3Vkl2YtSwmGK%2Fimg.png)
안드로이드 스튜디오 기초(2) — 로그인 화면 만들기 :: 개발 블로그
- Article author: nanyoungkim.tistory.com
- Reviews from users: 9700
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 스튜디오 기초(2) — 로그인 화면 만들기 :: 개발 블로그 [목표 : 위의 로그인 화면을 디자인 해보자.] [1. 레이아웃을 그릴 xml 파일 생성]. 왼쪽의 res 폴더 안의 layout 폴더에 ‘activity-login.xml’ 파일 … …
- Most searched keywords: Whether you are looking for 안드로이드 스튜디오 기초(2) — 로그인 화면 만들기 :: 개발 블로그 [목표 : 위의 로그인 화면을 디자인 해보자.] [1. 레이아웃을 그릴 xml 파일 생성]. 왼쪽의 res 폴더 안의 layout 폴더에 ‘activity-login.xml’ 파일 … 참고 : 유투브 — 센치한 개발자 [목표 : 위의 로그인 화면을 디자인 해보자.] [1. 레이아웃을 그릴 xml 파일 생성] 왼쪽의 res 폴더 안의 layout 폴더에 ‘activity-login.xml’ 파일을 만든다. ‘MainActivit..
- Table of Contents:
안드로이드 스튜디오 기초(2) — 로그인 화면 만들기
티스토리툴바

[Android Studio] XML Design이 보이지 않는 문제
- Article author: binux.tistory.com
- Reviews from users: 38496
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about [Android Studio] XML Design이 보이지 않는 문제 Andro XML Design이 보이지 않는 오류 해결법 최근 andro studio를 이용해 andro 공부를 시작했다. 근데 지금까지 사용해왔던 언어 … …
- Most searched keywords: Whether you are looking for [Android Studio] XML Design이 보이지 않는 문제 Andro XML Design이 보이지 않는 오류 해결법 최근 andro studio를 이용해 andro 공부를 시작했다. 근데 지금까지 사용해왔던 언어 … Android XML Design이 보이지 않는 오류 해결법 최근 android studio를 이용해 android 공부를 시작했다. 근데 지금까지 사용해왔던 언어 프로그램(Visual studio, Eclipse 등)에 비해 너무도 무겁고 잔 버그가 많..
- Table of Contents:
티스토리 뷰
1 SDK 문제
2 Gradle
티스토리툴바
![[Android Studio] XML Design이 보이지 않는 문제](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F992ECA415B5895502D)
[java] Android Studio 레이아웃 미리보기는 어디에 있습니까? – 리뷰나라
- Article author: daplus.net
- Reviews from users: 7655
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about [java] Android Studio 레이아웃 미리보기는 어디에 있습니까? – 리뷰나라 레이아웃 디자인 미리보기를 보려면 XML 오른쪽 상단에있는 버튼 중 하나를 눌러야합니다. 이미지 아이콘 모양의 버튼은 디자인 대시 보드를 열고 옆의 버튼은 디자인이 … …
- Most searched keywords: Whether you are looking for [java] Android Studio 레이아웃 미리보기는 어디에 있습니까? – 리뷰나라 레이아웃 디자인 미리보기를 보려면 XML 오른쪽 상단에있는 버튼 중 하나를 눌러야합니다. 이미지 아이콘 모양의 버튼은 디자인 대시 보드를 열고 옆의 버튼은 디자인이 …
- Table of Contents:
글 탐색
최신 글
카테고리
태그
![[java] Android Studio 레이아웃 미리보기는 어디에 있습니까? - 리뷰나라](https://i.stack.imgur.com/A6M7G.jpg)
Android studio에서 XML text, design tab이 안보일때
- Article author: letni.tistory.com
- Reviews from users: 7108
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about Android studio에서 XML text, design tab이 안보일때 <문제>. Andro studio에서 XML text, design tab이 안보일때. <해결>. Andro studio 3.6부터 우상단에 해당 tab이 작게 들어가도록 바뀌었음. …
- Most searched keywords: Whether you are looking for Android studio에서 XML text, design tab이 안보일때 <문제>. Andro studio에서 XML text, design tab이 안보일때. <해결>. Andro studio 3.6부터 우상단에 해당 tab이 작게 들어가도록 바뀌었음. <문제> Android studio에서 XML text, design tab이 안보일때 <해결> Android studio 3.6부터 우상단에 해당 tab이 작게 들어가도록 바뀌었음 stackoverflow.com/questions/18824306/text-design-tab-missin..
- Table of Contents:
태그
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자

Manual XML Layout Design in Android Studio – Techotopia
- Article author: www.techotopia.com
- Reviews from users: 40197
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about Manual XML Layout Design in Android Studio – Techotopia While the design of layouts using the Andro Studio Layout Editor tool greatly improves productivity, it is still possible to create XML layouts by … …
- Most searched keywords: Whether you are looking for Manual XML Layout Design in Android Studio – Techotopia While the design of layouts using the Andro Studio Layout Editor tool greatly improves productivity, it is still possible to create XML layouts by …
- Table of Contents:
Manually Creating an XML Layout
Manual XML vs Visual Layout Design
Summary
Navigation menu

[안드로이드 어플 개발 #4] 소스코드 불러오기 및 Text View 컨트롤 속성 변경해보기 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 231
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about [안드로이드 어플 개발 #4] 소스코드 불러오기 및 Text View 컨트롤 속성 변경해보기 : 네이버 블로그 3. 어플 화면을 만들어주는 Layout XML. 안드로이드 스튜디오 가운데, 어플 이미지가 있던 창의 아래 탭을 보면 Design 탭과 Text 탭이 있다. …
- Most searched keywords: Whether you are looking for [안드로이드 어플 개발 #4] 소스코드 불러오기 및 Text View 컨트롤 속성 변경해보기 : 네이버 블로그 3. 어플 화면을 만들어주는 Layout XML. 안드로이드 스튜디오 가운데, 어플 이미지가 있던 창의 아래 탭을 보면 Design 탭과 Text 탭이 있다.
- Table of Contents:
카테고리 이동
dreve님의 블로그
이 블로그
Android Dev
카테고리 글
카테고리
이 블로그
Android Dev
카테고리 글
![[안드로이드 어플 개발 #4] 소스코드 불러오기 및 Text View 컨트롤 속성 변경해보기 : 네이버 블로그](https://blogthumb.pstatic.net/MjAxOTAxMTdfMjAy/MDAxNTQ3NzA4MzQ2MDQ1.cYCxV2d-e-UvQSJFk1eXdz4rIuP9qmfTq449qlQmiLwg.LAo6Gmz79YQFG6Xz52Vi14qzo3IBYSNZh2_Jh_rDrhUg.PNG.dreve/SE-8126574c-d379-4bd4-b0e8-2c0765295b00.png?type=w2)
See more articles in the same category here: https://chewathai27.com/to/blog.
xml 디자인(Design)탭 알아보기 – 안드로이드 /뿌시레기/
이번 포스팅에서는 안드로이드 스튜디오에서 프리뷰를 사용하는 방법에 대해 알아보도록 하겠습니다
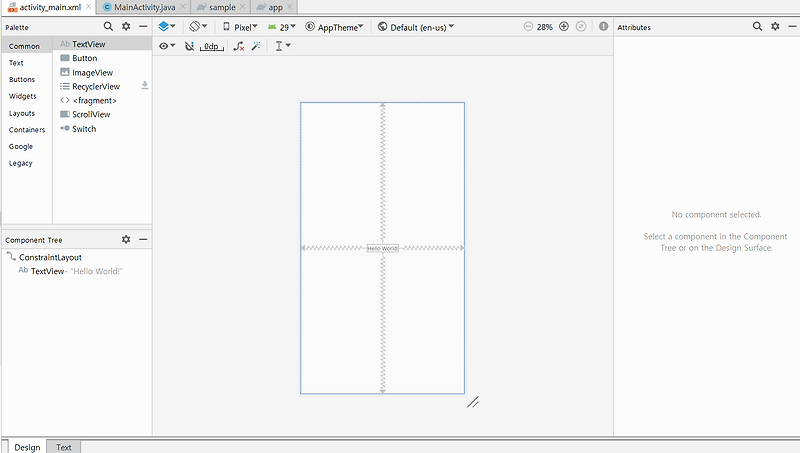
app – src – main – res – layout 안에 있는 activity_main.xml파일에 들어가게 되면 아래와 같은 화면이 뜨는 것을 알 수 있습니다. 해당화면에서 밑에 있는 디자인 버튼을 누르게 되면, 옆에 첨부한 것과 같은 화면이 뜨는 것을 확인 할 수 있습니다.
이 화면에서 Component Tree 부분을 확인해 보면 해당 화면이 어떻게 이루어져 있는지, 알 수 있습니다. 제 activity_main.xml 은 ConstraintLayout 의 자식으로 TextView가 있네요.
ConstraintLayout 을 누르게 되면 우측에 Attributes 화면이 뜨는데, 여기에서 간단하게 아이디설정 레이아웃설정등 페이지설정을 할 수 있습니다. 레이아웃에 따라서 변경할 수 있는 것이 다르기 때문에, 이 부분에 대해서는 다음에 포스팅 하도록 하겠습니다.
해당 뷰 id를 constrain_layout1로 지정해 주면, ConstrainㅅLayout이 constraint_layout1 으로 변경 된 것을 확인할 수 있습니다. 그리고 TextView를 보게 되면 “Hello World!” 라고 되어있는데, 이것은 TextView의 텍스트가 “Hello World!”라고 되어 있다는 뜻입니다.
TextView를 눌러주면 Attributes 칸에 다음과 같이 나타나는 것을 알 수 있습니다.
제일 밑에 보면, text 옆에 Hello World! 를 sample로 바꾸어주면 text가 변경되는 것을 알 수 있습니다.
그리고, Design탭옆에 있는 Text탭을 선택해주면, xml파일의 소스코드가 보이게 되는데, 방금 변경한 부분들이 적용된 것을 알 수 있습니다.
일단 xml 디자인 탭이 뭔지 알아봤으니 Layout종류에 대해서도 알아봐야겠죠?
끝!
Layout Editor로 UI 빌드
Layout Editor를 사용하면 레이아웃 XML을 직접 작성하는 대신 UI 요소를 시각적 디자인 편집기로 드래그하여 신속하게 레이아웃을 빌드할 수 있습니다. 이 디자인 편집기의 경우 레이아웃을 다양한 Android 기기 및 버전에서 미리 볼 수 있습니다. 또한 레이아웃이 다양한 크기의 화면에서 제대로 작동하도록 레이아웃 크기를 동적으로 조절할 수 있습니다.
Layout Editor는 Android 2.3(API 수준 9) 이상과 호환되는 레이아웃 관리자인 ConstraintLayout 을 사용하여 레이아웃을 빌드할 때 특히 유용합니다.
이 페이지에서는 Layout Editor에 관해 간략하게 소개합니다. 레이아웃 기본사항에 관한 자세한 내용은 레이아웃을 참조하세요.
Layout Editor 소개
Layout Editor는 XML 레이아웃 파일을 열면 나타납니다.
그림 1. Layout Editor
Palette: 레이아웃으로 드래그할 수 있는 다양한 뷰 및 뷰 그룹을 포함합니다. Component Tree: 레이아웃에서 구성요소의 계층 구조를 표시합니다. 툴바: 편집기에서 레이아웃 모양을 구성하고 레이아웃 속성을 변경하려면 이 버튼을 클릭합니다. 디자인 편집기: 디자인 뷰나 청사진 뷰 또는 두 뷰 모두에서 레이아웃을 수정합니다. Attributes: 선택한 뷰의 속성을 제어할 수 있는 영역입니다. 뷰 모드: 레이아웃을 코드 , 디자인 , 분할 모드 중 하나로 표시합니다. 분할 모드는 코드 창과 디자인 창을 동시에 표시합니다. 확대/축소 및 화면 이동 컨트롤: 편집기 내에서 미리보기의 크기와 위치를 제어합니다.
XML 레이아웃 파일을 열면 디자인 편집기가 기본적으로 열립니다(그림 1 참조). 텍스트 편집기에서 레이아웃 XML을 수정하려면 창의 오른쪽 상단에 있는 코드 버튼을 클릭합니다. 코드 뷰에서 레이아웃을 수정하는 동안에는 Palette, Component Tree, Attributes 창을 사용할 수 없습니다.
도움말: Alt + Shift + Right/Left arrow (Mac의 경우 Control + Shift + Right/Left arrow )를 눌러 디자인 편집기와 텍스트 편집기 간에 전환할 수 있습니다.
미리보기 모양 변경
디자인 편집기 맨 위 행에 있는 버튼을 사용하여 편집기에서 레이아웃의 모양을 구성할 수 있습니다.
그림 2. Layout Editor 툴바에 있는 레이아웃 모양 구성 버튼
그림 2의 숫자에 상응하는 사용 가능 버튼은 다음과 같습니다.
디자인 및 청사진: 편집기에서 레이아웃을 표시할 방법을 선택합니다. 레이아웃의 렌더링된 미리보기를 표시하려면 Design을 선택합니다. 각 뷰의 윤곽선만 표시하려면 Blueprint를 선택합니다. 두 뷰를 나란히 표시하려면 Design + Blueprint를 선택합니다. B 를 눌러 이러한 뷰 유형을 전환할 수도 있습니다. 화면 방향 및 레이아웃 변형: 화면 가로 모드 방향과 세로 모드 방향 중에서 선택하거나 앱이 야간 모드와 같은 대체 레이아웃을 제공하는 다른 화면 모드를 선택합니다. 이 메뉴에는 새 레이아웃 변형 생성을 위한 명령어도 포함되어 있습니다. O 을 눌러 방향을 변경할 수도 있습니다. 기기 유형 및 크기: 기기 유형(스마트폰/태블릿, Android TV 또는 Wear OS) 및 화면 구성(크기 및 밀도)을 선택합니다. 미리 구성된 여러 기기 유형과 자체 AVD 정의 중에서 선택하거나 목록에서 Add Device Definition을 선택하여 새 AVD를 만들 수 있습니다. 레이아웃의 오른쪽 아래를 드래그하여 기기 크기를 조절할 수 있습니다. D 를 눌러 기기 목록을 전환할 수도 있습니다. 이러한 참조 기기를 기준으로 레이아웃을 테스트하면 앱이 실제 기기의 레이아웃 상태에 맞춰 크기가 올바르게 조정되는지 확인할 수 있습니다. 그림 3. Reference Devices가 있는 기기 선택 메뉴. API 버전: 레이아웃을 미리 볼 Android의 버전을 선택합니다. 앱 테마: 미리보기에 적용할 UI 테마를 선택합니다. 앱 테마는 지원되는 레이아웃 스타일에서만 작동하므로 이 목록의 많은 테마에서 오류가 발생합니다. 언어: UI 문자열에 표시할 언어를 선택합니다. 이 목록에는 문자열 리소스에 사용할 수 있는 언어만 표시됩니다. 번역을 수정하려면 드롭다운 메뉴에서 Edit Translations를 클릭합니다. 번역 작업에 관한 자세한 내용은 Translations Editor를 사용하여 UI 현지화를 참조하세요.
참고: Layout Variants에서 새 레이아웃 파일을 추가하지 않는 한 이러한 구성은 앱의 코드 또는 매니페스트에 영향을 주지 않습니다. 레이아웃 미리보기에만 영향을 줍니다.
새 레이아웃 생성
앱의 새 레이아웃을 추가할 때는 새 레이아웃이 모든 기기 설정에 적용되도록 먼저 프로젝트의 기본 layout/ 디렉터리에 기본 레이아웃 파일을 만듭니다. 기본 레이아웃을 만들면 특정 기기 설정(예: 대형 화면)을 위해 레이아웃 변형을 생성할 수 있습니다.
다음 중 한 가지 방법으로 새 레이아웃을 만들 수 있습니다.
Android 스튜디오의 기본 메뉴 사용
Project 창에서 레이아웃을 추가할 모듈을 클릭합니다. 기본 메뉴에서 File > New > XML > Layout XML File을 선택합니다. 대화상자가 나타나면 파일 이름, 루트 레이아웃 태그, 레이아웃이 속한 소스 세트를 제공합니다. Finish를 클릭하여 레이아웃을 만듭니다.
Project 뷰 사용
Project 창 내에서 Project 뷰를 선택합니다. 레이아웃을 추가할 레이아웃 디렉터리를 마우스 오른쪽 버튼으로 클릭합니다. 컨텍스트 메뉴가 나타나면 New > Layout Resource File을 클릭합니다.
Android 뷰 사용
Project 창 내에서 Android 뷰를 선택합니다. layout 폴더를 마우스 오른쪽 버튼을 클릭합니다. 컨텍스트 메뉴가 나타나면 New > Layout Resource File을 선택합니다.
Resource Manager 사용
Resource Manager에서 Layout 탭을 선택합니다. + 버튼을 클릭한 다음 Layout Resource File을 클릭합니다.
레이아웃 변형을 사용하여 다양한 화면에 맞게 최적화
레이아웃 변형은 특정 화면 크기나 방향에 맞게 최적화된 기존 레이아웃의 대체 버전입니다.
추천 레이아웃 변형 사용
Android 스튜디오에는 프로젝트에서 사용할 수 있는 일반적인 레이아웃 변형이 포함되어 있습니다. 추천 레이아웃 변형을 사용하려면 다음 단계를 따르세요.
원본 레이아웃 파일을 열고 창의 오른쪽 상단에 있는 디자인 아이콘을 클릭합니다. 툴바에서 Orientation for Preview( )를 클릭합니다. 드롭다운 목록에서 Create Landscape Variant와 같은 추천 변형을 선택합니다.
나만의 레이아웃 변형 만들기
나만의 레이아웃 변형을 만들려면 다음 단계를 따르세요.
원본 레이아웃 파일을 열고 창의 오른쪽 상단에 있는 디자인 아이콘( )을 클릭합니다. 툴바에서 Orientation for Preview 를 클릭합니다. 드롭다운 목록에서 Create Other…를 선택합니다. 대화상자가 나타나면 변형의 리소스 한정자를 정의합니다. Available qualifiers 목록에서 한정자를 선택한 다음 추가 버튼을 클릭합니다. 필요에 따라 다른 한정자를 추가하려면 이 단계를 반복합니다. 모든 한정자를 추가했으면 OK를 클릭합니다.
동일 레이아웃의 변형이 여러 개 있는 경우 Layout Variants 를 클릭하고 나타나는 목록에서 선택하여 변형을 전환할 수 있습니다.
다양한 화면에 맞는 레이아웃을 만드는 방법에 관한 자세한 내용은 다양한 화면 크기 지원을 참조하세요.
뷰 또는 레이아웃 변환
뷰를 다른 종류의 뷰로 변환하고 레이아웃을 다른 종류의 레이아웃으로 변환할 수 있습니다.
편집기 창의 오른쪽 상단에 있는 디자인 버튼을 클릭합니다. Component Tree에서 뷰 또는 레이아웃을 마우스 오른쪽 버튼으로 클릭한 다음 Convert view…를 클릭합니다. 대화상자가 나타나면 새로운 유형의 뷰 또는 레이아웃을 선택한 다음 Apply를 클릭합니다.
레이아웃을 ConstraintLayout으로 변환
레이아웃 성능을 향상시키려면 이전의 레이아웃을 ConstraintLayout 으로 변환해야 합니다. ConstraintLayout 은 중첩된 뷰 그룹 없이 대부분의 레이아웃을 빌드할 수 있는 제약 조건 기반 레이아웃 시스템을 사용합니다.
기존 레이아웃을 ConstraintLayout 으로 변환하려면 다음 단계를 따르세요.
Android 스튜디오에서 기존 레이아웃을 열고 편집기 창의 오른쪽 상단에 있는 디자인 버튼을 클릭합니다. Component Tree에서 레이아웃을 마우스 오른쪽 버튼으로 클릭한 다음 Convert your-layout-type to ConstraintLayout을 클릭합니다.
ConstraintLayout 에 관한 자세한 내용은 ConstraintLayout으로 반응형 UI 빌드를 참조하세요.
Palette에서 항목 찾기
Palette에서 이름으로 뷰 또는 뷰 그룹을 검색하려면 Palette 맨 위에 있는 Search 버튼을 클릭합니다. 또는 Palette 창에 포커스가 있을 때마다 항목의 이름을 입력할 수 있습니다.
Palette의 Common 카테고리에서 자주 사용하는 항목을 찾을 수 있습니다. 이 카테고리에 항목을 추가하려면 Palette에서 뷰 또는 뷰 그룹을 마우스 오른쪽 버튼으로 클릭한 다음 컨텍스트 메뉴에서 Favorite을 클릭합니다.
Palette에서 문서 열기
뷰 또는 뷰 그룹에 관한 Android 개발자 참조 문서를 열려면 Palette에서 UI 요소를 선택하고 Shift + F1 을 누릅니다.
뷰 또는 뷰 그룹에 관한 Material Guidelines 문서를 열려면 Palette에서 UI 요소를 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 Material Guidelines를 선택합니다. 이 명령어를 사용했을 때 항목의 특정 내용이 없는 경우 Material Guidelines 문서의 홈페이지가 열립니다.
레이아웃에 뷰 추가
레이아웃 빌드 작업을 시작하려면 Palette의 뷰와 뷰 그룹을 디자인 편집기로 드래그하기만 하면 됩니다. 레이아웃에 뷰를 놓으면 편집기에 그 뷰와 나머지 레이아웃의 관계에 관한 정보가 표시됩니다.
ConstraintLayout 을 사용하고 있다면 제약 조건 추론 및 자동 연결 기능을 사용해 제약 조건을 자동으로 생성할 수 있습니다.
뷰 속성 편집
그림 4. Attributes 창
Layout Editor의 오른쪽에 있는 Attributes 창에서 뷰 속성을 수정할 수 있습니다. 이 창은 디자인 편집기가 열려 있을 때만 사용할 수 있으므로 레이아웃을 보려면 디자인 모드나 분할 모드를 사용해야 합니다.
Component Tree 또는 디자인 편집기에서 뷰를 클릭하는 방법으로 뷰를 선택하면 Attributes 창에 그림 4와 같이 다음 내용이 표시됩니다.
Declared Attributes 섹션에는 레이아웃 파일에 지정된 속성이 나열됩니다. 속성을 추가하려면 섹션 오른쪽 상단에 있는 추가 버튼을 클릭합니다. Layout 섹션에는 뷰의 너비와 높이를 조정하는 컨트롤이 있습니다. 뷰가 ConstraintLayout 에 있는 경우 이 섹션에는 제약 조건 바이어스가 표시되고 뷰에서 사용하는 제약 조건이 나열됩니다. ConstraintLayout 작업에 관한 자세한 내용은 ConstraintLayout으로 반응형 UI 빌드를 참조하세요. Common Attributes 섹션에는 선택한 뷰의 공통 속성이 나열됩니다. 사용 가능한 모든 속성을 보려면 창의 맨 아래에 있는 All Attributes 섹션을 펼칩니다. Search 버튼을 클릭하여 특정 뷰 속성을 검색합니다. 각 속성 값의 오른쪽에 있는 아이콘은 속성 값이 리소스 참조인지 여부를 나타냅니다. 이러한 표시기는 값이 리소스 참조인 경우에는 채워져 있고( ) 값이 하드 코딩된 경우에는 빈 상태( )입니다. 이러한 표시기를 통해 하드 코딩된 값을 한눈에 인식할 수 있습니다. 둘 중 어느 상태이든 표시기를 클릭하면 Resources 대화상자 창이 열리고, 이 대화상자에서 상응하는 속성의 리소스 참조를 선택할 수 있습니다. 속성 값 주위의 빨간색 강조표시는 값에 오류가 있음을 나타냅니다. 예를 들어 그림 3의 빨간색 강조표시와 같이 레이아웃 정의 속성에 잘못된 항목이 있으면 오류가 표시될 수 있습니다. 주황색 강조표시는 값에 관한 경고를 나타냅니다. 예를 들어 리소스 참조가 예상될 때 하드 코딩된 값을 사용한 경우 경고가 나타날 수 있습니다.
뷰에 샘플 데이터 추가
많은 Android 레이아웃은 런타임 데이터에 의존하므로 앱을 디자인할 때 레이아웃의 모양과 느낌을 시각화하는 것이 어려울 수 있습니다. Android 스튜디오 3.2 이상에서는 Layout Editor 내에서 샘플 미리보기 데이터를 TextView , ImageView 또는 RecyclerView 에 추가할 수 있습니다.
참고: 샘플 데이터를 View 에 추가할 때 Android 스튜디오에서는 개발자가 자체 데이터를 사용하는 것처럼 프로젝트를 변경합니다. 그런 다음 필요에 따라 이러한 변경사항을 수정할 수 있습니다.
이 뷰 유형 중 하나를 마우스 오른쪽 버튼으로 클릭하고 Set Sample Data를 선택하면 그림 5와 같이 Design-time View Attributes 창을 표시할 수 있습니다.
그림 5. Design-time View Attributes 창
TextView 에서는 여러 샘플 텍스트 카테고리 중에서 선택할 수 있습니다. 샘플 텍스트를 사용하면 Android 스튜디오에서는 TextView 의 text 속성을 개발자가 선택한 샘플 데이터로 게재합니다. text 속성이 비어 있는 경우에만 Design-time View Attributes 창을 통해 샘플 텍스트를 선택할 수 있습니다.
그림 6. 샘플 데이터가 있는 TextView
ImageView 에서는 여러 샘플 이미지 중에서 선택할 수 있습니다. 샘플 이미지를 선택하면 Android 스튜디오에서는 ImageView (또는 지원 라이브러리를 사용하는 경우에는 tools:srcCompat )의 tools:src 속성을 채웁니다.
그림 7. 샘플 데이터가 있는 ImageView
RecyclerView 에서는 샘플 이미지와 텍스트가 포함된 일련의 템플릿 중에서 선택할 수 있습니다. 이러한 템플릿을 사용하면 Android 스튜디오에서는 샘플 데이터의 레이아웃이 포함된 res/layout 디렉터리 recycler_view_item.xml 에 파일을 추가합니다. Android 스튜디오에서는 메타데이터도 RecyclerView 에 추가하여 샘플 데이터를 올바르게 표시합니다.
그림 8. 샘플 데이터가 있는 RecyclerView
레이아웃 경고 및 오류 표시
Layout Editor는 Component Tree에서 해당하는 뷰 옆에 빨간색 원형 느낌표 아이콘 (오류의 경우) 및 주황색 삼각형 느낌표 아이콘 (경고의 경우)을 표시하여 레이아웃 문제를 알립니다. 아이콘을 클릭하면 자세한 내용을 볼 수 있습니다.
편집기 아래의 창에서 모든 알려진 문제를 보려면 툴바에서 Show Warnings and Errors( 또는 )를 클릭합니다.
글꼴을 다운로드하여 텍스트에 적용
Android 8.0(API 수준 26) 또는 Android 지원 라이브러리 26.0.0 이상을 사용하는 경우 다음 단계에 따라 수백 가지 글꼴 중에서 선택할 수 있습니다.
첫 프로젝트 만들기_03_레이아웃 편집기
# 레이아웃 에디터(Layout Editor) 둘러보기
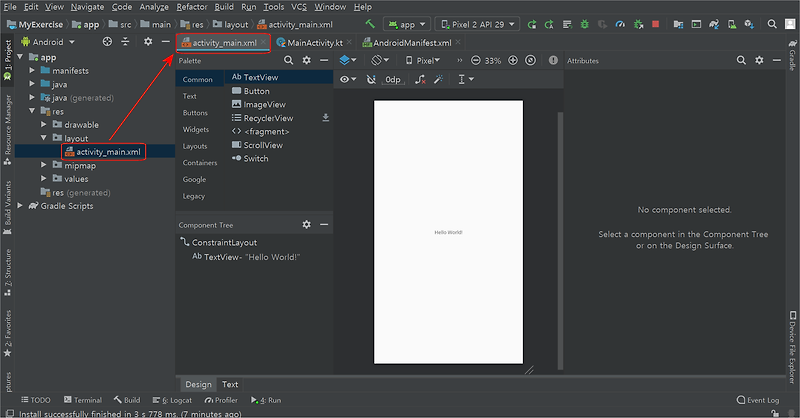
프로젝트를 만들면 첫 화면은 아래와 비슷하다.
(참고로 안드로이드 스튜디오 버전 3.6 이상에서는 약간의 변화가 있다.)
이 화면을 레이아웃 에디터(Layout Editor)라고 부른다.
레이아웃 에디터는 액티비티.xml 파일을 열면 나타난다.
여기서는 왼쪽의 파일 구조창에서 activity_main.xml파일을 더블클릭하여 열었다.
열린 파일은 위쪽에 탭으로 나타나 언제든지 선택할 수 있는 상태가 된다.
레아아웃 에디터에서는 화면을 실제로 확인하면서 작업할 수 있다.
레이아웃 메뉴 아이콘을 누르면 3가지 모양의 화면을 볼 수 있다.
Design은 실제 모양 보기이고
Blueprint는 윤곽선 보기이다.
방향 아이콘으로 레이아웃 방향을 가로, 세로로 바꾸면서 어떤 모양인지 확인할 수 있습니다.
Component(컴퍼넌트, 구성요소)는 화면을 디자인하는데 필요한 부품들이다.
글자, 단추, 그림 등 수 많은 컴퍼넌트들이 그림의 빨간색 부분인 Palette(팔레트)에 준비되어 있다.
안드로이드 스튜디오에서는 이 구성 요소를 View(뷰)라고 부른다.
필요한 컴퍼넌트(또는 View)를 추가하는 방법은 3가지이다.
첫째는 직접 오른쪽 디자인 창으로 이동하는 방법이다.
둘째는 팔레트 아래쪽 컴퍼넌트 트리 창으로 이동하여 추가할 수 있다.
셋째는 Text 창에서 직접 글자를 입력하는 방법이다.
Component Tree에 추가한 구성 요소들은 계층 구조를 가진다.
계층 구조는 탐색기에 있는 폴더와 파일의 구조와 비슷하다.
폴더가 파일을 포함하는 것과 같다.
계층 구조에서 가장 윗부분에 있는 것을 Root View (루트=뿌리, 뷰=구성요소)라고 부른다.
위 그림에서 Root View는 ConstraintLayout(컨스트레인트 레이아웃) View이다.
이 컨스트레인트 레이아웃 뷰는 TextView(텍스트뷰)라는 구성 요소를 포함하고 있다.
이렇게 다른 뷰들을 포함하는 Root View를 View Group(뷰 그룹)이라고 한다.
위 그림의 뷰 그룹이 텍스트(문자)로는 어떻게 표현되어 있는지 보자.
activity_main.xml 의 Text 탭을 누르면 위와 같은 모습이다.
루트 뷰인 컨스트레인트 레이아웃이 빨간색 부분으로 처음과 끝을 나타내는 태그(tag)가 있다.
그 안에 TextView 태그가 포함되어 있는 모양이다.
다시 Design 탭을 눌러서 디자인 창으로 돌아온다.
# 속성(Attribute)
Component Tree에 있는 View(뷰)를 선택하면 오른쪽에 그 뷰에서 정할 수 있는 속성(Attribute)들이 오른쪽에 나타난다.
녹색 줄친 부분들이 속성이다.
속성은 뷰가 가지고 있는 특성이다.
특성에는 크기, 색, 문자 등 다양한 속성들이 있다.
여기서 가장 중요한 것은 제일 위에 있는 id 이다.
id는 한마디로 View의 이름이다.
id는 프로그래밍 할 때 어떤 View가 무엇인지를 판단하는 기준이 되기 때문에
안드로이드 스튜디오에게도 중요하고 만드는 사람에게도 중요하다.
그러므로 이름을 잘 지어야 한다.
초보자의 경우는 영어 소문자만 사용하여 ‘View종류_이름’ 으로 만드는 것이 좋다.
예를 들어 위의 그림에서 현재 선택되어 있는 View가 ConstraintLayout이므로
id는 constraintlayout_main 처럼 지으면 된다.
이렇게 지어 놓아야 프로그래밍할 때
뷰가 ‘컨스트레인트 레이아웃이고 메인에 있는 것’이라는걸 쉽게 알 수 있다.
어떤 사람은 constLayoutMain 처럼 짓는 사람도 있다.
소문자로 시작하여 뒤에 연결하는 단어의 첫글자만 대문자로 쓴다.
이런 모양으로 짓는 것을 낙타 등 처럼 생겨서 camel type (캐멀 타입, 낙타형식)이라고 한다.
참고로 언어마다 이름을 지을 때 다른 형식을 사용한다.
반드시는 아니고 자기들만의 관행으로 쓰인다.
예를 들면 Java(자바)언어는 캐멀타입을 사용한다.
안드로이드 스튜디오는 오랫동안 자바를 사용해 왔기 때문에
여기서도 자바식인 camel type(캐멀타입)으로 이름을 짓는 것이 좋을 듯 하다.
그리고 여러 언어에서 영어 대문자와 소문자를 구분한다.
즉, Abc와 abc는 서로 다르다는 것이다.
코딩할 때 이런 점에 유의해서 작성하도록 한다.
이제 컨스트레인트 레이아웃 안에 있는 TextView를 클릭해 보자.
Ab는 문자라는 것을 나타내는 아이콘이고
이 뷰는 문자를 넣을 수 있는 TextView(텍스트뷰)라는 것이다.
따옴표 안에 있는 문자 Hello World!가 현재 이 텍스트뷰에 들어 있는 문자이다.
오른쪽 속성 창의 text 속성에 Hello World!가 적혀 있다.
text는 속성의 이름이고 Hello World!는 text속성의 값(영어로 value)이라고 한다.
이렇게 text 속성의 값(value)에 적는 문자들은 strings.xml 이라는 파일에 따로 관리하고 있다.
그 이유는 앱을 만들면서 설명하기로 하고
먼저 strings.xml파일을 열어보자.
왼쪽 파일 구조창에서 순서대로 app – res – values 폴더를 열어 보면 xml파일이 3개 있다.
strings.xml파일을 더블클릭 하자.
앞에서 이 파일 안에는 뷰를 만들 때 입력하는 문자를 모아 둔다고 했다.
지금은 app_name이라는 태그만 있다.
이 태그에 들어 있는 문자는 MyExercise이다.
처음에 프로젝트를 만들때 적었던 프로젝트 이름이다.
이것을 보고 앱 이름이 MyExercise라는 것을 알 수 있다.
이 문자를 다른 문자로 바꾸면 앱 이름을 바꿀 수 있다.
그런데 앞에서 TextView에 입력되어 있던 Hello World!는 왜 여기 없는 것일까?
그것은 아직 이 strings.xml파일에 등록을 하지 않았기 때문이다.
그럼 text속성의 Hello World!를 strings(스트링즈) 파일에 등록해 보자.
문자 옆에 있는 직사각형 버튼(Pick a Resource)을 클릭한다.
리소스 선택 창이 나타난다.
오른쪽 위 Add new resource(새 리소스 추가)를 클릭한 후 New string Value(새 스트링 값)을 클릭한다.
Resource name (리소스 이름) 에는 ‘속성 이름_적당한 이름’ 모양으로 text_hello라고 적는다.
Resource value (리소스 값) 에는 ‘Hello Kotlin!’으로 적는다.
다른 것은 그대로 두고 OK버튼을 클릭한다.
텍스트뷰의 값이 @string/text_hello로 바뀐다.
이것은 string의 text_hello 값을 참조한다는 뜻이다.
strings.xml탭을 클릭해 보면
string 이름인 “text_hello”의 값(value)으로 Hello Kotlin! 이 등록되어 있다.
이렇게 텍스트(문자)를 스트링 값으로 등록해 놓으면 쉽게 수정할 수 있고
앱을 다른 언어로 배포할 경우 번역에도 이용할 수 있다.
activity_main의 text 탭에서는 어떻게 바뀌었는지 확인해 보자.
text탭을 클릭하면 마찬가지로 string에서 참조한다는 표시로 바뀌어있다.
참고로 텍스트 창의 한 줄을 선택하려면 왼쪽의 해당 코드 숫자를 클릭하면 된다.
연속으로 여러 줄 선택할 때는 드래그(drag)하면 된다.
이번에는 Hello Kotlin!의 문자색(text color)을 바꿔보자.
다시 Design 화면으로 이동한 후 텍스트뷰를 선택힌다.
‘문자 색(text color)’ 도 텍스트뷰(TextView)의 속성(Attribute)이므로
속성창에서 찾을 수 있다.
속성들이 많기 때문에 쉽게 찾으려면 search(찾기)를 이용하면 편리하다.
찾기를 클릭한 후 ‘text’를 입력해 보자.
text와 연관된 속성들이 나타난다.
텍스트뷰의 문자색 속성인 textColor도 찾을 수 있다.
속성 textColor의 속성값에 마우스 포인터를 대 보면 이 값은 이미 어떤 곳의 값을 참조하고 있다는 것을 알 수 있다.
뷰의 색상 값을 관리하는 파일은 color.xml파일이다.
이 파일은 strings.xml과 같은 res > values 폴더 안에 있다.
맨 앞에 있는 default 는 기본값이라는 뜻이다.
이제 이 색상 값을 바꿔보자.
색을 바꾸기 위해 textColor 옆에 있는 색 아이콘을 클릭한다.
색상 선택표가 나타나면 색을 선택하거나 준비되어 있는 색상표(Material A700)에서 선택할 수 있다.
Hex(16진수) 코드를 알고 있으면 직접 입력할 수 있다.
여기서는 녹색을 선택한다.
이번에는 Hello Kotlin!의 문자 크기를 바꿔보자.
‘문자 크기(text size)’ 도 텍스트뷰(TextView)의 속성(Attribute)이다.
textColor 아래에서 찾을 수 있다.
textSize 속성을 30sp로 바꾸자.
sp는 문자 속성에 사용하는 크기 단위다.
현재는 text를 검색 중이므로 속성 전체가 보이지 않는다.
속성 전체를 보려면 검색창 오른쪽에 있는 x 를 클릭한다.
참고로 위에서 살펴본 string(문자열), color(색) 등의 resource(리소스, 자원)을 한번에 관리하려면 왼쪽에 있는 세로탭 중에서 Resource Manager를 이용하면 편리하다. 자세한 사용법은 프로젝트를 만들면서 알아보기로 한다.
이제 지금까지 변경한 내용을 AVD(가상기기)로 확인해 본다.
등록한 AVD 중에서 Pixel2 를 선택한 후 오른쪽의 녹색 삼각형을 클릭한다.
잠시 기다리면 AVD에서 실행한 폰으로 확인할 수 있다.
So you have finished reading the 안드로이드 스튜디오 xml 디자인 topic article, if you find this article useful, please share it. Thank you very much. See more: 안드로이드 스튜디오 디자인 템플릿, 안드로이드 스튜디오 UI 디자인, 안드로이드 스튜디오 ui 오픈소스, 안드로이드 xml 디자인 툴, 안드로이드 스튜디오 UI 템플릿, 안드로이드 레이아웃 디자인 툴, 안드로이드 스튜디오 UI 만들기, 안드로이드 스튜디오 디자인 툴

