You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 포스 기 만들기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: 포스 기 만들기 POS 시스템 만들기, 포스 기 바코드 연동, 카페 POS 프로그램, pos 프로그램 오픈소스, POS 개발자, 웹 기반 POS
포스기 만들기.
- Article author: avengersrhydon1121.tistory.com
- Reviews from users: 9828
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 포스기 만들기. 포스기 만들기. 캡틴.JS 2019. 4. 12. 14:21. 포스기 간단하게 만들어보기. 구현해야할 기능. 1. 버튼 누르면 주문목록에 리스트 뜨기. …
- Most searched keywords: Whether you are looking for 포스기 만들기. 포스기 만들기. 캡틴.JS 2019. 4. 12. 14:21. 포스기 간단하게 만들어보기. 구현해야할 기능. 1. 버튼 누르면 주문목록에 리스트 뜨기. 포스기 간단하게 만들어보기. 구현해야할 기능 1. 버튼 누르면 주문목록에 리스트 뜨기. 2. 주문목록에 뜬 리스트 +나 – 버튼 누르면 수량 증가 및 감소하기. 3. 삭제버튼 누르면 리스트 삭제하기. 4. 2,3번에 맞..
- Table of Contents:
익명의 개발노트
포스기 만들기 본문

자바 스크립트 연습 -pos기 만들기
- Article author: velog.io
- Reviews from users: 29770
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 자바 스크립트 연습 -pos기 만들기 만든 html자바스크립트를 익힐 겸 예제 정보를 찾던 중 Pos기기를 구현 하면 어떨까 라는 생각을 하였다 모델은 전에 알바했던 … 자바 스크립트 연습 -pos기 만들기. …
- Most searched keywords: Whether you are looking for 자바 스크립트 연습 -pos기 만들기 만든 html자바스크립트를 익힐 겸 예제 정보를 찾던 중 Pos기기를 구현 하면 어떨까 라는 생각을 하였다 모델은 전에 알바했던 … 자바 스크립트 연습 -pos기 만들기. 만든 html자바스크립트를 익힐 겸 예제 정보를 찾던 중 Pos기기를 구현 하면 어떨까 라는 생각을 하였다 모델은 전에 알바했던 곳의 Pos기를 참고했다.메인화면에서 각 table를 선택하면 menu.html로 이동해 메뉴를 선택하여 주문완료를 누르면 메인 화면 각 t
- Table of Contents:
웹 공부
예제로 택한 이유
생각했던 기능

스케치업 만들기-편의점 계산대 포스기 만들기
- Article author: min-h.tistory.com
- Reviews from users: 40768
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 스케치업 만들기-편의점 계산대 포스기 만들기 안녕하세요. 오늘은 편의점 계산대 포스기를 만들어 보겠습니다. 렉텡글툴과 푸쉬툴,옵셋툴로 아래의 사진과 같이 만들어 줍니다. …
- Most searched keywords: Whether you are looking for 스케치업 만들기-편의점 계산대 포스기 만들기 안녕하세요. 오늘은 편의점 계산대 포스기를 만들어 보겠습니다. 렉텡글툴과 푸쉬툴,옵셋툴로 아래의 사진과 같이 만들어 줍니다. 안녕하세요. 오늘은 편의점 계산대 포스기를 만들어 보겠습니다. 렉텡글툴과 푸쉬툴,옵셋툴로 아래의 사진과 같이 만들어 줍니다. 내부에 들어갈 부분을 같은 방법으로 만들고, 돈이 나뉘어서 수납하는 곳을 라인..
- Table of Contents:

일반 PC에 포스기 설치하고 IC카드단말기 연동 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 31077
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 일반 PC에 포스기 설치하고 IC카드단말기 연동 : 네이버 블로그 듀얼화면이 있는 포스기까지는 필요가 없어서, APEXA G 라는 포스기 구매하기로 결정!! 가격을 알아보니,. . 관리비 없는 일시불 구매가가 70만원선, … …
- Most searched keywords: Whether you are looking for 일반 PC에 포스기 설치하고 IC카드단말기 연동 : 네이버 블로그 듀얼화면이 있는 포스기까지는 필요가 없어서, APEXA G 라는 포스기 구매하기로 결정!! 가격을 알아보니,. . 관리비 없는 일시불 구매가가 70만원선, …
- Table of Contents:
카테고리 이동
일상
이 블로그
카페운영정보
카테고리 글
카테고리
이 블로그
카페운영정보
카테고리 글

See more articles in the same category here: 114+ tips for you.
포스기 만들기.
포스기 간단하게 만들어보기.
구현해야할 기능
1. 버튼 누르면 주문목록에 리스트 뜨기.
2. 주문목록에 뜬 리스트 +나 – 버튼 누르면 수량 증가 및 감소하기.
3. 삭제버튼 누르면 리스트 삭제하기.
4. 2,3번에 맞춰서 총 합계 가격 나타내기.
5. 결제버튼 누르면 주문목록 초기화 하기
6. 결제취소 버튼 누르면 결제전 화면으로 돌아가기.
7. 같은 버튼 누르면 두개 이상안들어가게 하기. => 아직 미구현.
느낀점
1. 간단한 페이지는 제이쿼리로 하는 것이 효과적이지만, 요즘 추세가 제이쿼리를 안쓰는추세라 바닐라 자바스크립트로 코딩해서 그런지 줄이 길어지는 단점이 있음.
2. 시행착오
1) 가격합계를 구할 때, 어떻게 할까 고민하다가, 배열을 하나 만들어서 넣었음. 그리고 넣은 값을 reduce로 합했음.
2) – 버튼 클릭시 가격이 빠지는 부분을 고민, 기존 가격넣는 배열에서 해당 값 찾아서 빼주는 방식으로 구현.
3) 삭제버튼 클릭시 수량 * 가격만큼 총합계에서 빠져야하는데, while문을 써서 삭제되는 리스트의 가격을 다 빼주는
방식을 취했는데, 다른 항목 동일가격인 제품의 값까지 빠져버려, for문으로 주문리스트 배열에 담긴 카운트숫자만큼
만 값을 찾아서 빼주는 것으로 해결.
4) 가격 넣는 배열에 합을 리듀스로 구하다보니, 삭제버튼 클릭하고 리스트의 개수가 0개 되어버리면, 리듀스
에러가 남. if else로 분기해서 처리함.
5) 결제 버튼 누르면 ul 자식노드 전부 삭제되게 함.
6) 아직 미구현은 왼쪽에 제품 목록 버튼 클릭하면, 같은 제품 1개이상 안들어가게 하려고 하는데 마땅한 방법이 생각나지 않음.
자바 스크립트 연습 -pos기 만들기
만든 html
예제로 택한 이유
자바스크립트를 익힐 겸 예제 정보를 찾던 중 Pos기기를 구현 하면 어떨까 라는 생각을 하였다 모델은 전에 알바했던 곳의 Pos기를 참고했다.
생각했던 기능
메인화면에서 각 table를 선택하면 menu.html로 이동해 메뉴를 선택하여 주문완료를 누르면
메인 화면 각 tableArea에 선택한 메뉴들의 이름만 보이게 한다(구현완료)
결제 버튼을 만든다.(구현 중)
Main.html
< html lang = " en " dir = " ltr " > < head > < meta charset = " utf-8 " > < title > 공덕 닭발왕 메뉴판 < style > #title { } button { background-color : rgb ( 197 , 197 , 197 ) ; border : solid 2px grey ; border-radius : 12px ; color : white ; height : 50px ; width : 235px ; text-align : center ; text-decoration : none ; display : inline-block ; font-size : 10px ; margin : 4px 2px ; cursor : pointer ; } < body > < center > < h1 id = " title " > Table Select < table > < th > < button type = " button " id = " Table1 " onclick = " go_menu(this.id) " > Table1 < th > < button type = " button " id = " Table2 " onclick = " go_menu(this.id) " > Table2 < th > < button type = " button " id = " Table3 " onclick = " go_menu(this.id) " > Table3 < tr > < td > < textarea name = " " id = " Table1List " cols = " 30 " rows = " 10 " readonly > < td > < textarea name = " " id = " Table2List " cols = " 30 " rows = " 10 " readonly > < td > < textarea name = " " id = " Table3List " cols = " 30 " rows = " 10 " readonly > < table > < th > < button type = " button " id = " Table4 " onclick = " go_menu(this.id) " > Table4 < th > < button type = " button " id = " Table5 " onclick = " go_menu(this.id) " > Table5 < th > < button type = " button " id = " Table6 " onclick = " go_menu(this.id) " > Table6 < tr > < td > < textarea name = " " id = " Table4List " cols = " 30 " rows = " 10 " readonly > < td > < textarea name = " " id = " Table5List " cols = " 30 " rows = " 10 " readonly > < td > < textarea name = " " id = " Table6List " cols = " 30 " rows = " 10 " readonly > < table > < th > < button type = " button " id = " Table7 " onclick = " go_menu(this.id) " > Table7 < th > < button type = " button " id = " Table8 " onclick = " go_menu(this.id) " > Table8 < th > < button type = " button " id = " Table9 " onclick = " go_menu(this.id) " > Table9 < tr > < td > < textarea name = " " id = " Table7List " cols = " 30 " rows = " 10 " readonly > < td > < textarea name = " " id = " Table8List " cols = " 30 " rows = " 10 " readonly > < td > < textarea name = " " id = " Table9List " cols = " 30 " rows = " 10 " readonly > < script src = " Main.js " >
Main.js
const temp = decodeURI ( location . href ) . split ( “?” ) ; const tableAreaId = temp [ 2 ] ; print_menu ( ) ; function go_menu ( tableId ) { const content = document . getElementById ( tableId ) . innerText ; location . href = “Menu.html?” + content ; } function print_menu ( ) { for ( let a = 1 ; a <= 9 ; a ++ ) { let tableArea = document . getElementById ( "Table" + a + "List" ) ; const outPut = localStorage . getItem ( "Table" + a ) ; const menuList = JSON . parse ( outPut ) ; if ( menuList != null ) { for ( let i = 0 ; i < menuList . length ; i ++ ) { console . log ( "menu name :" + menuList [ i ] . menuName ) ; tableArea . textContent += ( menuList [ i ] . menuName + ' ' ) ; } } } } Menu.html < html lang = " en " > < head > < style > textarea { size : 10px ; } button { background-color : rgb ( 197 , 197 , 197 ) ; border : solid 2px grey ; border-radius : 12px ; color : white ; height : 50px ; width : 200px ; text-align : center ; text-decoration : none ; display : inline-block ; font-size : 10px ; margin : 4px 2px ; cursor : pointer ; } div.view { border : 1px solid #003458 ; height : 700px ; } div.menu_list { position : relative ; height : 50px ; width : 30% ; float : left ; box-sizing : border-box ; background : #8977ad ; } div.right { height : 500px ; width : 70% ; float : right ; box-sizing : border-box ; background : #ece6cc ; } h1 { padding : 10px ; } // 주문완료와 초기화 버튼이 주문 테이블 맨 밑에 고정되게 하였다. div.footer { position : absolute ; bottom : 0 ; padding : 10px ; width : 95% ; border : 2px solid #000000 ; height : 50px ; } < meta charset = " UTF-8 " > < meta http-equiv = " X-UA-Compatible " content = " IE=edge " > < meta name = " viewport " content = " width=device-width, initial-scale=1.0 " > < title > 메뉴 고르기 판 < body > < h1 name = " tableName " id = " tableName " cols = " 10 " rows = " 10 " > 테이블 이름 < div class = " view " > < div class = " menu_list " style =" height : 100% " > < div class = " menuTable " style =" overflow : scroll ; max-height : 625px ; border : 2px solid #000000 " > < table border = " 1 " width = 100% > < th > 순번 < th > 메뉴 < th > 수량 < th > 가격 < tbody id = " menuTable " > < div class = " footer " > < input type = " text " id = " sum " > 총 가격 < button id = " btn_com " style =" width : 100px ; " onclick = " complete() " > 주문 완료 < button id = " btn_reset " style =" width : 100px ; " onclick = " reset() " > 주문 초기화 < div class = " Right " > //버튼 textContext에 이름과가격을 넣음으로서 두개의 정보를 다 사용할 수 있게했다. < button id = " cms " onclick = " menu_click(this.id) " > 치즈 무뼈 닭발 셋트,25000 < button id = " gms " onclick = " menu_click(this.id) " > 직화 무뼈 닭발 셋트,23000 < button id = " kds " onclick = " menu_click(this.id) " > 국물 닭발 셋트,24000 < button id = " gts " onclick = " menu_click(this.id) " > 직화 통닭발 셋트,21000 < button id = " gos " onclick = " menu_click(this.id) " > 직화 오돌뼈 셋트,16000 < button id = " cm " onclick = " menu_click(this.id) " > 치즈 무뼈 닭발,19000 < button id = " gm " onclick = " menu_click(this.id) " > 직화 무뼈 닭발,16000 < button id = " kd " onclick = " menu_click(this.id) " > 국물 닭발,18000 < button id = " gt " onclick = " menu_click(this.id) " > 직화 통닭발,14000 < button id = " go " onclick = " menu_click(this.id) " > 직화 오돌뼈,14000 < script src = " Menu.js " >
Menu.js
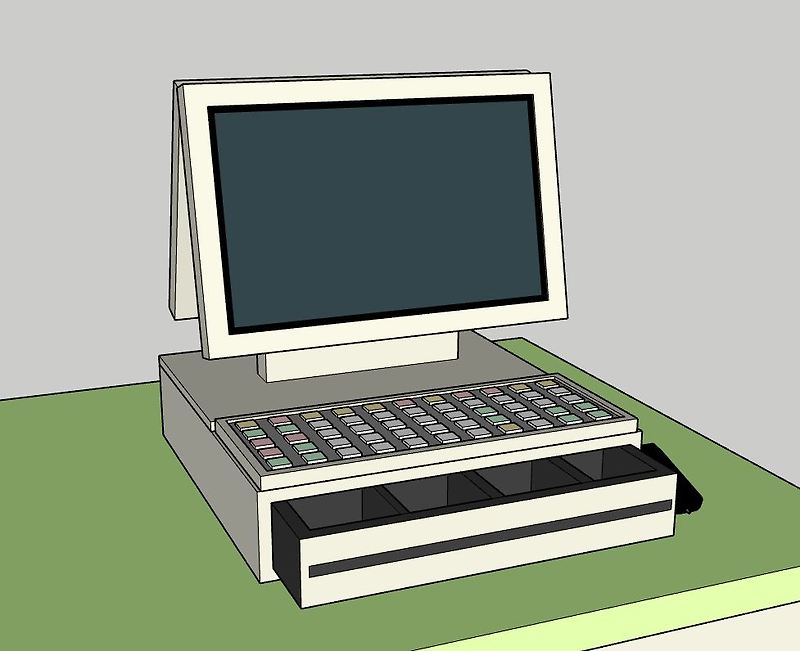
스케치업 만들기-편의점 계산대 포스기 만들기
반응형
안녕하세요.
오늘은 편의점 계산대 포스기를 만들어 보겠습니다.
렉텡글툴과 푸쉬툴,옵셋툴로 아래의 사진과 같이
만들어 줍니다.
내부에 들어갈 부분을 같은 방법으로 만들고,
돈이 나뉘어서 수납하는 곳을 라인툴로 만들어 줍니다.
푸쉬툴로 공간을 만들어 줍니다.
컬러를 내부와 외부를 다르게 넣어줍니다.
다음으로 듀얼 모니터를 만들어 봅니다.
렉텡글툴로 크기를 만들고, 푸쉬툴과 옵셋툴을
이용하여 아래의 사진과 같이 만들어주고,
모니터 화면만 다른 컬러를 넣어 줍니다.
만들어진 모니터를 하나 더 복사하여 모니터 지지대를 만들어주고, 양쪽으로 위치를 잡아줍니다.
무브툴의 각도기를 이용하여 기울여 줍니다.
렉텡글툴, 푸쉬툴로 키보드를 만들어 주고
컬러를 넣어줍니다.
한 줄을 먼저 만들고 복사하여 붙여서 키보드를
만들어 줍니다.
계산대를 만들어서 진열을 해 보았습니다.
아래의 사진은 스타일에서 엣지를 켜고, 프로필은
2인 상태입니다.
각도를 다르게 하였습니다.
아래의 사진은 스타일에서 엣지는 키고, 프로필은 끈 상태입니다.
웹툰에 적용할 때는 이 상태도 선이 얇게 표현돼서
괜찮은 것 같은데, 프로필을 1로 한 것보다 오히려
선의 상태가 웹툰 장면에서 거슬리지 않고 잘 융화 될것같은데 선이 약간 지글거려 보이는 것도 같고,
웹툰에 실제 적용을 해 가면서 그려봐야지 정확한
느낌을 알 것 같습니다.
오늘은 편의점 계산대 포스기를 만들어 보았습니다.
반응형
So you have finished reading the 포스 기 만들기 topic article, if you find this article useful, please share it. Thank you very much. See more: POS 시스템 만들기, 포스 기 바코드 연동, 카페 POS 프로그램, pos 프로그램 오픈소스, POS 개발자, 웹 기반 POS

