Pwa Laten Maken: Ontdek De Voordelen En Mogelijkheden
Progressive Web Apps In 100 Seconds // Build A Pwa From Scratch
Keywords searched by users: pwa laten maken
Progressive Web Apps (PWA), ook wel bekend als progressieve webapplicaties, zijn de toekomst van webontwikkeling. In plaats van traditionele native apps, bieden PWAs een geavanceerde en gebruiksvriendelijke ervaring die zowel online als offline werkt. Steeds meer bedrijven en organisaties kiezen ervoor om een PWA te laten maken in Nederland. Maar wat is een PWA precies en waarom zou je er een laten maken? In dit artikel zullen we dieper ingaan op deze vragen, evenals de voordelen van een PWA, hoe het werkt, de offline functionaliteit en hoe het zich verhoudt tot native apps. We zullen ook de stappen en benodigdheden bespreken om een PWA te laten maken, evenals de kosten en tarieven die ermee gemoeid zijn.
Wat is een PWA?
Een PWA is een webapplicatie die is ontworpen om te werken op elk apparaat met een webbrowser, ongeacht het besturingssysteem. Het is een combinatie van het beste van zowel web- als native apps, waarbij het de mogelijkheid biedt om te werken als een normale website, maar met extra functionaliteiten van een app. Dit houdt in dat gebruikers een PWA kunnen openen via een URL, zonder dat ze iets hoeven te downloaden of te installeren vanuit een app store.
Wat PWAs onderscheidt van traditionele webapps, is dat ze kunnen worden toegevoegd aan het startscherm van een apparaat, vergelijkbaar met native apps. Ze hebben ook toegang tot functies zoals pushmeldingen, offline opslag en toegang tot apparaathardware zoals de camera en microfoon.
Voordelen van een PWA laten maken
Het laten maken van een PWA biedt talrijke voordelen voor bedrijven en organisaties. Hier zijn enkele van de belangrijkste voordelen:
1. Breed bereik: PWAs kunnen op elk apparaat met een webbrowser worden gebruikt, ongeacht het besturingssysteem. Dit betekent dat u uw doelgroep kunt bereiken, ongeacht of ze een iOS-, Android- of Windows-apparaat gebruiken.
2. Snelle laadtijden: PWAs zijn geoptimaliseerd voor snelheid en prestaties. Omdat ze worden geleverd via het web, hoeven ze niet te worden gedownload of geïnstalleerd, waardoor ze sneller kunnen worden geladen dan traditionele native apps.
3. Gebruiksgemak: PWAs zijn eenvoudig te gebruiken, zonder dat gebruikers iets hoeven te downloaden of te installeren. Ze kunnen rechtstreeks worden geopend via een URL, waardoor de drempel voor gebruikers om toegang te krijgen tot uw app wordt verlaagd.
4. Offline functionaliteit: PWAs kunnen deels offline worden gebruikt. Dit betekent dat gebruikers toegang hebben tot bepaalde functies en inhoud, zelfs als ze geen internetverbinding hebben. Dit is vooral handig voor gebruikers die zich in gebieden bevinden met beperkte connectiviteit.
5. Kostenbesparing: In vergelijking met het ontwikkelen van native apps voor verschillende platformen, kan het laten maken van een PWA aanzienlijk kosteneffectiever zijn. Het vereist slechts één codebase die kan worden aangepast aan verschillende apparaten en besturingssystemen.
Hoe werkt een PWA?
De werking van een PWA is gebaseerd op moderne webtechnologieën zoals HTML, CSS en JavaScript. Een PWA maakt gebruik van een techniek genaamd service workers om de functionaliteit van een app in de browser te beheren.
Een service worker is een script dat op de achtergrond draait en kan worden gebruikt om de caching en het ophalen van inhoud te regelen. Dit stelt een PWA in staat om offline te werken en snel te reageren, zelfs bij trage of onbetrouwbare netwerkverbindingen.
Wanneer een gebruiker een PWA voor de eerste keer bezoekt, wordt de service worker gedownload en geïnstalleerd. Deze service worker zal vervolgens worden gebruikt om essentiële bestanden en inhoud van de app op te slaan in de cache van het apparaat.
Wanneer de gebruiker de app opnieuw bezoekt, zal de service worker controleren of er nieuwe inhoud beschikbaar is en deze indien nodig bijwerken. Dit zorgt ervoor dat gebruikers altijd toegang hebben tot de meest recente versie van de PWA, zelfs als ze offline zijn geweest.
Offline functionaliteit van een PWA
Een van de kenmerken die PWAs onderscheidt van traditionele webapps en native apps is de mogelijkheid om offline te werken. Dit betekent dat gebruikers bepaalde functies van de app kunnen gebruiken, zelfs als ze geen internetverbinding hebben.
Wanneer een PWA voor het eerst wordt geopend terwijl er een internetverbinding is, worden de vereiste bestanden en inhoud gedownload en opgeslagen in de cache van het apparaat. Deze bestanden worden opgeslagen door middel van service workers, die fungeren als tussenpersoon tussen de PWA en de browser.
Wanneer de gebruiker de app offline opent, zal de PWA toegang hebben tot de gecachete bestanden en kan deze nog steeds worden gebruikt. Dit kan variëren van het bekijken van opgeslagen inhoud, het invullen van formulieren of het gebruiken van bepaalde functionaliteiten die geen internetverbinding vereisen.
Wanneer de internetverbinding weer beschikbaar is, zal de PWA automatisch controleren op updates en nieuwe inhoud downloaden om ervoor te zorgen dat de gebruiker altijd toegang heeft tot de meest recente versie van de app.
PWA versus native apps
Hoewel native apps nog steeds hun plaats hebben in de app-wereld, biedt het laten maken van een PWA verschillende voordelen ten opzichte van native apps.
1. Platformonafhankelijk: PWAs werken op elk apparaat met een webbrowser, ongeacht het besturingssysteem. Dit betekent dat u één app kunt hebben die werkt op zowel iOS- als Android-apparaten, in plaats van twee verschillende native apps te moeten ontwikkelen.
2. Snellere ontwikkeling: Het ontwikkelen van PWAs vereist minder tijd en inspanning dan het ontwikkelen van native apps. Met slechts één codebase die kan worden aangepast aan verschillende apparaten en besturingssystemen, kunnen ontwikkelaars sneller en efficiënter werken.
3. Geen app store nodig: PWAs kunnen rechtstreeks worden geopend via een URL, zonder dat gebruikers iets hoeven te downloaden of te installeren vanuit een app store. Dit elimineert de wachttijd en wrijving die gepaard gaat met het downloaden en installeren van een app.
4. Lagere kosten: Het bouwen van een PWA kan kosteneffectiever zijn dan het ontwikkelen van native apps voor verschillende platformen. Dit bespaart niet alleen op de ontwikkelingskosten, maar ook op de kosten voor het onderhouden en updaten van afzonderlijke apps.
5. Snellere updates: Met PWAs kunnen updates direct worden geïmplementeerd zonder tussenkomst van app stores. Gebruikers krijgen automatisch de nieuwste versie van de app te zien wanneer ze de PWA openen, zonder dat ze iets hoeven te downloaden of te installeren.
PWA laten maken: stappen en benodigdheden
Het proces van het laten maken van een PWA kan verschillen per ontwikkelingsbedrijf, maar over het algemeen zijn er enkele stappen en benodigdheden die nodig zijn:
1. Planning en concept: Voordat u begint met het laten maken van een PWA, is het belangrijk om uw doelen en vereisten te definiëren. U moet ook nadenken over het ontwerp en de functionaliteit van de app.
2. Ontwikkeling: Een ervaren ontwikkelingsteam zal uw PWA ontwerpen en ontwikkelen op basis van uw specificaties. Dit omvat het schrijven van code, het implementeren van de vereiste functionaliteiten en het zorgen voor een responsief ontwerp.
3. Testen en debugging: Na de ontwikkeling moet de PWA grondig worden getest om ervoor te zorgen dat alles naar behoren werkt. Eventuele bugs moeten worden opgespoord en opgelost voordat de PWA live kan gaan.
4. Implementatie en hosting: Zodra de PWA is getest en goedgekeurd, kan deze worden geïmplementeerd op een webserver en live worden gezet. U moet ook de nodige hosting regelen om ervoor te zorgen dat uw PWA altijd toegankelijk is voor gebruikers.
5. Promotie en marketing: Om ervoor te zorgen dat uw PWA succesvol is, moet u deze promoten en op de markt brengen. Dit kan onder meer bestaan uit het delen van de URL van de PWA, het gebruik van sociale media en het implementeren van marketingstrategieën om gebruikers aan te trekken en betrokken te houden.
PWA laten maken: kosten en tarieven
De kosten voor het laten maken van een PWA kunnen variëren, afhankelijk van verschillende factoren, zoals de complexiteit van de app, het ontwikkelingsbedrijf en de gewenste functionaliteiten. Over het algemeen zijn de kosten voor het ontwikkelen van een PWA lager dan die voor het ontwikkelen van native apps.
Om een nauwkeurige schatting te krijgen van de kosten en tarieven voor het laten maken van een PWA, is het het beste om contact op te nemen met verschillende ontwikkelingsbedrijven en offertes op te vragen. Zorg ervoor dat u alle specificaties en vereisten duidelijk communiceert, zodat het ontwikkelingsbedrijf een nauwkeurige schatting kan maken.
Al met al biedt het laten maken van een PWA talloze voordelen voor bedrijven en organisaties. Met zijn brede bereik, snelle laadtijden, gebruiksgemak en offline functionaliteit, is een PWA een waardevolle investering voor diegenen die een gebruiksvriendelijke en toegankelijke app willen hebben. Overweeg om een PWA te laten maken om uw bedrijf naar een hoger niveau te tillen en uw gebruikers een optimale app-ervaring te bieden.
FAQs
Hieronder vindt u enkele veelgestelde vragen over het laten maken van een PWA:
Vraag: Wat is het verschil tussen een PWA en een traditionele webapp?
Antwoord: Een traditionele webapp is afhankelijk van een constante internetverbinding en werkt niet offline. Een PWA daarentegen kan offline werken en biedt extra functionaliteiten zoals pushmeldingen en toegang tot apparaathardware.
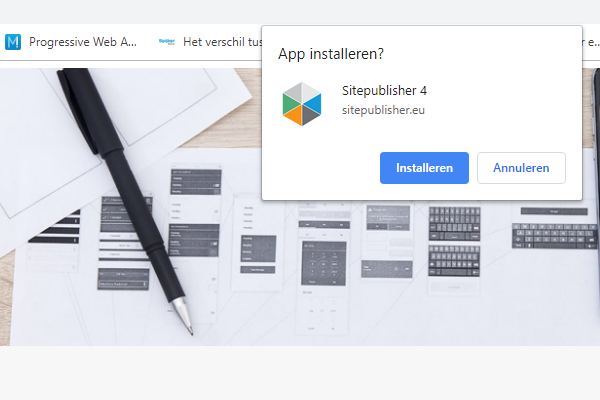
Vraag: Kan een PWA worden geïnstalleerd op een apparaat?
Antwoord: Ja, een PWA kan worden toegevoegd aan het startscherm van een apparaat, zodat het gemakkelijk toegankelijk is voor gebruikers. Het kan worden geopend via een pictogram, vergelijkbaar met een native app.
Vraag: Kan een PWA pushmeldingen verzenden?
Antwoord: Ja, een PWA kan pushmeldingen verzenden naar gebruikers, zelfs als de app niet actief is. Dit stelt u in staat om gebruikers op de hoogte te houden van nieuwe inhoud of belangrijke updates.
Vraag: Hoe lang duurt het om een PWA te laten maken?
Antwoord: De tijd die nodig is om een PWA te laten maken, kan variëren afhankelijk van
Categories: Top 94 Pwa Laten Maken

Onze technische kennis is uitgebreid, van CRM-systeem tot e-learning platform, allemaal ontwikkeld als PWA. Het voordeel van een PWA is dat je geen aparte mobiele applicatie hoeft te (laten) bouwen maar de consument wel de optimale app ervaring biedt.Als u al een tijdje zonder werk zit en toch op een legale manier actief wilt blijven, dan kunt u met een PWA-arbeidsovereenkomst werken (plaatselijk werkgelegenheidsagentschap). In Vlaanderen is dit bekend als wijk-werken.Een PWA heeft nauwelijks opslagruimte nodig en gebruikt minder resources dan een native app, terwijl de performance op delen vergelijkbaar is. PWA’s kunnen deels offline worden gebruikt. Dit heeft een positief effect op de gebruikerservaring, zo hoeven gebruikers niet elke keer de volledige app te laden.
Wat Is Een Pwa Er?
Waarom Een Pwa?
Wat Betekend Outlook Pwa?
Microsoft gaat op het eigen besturingssysteem overstappen naar een PWA (progressive web app) in plaats van een OS-specifieke applicatie. Deze PWA zal zowel de betaalde Outlook als de gratis Windows Mail vervangen die momenteel bij Windows wordt geleverd. Dit zal naar verwachting plaatsvinden op 7 maart 2023.
Wat Mag Een Pwa Doen?
Samenvatting 37 pwa laten maken



See more here: chewathai27.com/to
Learn more about the topic pwa laten maken.
- Progressive Web App (PWA) | Samen zoeken we naar een …
- PWA-arbeidsovereenkomsten – Belgium.be
- PWA (progressive web apps): de voordelen en nadelen op een rij | DTT
- Outlook nu gratis voor Macs, later ook voor Windows – AG Connect
- PWA-contract – Actiris
- PWA-cheques – ALE Bruxelles | PWA Brussel
See more: https://chewathai27.com/to/over-de-nos

