You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 앱 인벤터 예제 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: 앱 인벤터 예제 앱 인벤터 #앱 만들기, 앱 인벤터 연습문제
앱인벤터 초입자 튜토리얼(1) 매직볼 앱 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 46090
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 앱인벤터 초입자 튜토리얼(1) 매직볼 앱 : 네이버 블로그 이번시간에는 초보자 튜토리얼에서 조금 업그레이드 된 초입자 튜토리얼을 해볼께요! . 앱인벤터에서 제공하는 예제입니다. http://appinventor.mit.edu/ … …
- Most searched keywords: Whether you are looking for 앱인벤터 초입자 튜토리얼(1) 매직볼 앱 : 네이버 블로그 이번시간에는 초보자 튜토리얼에서 조금 업그레이드 된 초입자 튜토리얼을 해볼께요! . 앱인벤터에서 제공하는 예제입니다. http://appinventor.mit.edu/ …
- Table of Contents:
카테고리 이동
All About Makers
이 블로그
앱인벤터 브론즈
카테고리 글
카테고리
이 블로그
앱인벤터 브론즈
카테고리 글

라즈이노 iOT :: 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기)
- Article author: rasino.tistory.com
- Reviews from users: 32361
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 라즈이노 iOT :: 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기) App-Inventor ! [ 학습 목차 ]. 1. 예제 만들기 #1 : “예제1 : 두 개의 화면을 버튼 클릭하여 이동하기”. 2. 제작앱 확인하기 (스마트폰에 설치 및 … …
- Most searched keywords: Whether you are looking for 라즈이노 iOT :: 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기) App-Inventor ! [ 학습 목차 ]. 1. 예제 만들기 #1 : “예제1 : 두 개의 화면을 버튼 클릭하여 이동하기”. 2. 제작앱 확인하기 (스마트폰에 설치 및 … 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라 하기실습#2(화면 이동 예제만들기) App-Inventor ! [ 학습 목차 ] 1. 예제 만들기 #1 : “예제1 : 두 개의 화면을 버튼 클릭하여 이동하기” 2. 제작앱 확인..
- Table of Contents:
【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기)
티스토리툴바

앱 인벤터 예제
- Article author: hellosoft.fun
- Reviews from users: 15213
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 앱 인벤터 예제 동영상 강의 보기 및 예제파일 다운로드. 아래 버튼을 클릭하면 유튜브에 등록된 강의 영상을 보실 수 있습니다. 그리고 앱인벤터 프로젝트파일( … …
- Most searched keywords: Whether you are looking for 앱 인벤터 예제 동영상 강의 보기 및 예제파일 다운로드. 아래 버튼을 클릭하면 유튜브에 등록된 강의 영상을 보실 수 있습니다. 그리고 앱인벤터 프로젝트파일( …
- Table of Contents:

앱인벤터 Appinventor
- Article author: sites.google.com
- Reviews from users: 42121
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 앱인벤터 Appinventor MIT App Inventor(이하 앱인벤터) 는 안드로이드 기반 스마트기기에서 동작할 수 있는 애플리케이션을 개발할 수 있는 … 02.Example – 앱인벤터 예제 프로그램 소개. …
- Most searched keywords: Whether you are looking for 앱인벤터 Appinventor MIT App Inventor(이하 앱인벤터) 는 안드로이드 기반 스마트기기에서 동작할 수 있는 애플리케이션을 개발할 수 있는 … 02.Example – 앱인벤터 예제 프로그램 소개.
- Table of Contents:
앱인벤터 레이블 컴포넌트 예제-애국가 가사 꾸미기
- Article author: flycoding.tistory.com
- Reviews from users: 45856
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 앱인벤터 레이블 컴포넌트 예제-애국가 가사 꾸미기 레이블로 애국가 가사 꾸미기 앱인벤터에서 레이블 컴포넌트로 애국가 가사를 꾸며보는 예제 앱입니다. 레이블 컴포넌의 다양한 속성값을 설정하고 … …
- Most searched keywords: Whether you are looking for 앱인벤터 레이블 컴포넌트 예제-애국가 가사 꾸미기 레이블로 애국가 가사 꾸미기 앱인벤터에서 레이블 컴포넌트로 애국가 가사를 꾸며보는 예제 앱입니다. 레이블 컴포넌의 다양한 속성값을 설정하고 … 레이블로 애국가 가사 꾸미기 앱인벤터에서 레이블 컴포넌트로 애국가 가사를 꾸며보는 예제 앱입니다. 레이블 컴포넌의 다양한 속성값을 설정하고 레이블 컴포넌트의 블럭들을 활용하여 애국가 가사를 입력하고..
- Table of Contents:
레이블로 애국가 가사 꾸미기
태그
관련글
댓글0
티스토리툴바

앱 인벤터 예제
- Article author: wwwdev.kmooc.kr
- Reviews from users: 31082
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 앱 인벤터 예제 앱 인벤터란 안드로이드 앱을 만드는 개발툴이다. ❑자바 언어로 코딩하지 않고, 블록을 마우스로 끌어다. 놓고 속성 값을 지정해 주는 방식이다. …
- Most searched keywords: Whether you are looking for 앱 인벤터 예제 앱 인벤터란 안드로이드 앱을 만드는 개발툴이다. ❑자바 언어로 코딩하지 않고, 블록을 마우스로 끌어다. 놓고 속성 값을 지정해 주는 방식이다.
- Table of Contents:

See more articles in the same category here: Top 721 tips update new.
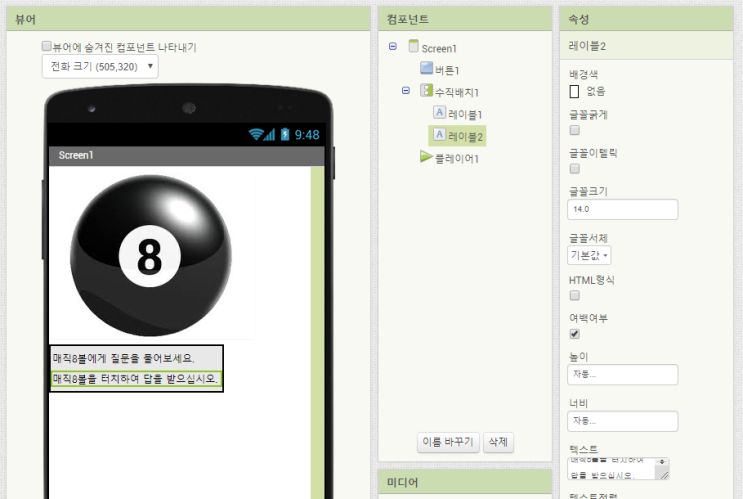
앱인벤터 초입자 튜토리얼(1) 매직볼 앱
영어로 써있고 어려우시다구요?
제 블로그 보고 따라하시면 어렵지 않아요~.~
앱 개요
* 버튼을 만들어서 버튼 이미지를 매직8볼로 설정하고,
* 버튼을 클릭했을때 소리가 재생되고,
* 레이블 2개를 만들고, 버튼을 틀릭했을 때 한개의 레이블에 메세지가 나오도록 설정한다.
프로그래밍을 step by step으로 해보는 가장 좋은 방법은
한가지 step을 정해놓고 완성이 되었는지 중간 test해보는게 가장 좋습니다.
때문에 디자인->블록->테스트 (성공하면 다음단계, 실패하면 디버깅) ->디자인->블록->테스트
위와 같은 과정으로 프로그래밍하다보면 어느 부분에서 오류가 났는지 확인하기 쉽고,
긴 코드를 탄탄하게 완성해 갈 수 있습니다.
일명 돌다리도 두드려보고 한칸씩 전진하는 방법입니다!
시작해 보겠습니다.
1) 앱인벤터 준비하기
앱인벤터를 실행하기 위해서는 앱인벤터 사이트로 접속해서,
구글 계정으로 로그인 해줍니다.
http://appinventor.mit.edu/
새로운 프로젝트를 만들기 위해서 새프로젝트 시작하기를 클릭합니다.
프로젝트> 새프로젝트 시작하기
앱인벤터 레이블 컴포넌트 예제-애국가 가사 꾸미기
반응형
레이블로 애국가 가사 꾸미기
앱인벤터에서 레이블 컴포넌트로 애국가 가사를 꾸며보는 예제 앱입니다.
레이블 컴포넌의 다양한 속성값을 설정하고 레이블 컴포넌트의 블럭들을 활용하여 애국가 가사를 입력하고 서식으로 꾸며서 스마트폰에 표시해보는 앱입니다.
애국가
[1절]동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리 나라 만세
무궁화 삼천리 화려 강산
대한 사람 대한으로 길이 보전하세
[Step1 : 디자이너 속성탭에서 레이블 설정해보기]. 제목 레이블
. 배경색 : 청록색
. 글꼴굵게 :
. 글꼴크기 : 30
. 글꼴서체 : 산세리프
. 텍스트 : ‘애국가’ : HTML
태그로 지정하여 설정하기
. 높이 : 35픽셀
. 너비 : 부모요소에 맞추기
<< 너비값은 디자이너(전화크기 505, 320) 크기여서 너비 320값으로 설정 . 텍스트 : 애국가 . 텍스트정렬 : 가운데 . 텍스트 색상 : 회색 . 보이기여부 : 체크 상기의 속성값을 속성탭에서 설정할 수 있다. 레이블 속성값으로 설정 레이블1의 텍스트에 HTML 태그로
을 삽입하여 속성값을 설정한다.
screen1 초기화할때 애국가 제목 코딩(HTML h1태그)
[Step2 : 코딩으로 속성값을 설정해보자]디자이너에서는 레이블만 뷰어에 Drag&Drop한다.
디자이너의 속성탭에서 설정한다.
. 글꼴굵게 : 활성 << 코딩블록없음 . 속성탭에서 설정해야 함. . 글꼴서체 : 산세리프 << 코딩블록없음 . 속성탭에서 설정해야 함. . 텍스트정렬 : 가운데 << 코딩블록없음 << 속성탭에서 설정함. 레이블값을 코딩블록으로 설정할때 코딩블록에서 아래의 값을 설정한다. . 배경색 : 청록색 . 글꼴크기 : 30 . 텍스트 : ‘애국가’ : HTML
태그로 지정하여 설정하기
. 높이 : 35픽셀
. 너비 : 부모요소에 맞추기 <<부모요소에 맞추기 블록이 없음 << 너비값은 디자이너(전화크기 505, 320) 크기여서 너비 320값으로 설정 . 텍스트 :
애국가
. 텍스트 색상 : 회색
. 보이기여부 : 체크
레이블컴포넌트 지정하기 블록
. 1절 가사
레이블의 텍스트를 여러줄을 넣을 때의 팁입니다.
레이블의 텍스트를 입력하면 한줄로 길제 표시된다.
내가 원하고자 하는 곳에서 다음 줄로 변경하려면, “
”을 입력하면 된다.
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리 나라 만세
무궁화 삼천리 화려 강산
대한 사람 대한으로 길이 보전하세
그러면 하나의 레이블 텍스트에 여러줄을 표시할 수 있다.
레이블컴포넌트 속성-텍스트 줄바꿈방법
코딩블록으로 여러줄을 입력할 때의 블록은 아래 그림과 같다.
줄바꿈하고자 하는 위치에 “
”을 입력하면 된다.
레이블컴포넌트 텍스트에 글자입력하기(줄바꿈포함)
아래 그림은 실행화면이다.
. 첫번째 애국가는 레이블의 속성탭에서만 값을 설정한 “애국가”가 화면에 표시된 것이다.
. 두번째 애국가는 레이블의 블록 코딩으로 레이블의 값들을 설정한 것이 화면에 표시된 것이다.
. 세번째 가사는 레이블 코딩에서
으로 줄바꿈으로 여러줄을 표시하였다.
앱인벤터 레이블 예제-애국가
아래 파일은 레이블 예제 파일입니다.
참고해서 앱인벤터에서 프로젝트->내컴퓨터에서 가져오기에서 아래 파일을 선택하면 활용할 수 있습니다.
label_ex.aia 0.00MB
앱인벤터에서 레이블 컴포넌트의 속성값과 블럭들을 활용하여 단순히 글자만을 입력하는 것을 넘어서서 다양한 글자크기, 글꼴, HTML 코딩 등을 활용하여 애국가 가사를 스마트폰 화면에 출력해 보았다.
단순하지만 눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요…
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
반응형
So you have finished reading the 앱 인벤터 예제 topic article, if you find this article useful, please share it. Thank you very much. See more: 앱 인벤터 #앱 만들기, 앱 인벤터 연습문제

