You are looking for information, articles, knowledge about the topic nail salons open on sunday near me chart js 실시간 그래프 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: chart js 실시간 그래프 chart.js 동적 데이터, chart.js 라이브러리, chart.js db 연동, chart.js example, chart.js ajax 예제, chart.js cdn, React chartjs, chart.js 도넛차트
[Chart.js] Chart.js로 차트 그리기
- Article author: mieumje.tistory.com
- Reviews from users: 4095
Ratings
- Top rated: 4.8
- Lowest rated: 1
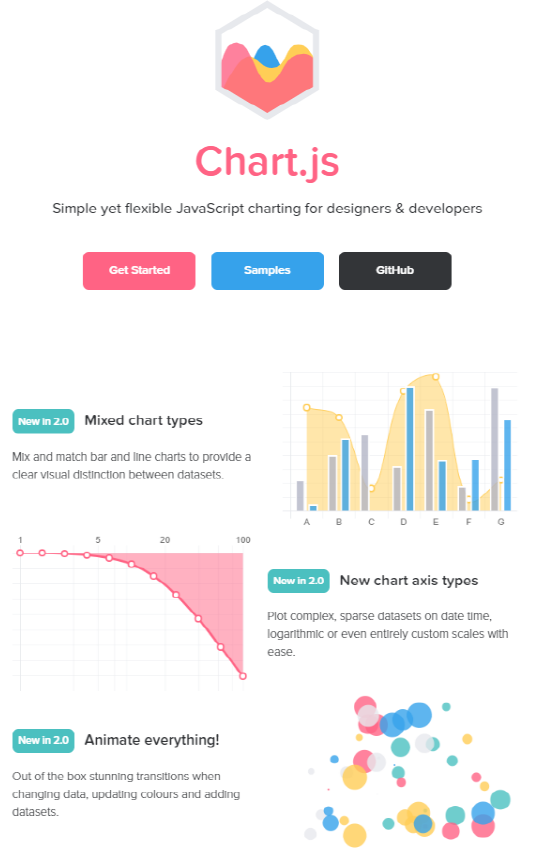
- Summary of article content: Articles about [Chart.js] Chart.js로 차트 그리기 Chart.js www.chartjs.org/ Chart.js | Open source HTML5 Charts for your website New in 2.0 New chart axis types Plot complex, sparse datasets … …
- Most searched keywords: Whether you are looking for [Chart.js] Chart.js로 차트 그리기 Chart.js www.chartjs.org/ Chart.js | Open source HTML5 Charts for your website New in 2.0 New chart axis types Plot complex, sparse datasets … Chart.js www.chartjs.org/ Chart.js | Open source HTML5 Charts for your website New in 2.0 New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales..
- Table of Contents:
Chartjs
chart js란
Simple yet flexible JavaScript charting
for designers & developers
DeveloperJavascript 카테고리와 연관된 콘텐츠
0개의 댓글
티스토리툴바
![[Chart.js] Chart.js로 차트 그리기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcZ9WsY%2Fbtq3mhe5SyV%2FPogrkW0oei1esfyeaQhue1%2Fimg.png)
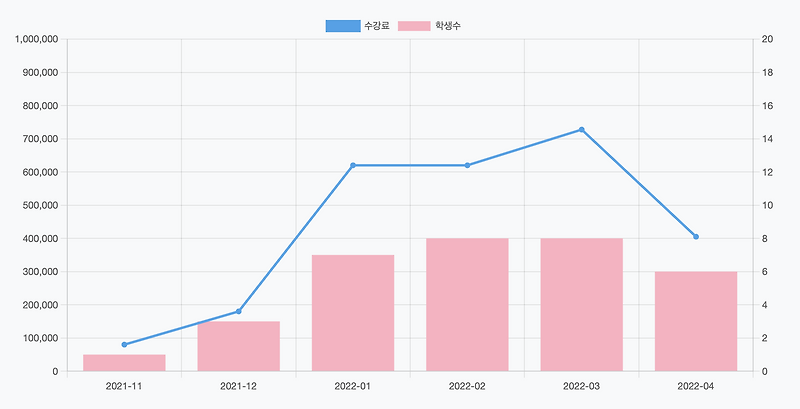
chart.js 차트 만들기. 라인(line)차트/바(bar)차트 개발 :: SourceBox
- Article author: emflant.tistory.com
- Reviews from users: 46341
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about chart.js 차트 만들기. 라인(line)차트/바(bar)차트 개발 :: SourceBox 여기서는 보이진 않지만, 실제로 커서를 가져다대면 학생수와 학원비합계를 볼 수 있는 정보가 실시간으로 따라다닌다. 이렇게 인터렉티브한 효과까지 … …
- Most searched keywords: Whether you are looking for chart.js 차트 만들기. 라인(line)차트/바(bar)차트 개발 :: SourceBox 여기서는 보이진 않지만, 실제로 커서를 가져다대면 학생수와 학원비합계를 볼 수 있는 정보가 실시간으로 따라다닌다. 이렇게 인터렉티브한 효과까지 … 데이터를 표현하는 방식은 가장 간편한건 숫자로 직접 보여주는 거다. 하지만 표형태로(엑셀과 같이) 카테고리별로 숫자만 보여주면, 데이터간의 비교나 추이가 한 눈에 보기 쉽지 않다. 데이터를 집계하고 가공해..
- Table of Contents:

2017/03/22 수요일 (Chart js) : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 15955
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 2017/03/22 수요일 (Chart js) : 네이버 블로그 저번 프로젝트 때도 그래프 때문에 애 좀 먹었는데ㅠㅠ 더 쉽게 그릴 … 그래서 이번에는 실시간 선 그래프 그리는데 사용한 Chart.js 에 관한 기록. …
- Most searched keywords: Whether you are looking for 2017/03/22 수요일 (Chart js) : 네이버 블로그 저번 프로젝트 때도 그래프 때문에 애 좀 먹었는데ㅠㅠ 더 쉽게 그릴 … 그래서 이번에는 실시간 선 그래프 그리는데 사용한 Chart.js 에 관한 기록.
- Table of Contents:
카테고리 이동
삶은 즐거워
이 블로그
프로그래밍
카테고리 글
카테고리
이 블로그
프로그래밍
카테고리 글

자바스크립트 Chart.JS 바로 전 그래프 데이터 없애기
- Article author: kkaesaem.tistory.com
- Reviews from users: 38769
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about 자바스크립트 Chart.JS 바로 전 그래프 데이터 없애기 차트 라이브러리 중 Chart.js가 있습니다. https://www.chartjs.org/ 라인, 막대, 원형 등 다양한 형태를 지원하고 심지어 이들이 합쳐진 그래프도 … …
- Most searched keywords: Whether you are looking for 자바스크립트 Chart.JS 바로 전 그래프 데이터 없애기 차트 라이브러리 중 Chart.js가 있습니다. https://www.chartjs.org/ 라인, 막대, 원형 등 다양한 형태를 지원하고 심지어 이들이 합쳐진 그래프도 … 차트 라이브러리 중 Chart.js가 있습니다. https://www.chartjs.org/ 라인, 막대, 원형 등 다양한 형태를 지원하고 심지어 이들이 합쳐진 그래프도 구현할 수 있도록 만든 자바스크립트 라이브러리입니다. 블로그..
- Table of Contents:
Header Menu
Main Menu
자바스크립트 ChartJS 바로 전 그래프 데이터 없애기
Sidebar – Footer 1
Sidebar – Footer 2
Sidebar – Footer 3
Copyright © Kkaesaem 깨샘 All Rights Reserved
Designed by JB FACTORY
티스토리툴바

[Spring/Ajax] Chart.js로 차트 만들기
- Article author: cobook.tistory.com
- Reviews from users: 13517
Ratings
- Top rated: 4.9
- Lowest rated: 1
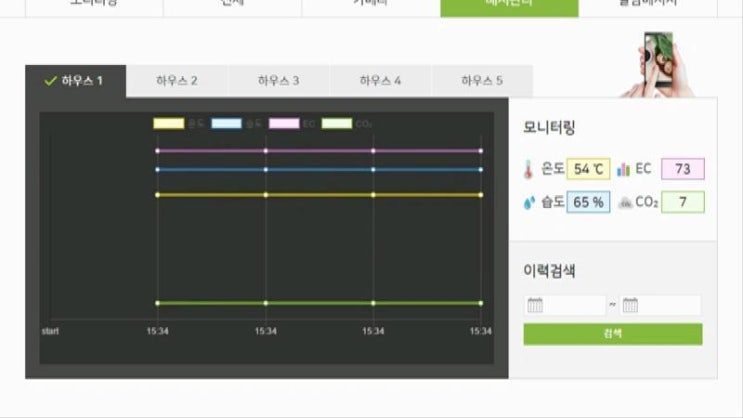
- Summary of article content: Articles about [Spring/Ajax] Chart.js로 차트 만들기 이번 프로젝트에서 측정한 거북목 DB를 사용자에게 시각화하여 보여주기 위해 차트를 만들게 됐습니다. 자료를 찾아보니까 Chart.js라는 사이트에서 … …
- Most searched keywords: Whether you are looking for [Spring/Ajax] Chart.js로 차트 만들기 이번 프로젝트에서 측정한 거북목 DB를 사용자에게 시각화하여 보여주기 위해 차트를 만들게 됐습니다. 자료를 찾아보니까 Chart.js라는 사이트에서 … 안녕하세요 코북입니다. 이번 프로젝트에서 측정한 거북목 DB를 사용자에게 시각화하여 보여주기 위해 차트를 만들게 됐습니다. 자료를 찾아보니까 Chart.js라는 사이트에서 Javascript를 사용하여 간편하게 차..
- Table of Contents:
즐기는 자
[SpringAjax] Chartjs로 차트 만들기 본문티스토리툴바
![[Spring/Ajax] Chart.js로 차트 만들기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnFzB9%2FbtrjkzknwYh%2FwKbAq8EitYqK20RqNOjOx1%2Fimg.png)
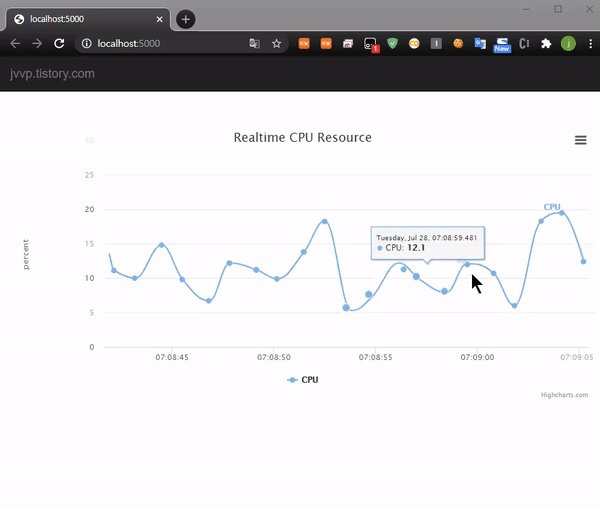
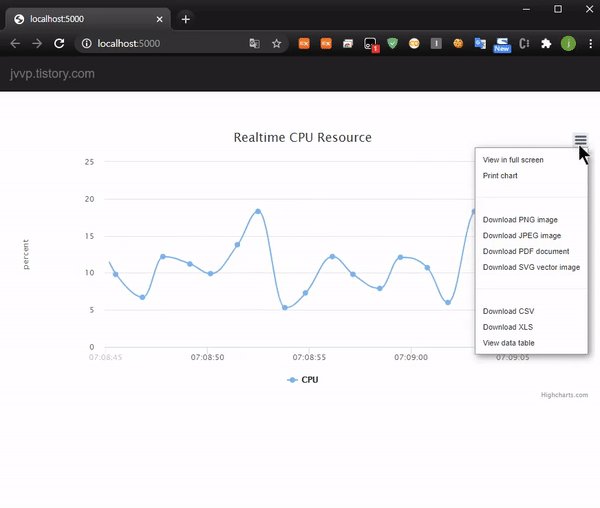
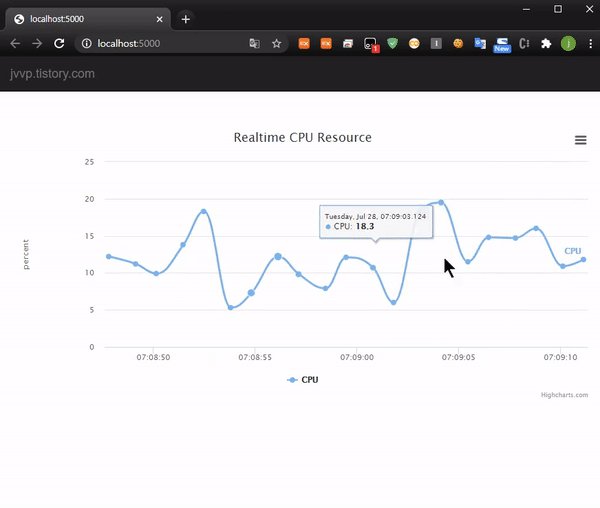
사회적 거리두는 블로그 :: jQuery highcharts 를 이용한 실시간 그래프 그리기
- Article author: jvvp.tistory.com
- Reviews from users: 38999
Ratings
- Top rated: 4.9
- Lowest rated: 1
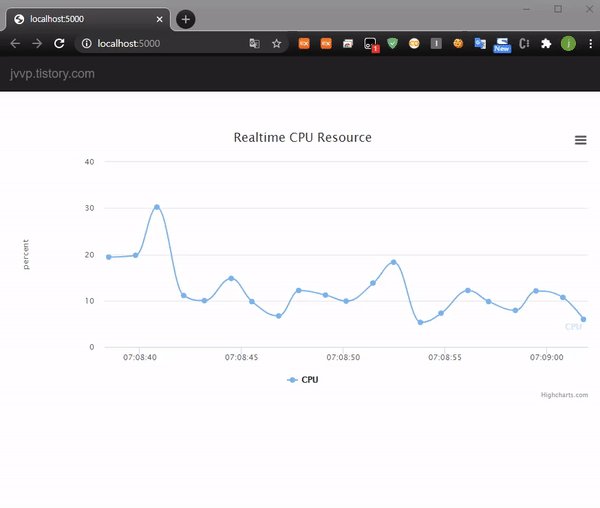
- Summary of article content: Articles about 사회적 거리두는 블로그 :: jQuery highcharts 를 이용한 실시간 그래프 그리기 클라이언트는 서버에 지속적으로 서버에 데이터를 요청하고 chart 객체에 데이터를 추가하여 그래프를 그려주게 됩니다. …
- Most searched keywords: Whether you are looking for 사회적 거리두는 블로그 :: jQuery highcharts 를 이용한 실시간 그래프 그리기 클라이언트는 서버에 지속적으로 서버에 데이터를 요청하고 chart 객체에 데이터를 추가하여 그래프를 그려주게 됩니다. Highcharts #Cross domain data It is not possible to use the jQuery .getJSON() function on JSON files outside of your own domain. It is however possible to use JSONP. The difference between JSON and..
- Table of Contents:
네비게이션
jQuery highcharts 를 이용한 실시간 그래프 그리기
실시간 그래프 그리기
사이드바
검색

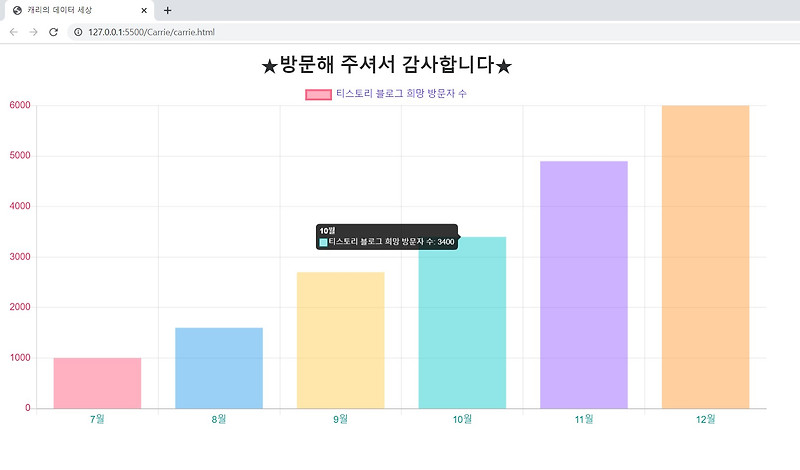
Chart.js로 그래프 만들기
- Article author: carriedata.tistory.com
- Reviews from users: 49713
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about Chart.js로 그래프 만들기 파이썬/pandas/numpy/matplotlib 등으로 데이터 추출, 전처리, 그래프를 Jupyter로 만든걸 flask를 통해서 웹페이지로 구축하는 단기 프로젝트를 … …
- Most searched keywords: Whether you are looking for Chart.js로 그래프 만들기 파이썬/pandas/numpy/matplotlib 등으로 데이터 추출, 전처리, 그래프를 Jupyter로 만든걸 flask를 통해서 웹페이지로 구축하는 단기 프로젝트를 … 파이썬/pandas/numpy/matplotlib 등으로 데이터 추출, 전처리, 그래프를 Jupyter로 만든걸 flask를 통해서 웹페이지로 구축하는 단기 프로젝트를 진행중에 오늘 처음 접한 Chart.js 훨씬 그래프가 웹에서 시각적으..비전공자 데이터 입문기, 커리어 성장기 기록
- Table of Contents:
Chartjs 개요
티스토리툴바

darren, dev blog :: chart.js 소개 및 간단한 사용법
- Article author: darrengwon.tistory.com
- Reviews from users: 12228
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about darren, dev blog :: chart.js 소개 및 간단한 사용법 d3.js는 단순히 차트만 그리는 것이 아니라 svg, canvas를 data와 다루기 쉽게 만들어주는 저수준의 라이브러리이다. 반면 chart.js는 웹 상에 차트를 … …
- Most searched keywords: Whether you are looking for darren, dev blog :: chart.js 소개 및 간단한 사용법 d3.js는 단순히 차트만 그리는 것이 아니라 svg, canvas를 data와 다루기 쉽게 만들어주는 저수준의 라이브러리이다. 반면 chart.js는 웹 상에 차트를 … chart.js www.chartjs.org/ Chart.js | Open source HTML5 Charts for your website New in 2.0 New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales..
- Table of Contents:
네비게이션
chartjs 소개 및 간단한 사용법
사이드바
검색

[Chart.js] 차트를 그려보자 – 바닐라, React, Vue에서 Chart.js로 차트그리기
- Article author: velog.io
- Reviews from users: 4838
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about [Chart.js] 차트를 그려보자 – 바닐라, React, Vue에서 Chart.js로 차트그리기 Chart.js 는 유용한 자바스크립트 차트 라이브러리다.바닐라 자바스크립트로도 차트를 그릴 수 있고, 프레임워크들과의 통합도 쉽다. …
- Most searched keywords: Whether you are looking for [Chart.js] 차트를 그려보자 – 바닐라, React, Vue에서 Chart.js로 차트그리기 Chart.js 는 유용한 자바스크립트 차트 라이브러리다.바닐라 자바스크립트로도 차트를 그릴 수 있고, 프레임워크들과의 통합도 쉽다. Chart.js 는 유용한 자바스크립트 차트 라이브러리다.바닐라 자바스크립트로도 차트를 그릴 수 있고, 프레임워크들과의 통합도 쉽다.그리고 크로스 브라우징이 가능하다.다양한 형태의 차트들도 제공하고 있다.Vue에서 Chart.js를 사용하는 방법을 간단히 포스팅하겠다.
- Table of Contents:
chart
기본사용법
주의점
Vue에서 사용하기
React에서 차트그리기
![[Chart.js] 차트를 그려보자 - 바닐라, React, Vue에서 Chart.js로 차트그리기](https://velog.velcdn.com/images/kwonh/post/eadf676f-ee28-4006-9adb-44450232fd9c/chart.js.png)
See more articles in the same category here: https://chewathai27.com/to/blog.
[Chart.js] Chart.js로 차트 그리기
https://www.chartjs.org/
Chart.js
www.chartjs.org/
4월 3주 차 프로젝트를
진행하던 중
매출 통계를 그래프로 그려야 하는
과제가 있었다.
사내에서는 amChart를 이용해
그래프를 그린다고 했었다.
amChart를 사용해본 적이 없고,
script에 대한 이해가 부족한 상태라
비교적 쉽게 그래프를 그릴 수 있는
Chart.js를 활용해 그래프를 그렸다.
chart js란?
Simple yet flexible JavaScript charting
for designers & developers
chart js 홈페이지에 들어가면
위와 같은 간단한 설명이 적혀있다.
간단하고 유연한 자바스크립트 차트라고 한다.
chart.js는 html의 canvas태그를 통해
차트를 그린다.
chart.js를 사용하러면
Git hub에서 다운을 받거나,
cdn을 사용해주면 된다.
1) chart js Git hub
github.com/chartjs/Chart.js
2) CDN
다운을 받으면 src에 다운로드한 파일을 입력하고,
CDN을 사용할 경우 src에 위처럼 작성하면 된다.
그려지길 원하는 부분에
canvas를 선언해 주고
id를 선언해 준다.
그리고 body의 마지막 부분에서
다음과 같이 차트를 그리기 위한 코드를
작성해준다.
