You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 에프터 이펙트 트림 패스 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Chewathai27.com/to team, along with other related topics such as: 에프터 이펙트 트림 패스 에펙 패스 따라가기, 에펙 Trim Paths 한글, 에펙 트림 패스 반복, 에펙 그림 그려지는 효과, trim path 한글로, 에펙 텍스트 트림패스, 에펙 도형 패스, 애프터 이펙트 애니메이션
[에프터이펙트 CS6 맛보기] Trim Path, 선 그리는 효과 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 5627
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about [에프터이펙트 CS6 맛보기] Trim Path, 선 그리는 효과 : 네이버 블로그 선이 그려지는 효과, 영상에서 많이 접해보셨죠. 이는 Trim Path라는 기능을 이용하면 쉽게 제작할 수 있는 효과입니다. 특히나 모션그래픽에서 유용하게 … …
- Most searched keywords: Whether you are looking for [에프터이펙트 CS6 맛보기] Trim Path, 선 그리는 효과 : 네이버 블로그 선이 그려지는 효과, 영상에서 많이 접해보셨죠. 이는 Trim Path라는 기능을 이용하면 쉽게 제작할 수 있는 효과입니다. 특히나 모션그래픽에서 유용하게 …
- Table of Contents:
카테고리 이동
그린컴퓨터아트학원 공식블로그
이 블로그
그린 맛보기
카테고리 글
카테고리
이 블로그
그린 맛보기
카테고리 글
![[에프터이펙트 CS6 맛보기] Trim Path, 선 그리는 효과 : 네이버 블로그](https://blogthumb.pstatic.net/MjAyMDA0MDlfMjMx/MDAxNTg2NDEwNDI0MTMw.QRHdbGaQPoHBmjbdvbM0hSp-Xe3nSuFTBDRbyd9N3P8g.97Wa3Eb4awyAcnJEQ1hhg1qDQ_mq7zVK2q1ujSUcgaEg.JPEG.gitacademy01/%B1%D7%B8%B0%B8%C0%BA%B8%B1%E2_%BF%A1%C6%E5_Trim_Path.jpg?type=w2)
애프터 이펙트 / Repeater ,Trim Paths을 이용해 폭죽처럼 팡 터지는 효과 만들어보기!
- Article author: beom-studio.tistory.com
- Reviews from users: 42774
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 애프터 이펙트 / Repeater ,Trim Paths을 이용해 폭죽처럼 팡 터지는 효과 만들어보기! 이번 포스팅은 도형 Add기능에 있던 Repeater, Trim paths 기능을 이용해 팡 터지는 효과를 만들어 보겠습니다! 에프터이펙트 기능] – 도형(Shape … …
- Most searched keywords: Whether you are looking for 애프터 이펙트 / Repeater ,Trim Paths을 이용해 폭죽처럼 팡 터지는 효과 만들어보기! 이번 포스팅은 도형 Add기능에 있던 Repeater, Trim paths 기능을 이용해 팡 터지는 효과를 만들어 보겠습니다! 에프터이펙트 기능] – 도형(Shape … 안녕하세요. 냉칠이입니다! 이번 포스팅은 도형 Add기능에 있던 Repeater, Trim paths 기능을 이용해 팡 터지는 효과를 만들어 보겠습니다! 에프터이펙트 기능] – 도형(Shape Layer) Add기능 – Pucker & Bloat, Re..
- Table of Contents:
태그
관련글
댓글16
최근글
인기글
태그
티스토리툴바

영상편집 – 애프터 이펙트 – 라인 애니메이션 (Line Animation)
- Article author: morningsusan.tistory.com
- Reviews from users: 16246
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 영상편집 – 애프터 이펙트 – 라인 애니메이션 (Line Animation) 저번 포스팅에서 패스(Path)를 따라서 도형과 텍스트가 움직이는 애니메이션을 다뤄봤다면, 이번 포스팅은 라인(Line) 자체가 움직이는 애니메이션에 대한 … …
- Most searched keywords: Whether you are looking for 영상편집 – 애프터 이펙트 – 라인 애니메이션 (Line Animation) 저번 포스팅에서 패스(Path)를 따라서 도형과 텍스트가 움직이는 애니메이션을 다뤄봤다면, 이번 포스팅은 라인(Line) 자체가 움직이는 애니메이션에 대한 … 안녕하세요 모닝수잔입니다 🙂 이번 포스팅에서는 영상편집 프로그램, 애프터 이펙트를 사용해서 라인(Line)을 이용한 “라인 애니메이션(Line Animation)” 효과를 주는 방법에 대해 다뤄보겠습니다. 저번 포스팅에..RPA (Uipath) / VBA / 엑셀 / 영상편집
- Table of Contents:

모양 선 테이퍼하는 방법
- Article author: helpx.adobe.com
- Reviews from users: 46254
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 모양 선 테이퍼하는 방법 Illustrator와 달리 모양의 모든 지점에서 임의의 두께를 정의할 수 있습니다. 대신 After Effects에는 끝이 테이퍼되거나 흔들리도록 하는 매개 변수가 … …
- Most searched keywords: Whether you are looking for 모양 선 테이퍼하는 방법 Illustrator와 달리 모양의 모든 지점에서 임의의 두께를 정의할 수 있습니다. 대신 After Effects에는 끝이 테이퍼되거나 흔들리도록 하는 매개 변수가 … 모양 선을 테이퍼하여 흥미로운 애니메이션을 만들고 모양에 부드러움을 추가하는 방법을 알아봅니다.Reference,Adobe After Effects,Priority,drawing and painting
- Table of Contents:
테이퍼 패스를 따라 선의 폭을 조정하는 데 사용합니다
웨이브 패스를 따라 선에 웨이브를 추가하는 데 사용합니다
테이퍼
웨이브
샘플 파일 다운로드

Ae 5편. 선형 모션그래픽기법 Trim Paths와 오프닝
- Article author: oztv.tistory.com
- Reviews from users: 31152
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about Ae 5편. 선형 모션그래픽기법 Trim Paths와 오프닝 레이어를 펼쳐서 Add ▷을 누르고 Trim Paths를 클릭하면 트림패스가 적용 … After Effect에서 Transform의 특정 속성만 조절하고자 할때 아래 영문 … …
- Most searched keywords: Whether you are looking for Ae 5편. 선형 모션그래픽기법 Trim Paths와 오프닝 레이어를 펼쳐서 Add ▷을 누르고 Trim Paths를 클릭하면 트림패스가 적용 … After Effect에서 Transform의 특정 속성만 조절하고자 할때 아래 영문 … 애프터이팩트(Ae)에서 방송영상에 많이 활용되는 선형 모션그래픽기법 트림패츠(Trim Paths)를 배워봅니다. 벡터 그래픽 응용프로그램인 일러스트레이터(Ai)의 기본 선형들과 유사한 개념으로 선, 펜툴로 그린 곡..
- Table of Contents:
모션그래픽 작업순서
카메라 무빙이 표현된 애니메이션
‘After Effects’ Related Articles

[에프터이펙트] 비행경로 만들기(#비행기경로#trim path)
- Article author: topjung.tistory.com
- Reviews from users: 45965
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [에프터이펙트] 비행경로 만들기(#비행기경로#trim path) shape layer에 넣은 트림 패스 모션 효과를 비행기에 넣어 트림 패스 처음과 끝을 따라다니게 하려고 한다. 4. shape layer/ paths. shape layer/ shape1/ … …
- Most searched keywords: Whether you are looking for [에프터이펙트] 비행경로 만들기(#비행기경로#trim path) shape layer에 넣은 트림 패스 모션 효과를 비행기에 넣어 트림 패스 처음과 끝을 따라다니게 하려고 한다. 4. shape layer/ paths. shape layer/ shape1/ … 오늘은 trim path 를 이용하여 경로를 따라가는 비행기 작업을 해보려고 한다. 1. 컴포지션 세팅 new/ composition/ 프레임 레이트 60초 프로젝트와 타임 패널로 지도 소스, 비행기 소스 끌어당긱기/ 2. 솔리드/..
- Table of Contents:
1 컴포지션 세팅
2 솔리드 스케일
3 펜툴로 라인 shape layer trim paths
4 shape layer paths
5 transform auto orient
6 점선-dash
7 점선이동-offset
8 비행기 원근감 – S(SCALE)
9 비행기 그림자- dropshadow distance softness direction
10 점선 그림자- convert vertex tool gaussian blur
11 점선 그림자- convert vertex tool gaussian blur
12 shape layer paths
13 transform auto orient
14 점선-dash
15 점선이동-offset
16 비행기 원근감 – S(SCALE)
17 비행기 그림자- dropshadow distance softness direction
18 점선 그림자- convert vertex tool gaussian blur
19 점선 그림자- convert vertex tool gaussian blur
태그
‘일과공부’ Related Articles
![[에프터이펙트] 비행경로 만들기(#비행기경로#trim path)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fekdbq7%2FbtrgkTS3OQw%2FkFvoscmfqsx8FQumgG1Bp0%2Fimg.png)
See more articles in the same category here: Chewathai27.com/to/blog.
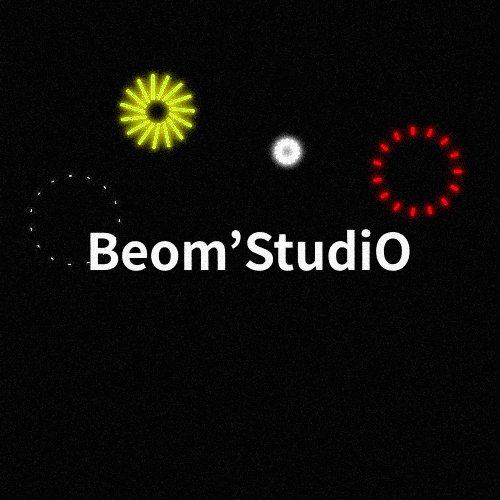
애프터 이펙트 / Repeater ,Trim Paths을 이용해 폭죽처럼 팡 터지는 효과 만들어보기!
728×90
반응형
안녕하세요.
냉칠이입니다!
이번 포스팅은
도형 Add기능에 있던
Repeater, Trim paths 기능을 이용해
팡 터지는 효과를 만들어 보겠습니다!
에프터이펙트 기능] – 도형(Shape Layer) Add기능 – Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자!
[에프터이펙트 기능] – 도형(Shape Layer) Add기능 마지막! Trim Paths, Twist, Wiggle Paths, Wiggle Transform, Zig Zag 속성Repeater 기능과 Trim paths 기능이 어떤 건지 궁금하신 분들은
여기를 한번 보고 와주세요!
에프터이펙트를 켜주시고요.
[Ctrl + ‘]를 눌러주세요.그리드(Grid)를 생성해주는 단축키입니다.
그럼 이런 식으로 그리드(Grid)가 생성이 될 텐데요.
여기서 Pen Tool을 이용해서 선(Line)을 하나
만들어주세요.
그려 주신 다음에 Rectangle Tool 옆에 있는
Anchor Point Tool을 이용해서
앵커 포인트를 선 바닥으로 오게 해 주세요.
(그리드(Grid)는 다시 꺼주셔도 됩니다.)
그런 다음 여기서
Add 기능에서 Trim Paths를 넣어줍니다.
혹시나 까먹으셨을 경우가 있으니깐
사진 첨부해드릴게요!
Start Keyframe부터 잡아줍니다.
0초에서 0을 넣어주시고
15 프레임에서 100을 넣어주세요.
그런 다음 5 프레임 정도 인디케이터를
움직여주신 다음
End keyframe을 0으로 넣어주시고
20 프레임에서 100을 넣어주세요.
그럼 이런 형태의
애니메이션이 생성이 됩니다.
여기서 이제 키프레임 속도를 조절해주세요.
저는 간단하게 Easy Ease(F9)를 넣어주고
오른쪽에 있는 키프레임을
왼쪽으로 살짝 끌어주었습니다.
728×90
그런 다음
이제 Repeater 기능을
추가해줍시다.
Repeater 기능을 넣어주니
이렇게 옆으로 돼버렸네요.
이것을 이제
Copies, Position, Rotation을 이용해서
만들어 보겠습니다.
우선 제가 넣은 속성 값들은
Copies 15
Position 0,0
Rotaion 24
이렇게 넣어주었습니다.
*여기서 Copies 값과 Rotation 값은
Copies 값을 먼저 넣어주시고
Rotation 을 조절해서
간격이 딱 떨어지게 조절해주세요!
그럼 이렇게 팡 터지는 듯한 효과가
만들어집니다!
이번 포스팅 어떤가요?
쉬운 것 같으면서도 어려운 거 같죠?
다음 포스팅도 좋은 정보
들고 오겠습니다!
728×90
반응형
영상편집 – 애프터 이펙트 – 라인 애니메이션 (Line Animation)
안녕하세요 모닝수잔입니다 🙂
이번 포스팅에서는 영상편집 프로그램, 애프터 이펙트를 사용해서 라인(Line)을 이용한 “라인 애니메이션(Line Animation)” 효과를 주는 방법에 대해 다뤄보겠습니다.
저번 포스팅에서 패스(Path)를 따라서 도형과 텍스트가 움직이는 애니메이션을 다뤄봤다면, 이번 포스팅은 라인(Line) 자체가 움직이는 애니메이션에 대한 내용인데요 느낌이 잘 안오신다구요? 학교다닐 때 선생님께서 “밑줄 쫙 -” 이라는 말씀을 한번쯤은 하셨을거에요. 여기서 밑줄, 그러니까 라인(Line)이 처음부터 일관되게 일직선으로 그려져있다면 학생들의 시선을 사로잡을 수 있었을까요? 그렇지 않을겁니다. 그 대신에, 라인이 없던 상태에서 새롭게 쫙 – 그려준다면? 특히나 여기에 속도감까지 부여해준다면 시선이 확 집중되겠죠? 바로 그런 애니메이션 효과랍니다. 그럼, 시작해보겠습니다.
1) 새로운 컴포지션(Composition)을 만들고, 그 위에 도구상자의 펜툴(Pen Tool)을 이용해서 라인(Line)을 그린다.
이미 잘 아시는 것처럼 라인의 색상은 Stroke에서 선택하실 수 있답니다. 라인을 그린 후, Timeline Panel을 보시면 새로운 레이어가 추가되었음을 확인하실 수 있죠.
※ 레이어(Layer) 이름 바꾸기
기본적으로 도형을 그리거나 텍스트를 작성하면, Timeline Panel에 새로운 레이어가 생기는데 레이어 이름도 자동으로 같이 부여됩니다. Shape Layer 1 이런식으로요. 그런데, 수많은 레이어가 있는 경우에는 이 레이어가 어떤 내용을 담고 있는지 혼동될 수 있겠죠? 이럴때는, 레이어를 클릭한 후 키보드에서 엔터(Enter)를 눌러주시면 레이어 이름을 변경할 수 있답니다. 저는 편의상 Line이라는 이름으로 레이어 이름을 변경해봤습니다.
2) Timeline Panel에서 라인이 있는 레이어에 있는 “Add” 버튼을 클릭하고 Trim Path를 선택한 후, 키프레임을 이용해서 Start와 End 값을 부여한다.
Add 버튼을 클릭한 후 Trim Path를 선택하시면, Contents 하위에 새롭게 Trim Path라는 속성값이 생깁니다. 여기에서 키프레임으로 Start와 End 값을 부여해줘야 하는데, 라인이 없다가 → 생긴다고 하면 값을 어떻게 부여해줘야 할까요? 그렇죠, 정답은 바로 End 값에 있습니다. 시작 키프레임에서는 End값을 0으로 → 끝 키프레임에서는 End값을 100으로 부여해주면, 라인이 없다가 → 생기는 모양이 됩니다.
3) 기호에 따라, Timeline Panel에서 키프레임을 선택한 뒤 F9를 누르고 그래프 에디터(Graph Editor)를 클릭해서, 가속도와 감속도를 조절한다.
애프터 이펙트 첫번째 포스팅(키프레임/가속도 및 감속도)편에서 그래프 에디터에서 그래프상 곡선의 가파름과 완만함을 조정함으로써 전체적인 속도를 조정하는 방법에 대해서 다뤘었죠. 그 부분을 참고해서 기호에 따라 속도감을 조정해주시면 더 재밌는 동영상을 완성하실 수 있답니다.
※ 지그재그선을 그리는 방법
오늘 포스팅의 주제 자체가 라인인 만큼 일반적인 일직선 라인만 다룰수는 없겠죠? 곡선은 우리가 펜툴을 이용해서 충분히 그릴 수 있다는걸 배웠습니다. 그럼 지그재그 라인은요? 그 답은 바로 Add 버튼에 있습니다. Trim Path를 사용하기 위해서 클릭했던 Add 버튼을 다시 한번 눌러보시면 맨 마지막에 Zig Zag가 있는데 일직선 라인을 지그재그 라인으로 변경해준답니다. 지그재그의 정도는 Timeline Panel의 Zig Zag – Size의 값을 조절해주시면 됩니다.
정말 간단하게 선 하나 그은 것 뿐인데도, 라인 애니메이션(Line Animation)을 적용해주니 조금 더 고급스러워 보이지 않나요? 왜 동영상 편집을 할 때 애니메이션 효과가 중요한건지 애프터 이펙트를 배우면서 다시 한번 깨닫고 있답니다. 특히, 그동안은 아무 생각없이 봐왔던 유튜브 동영상들이 이제는 어떤 효과를 적용한건지 어떻게 저런 효과를 만들어냈을지 조금씩 생각도 해보면서 영상보는 재미가 쏠쏠해지네요.
모양 선 테이퍼하는 방법
길이 단위: 백분율과 픽셀 두 옵션 중 선택합니다. 패스 자르기 등을 통해 패스 크기에 애니메이션을 적용할 때 테이퍼 길이를 패스 길이에 고정하기 위해 픽셀을 사용하는 것이 좋습니다. 중간에서 끝까지 테이퍼(50% 사용)할 때 길이를 패스 길이 기준으로 하려면 백분율을 사용합니다.
시작 길이: 선의 시작 부분에서부터 테이퍼 길이를 조절합니다.
끝 길이: 선의 끝 부분에서부터 테이퍼 길이를 조절합니다.
시작 너비: 패스의 시작 길이를 따라 테이퍼의 두께를 제어합니다. 효과를 보려면 시작 길이를 0이 아닌 값으로 설정해야 합니다.
끝 너비: 패스의 끝 길이를 따라 테이퍼의 두께를 제어합니다. 효과를 보려면 끝 길이를 0이 아닌 값으로 설정해야 합니다.
시작 완화: 시작 길이를 따라 테이퍼의 원형을 제어합니다. 선를 따라 테이퍼의 날카로운 가장자리에 작용하여 더 자연스러운 모양을 위해 부드럽게 합니다. 슬라이더를 사용하면 음수 값은 뾰족하게 테이퍼되고, 0은 선형 테이퍼, 양수 값은 둥글게 테이퍼됩니다.
끝 완화: 끝 길이를 따라 테이퍼의 원형률을 제어합니다. 선를 따라 테이퍼의 날카로운 가장자리에 작용하여 더 자연스러운 모양을 위해 부드럽게 합니다. 슬라이더를 사용하면 음수 값은 뾰족하게 테이퍼되고, 0은 선형 테이퍼, 양수 값은 둥글게 테이퍼됩니다.
So you have finished reading the 에프터 이펙트 트림 패스 topic article, if you find this article useful, please share it. Thank you very much. See more: 에펙 패스 따라가기, 에펙 Trim Paths 한글, 에펙 트림 패스 반복, 에펙 그림 그려지는 효과, trim path 한글로, 에펙 텍스트 트림패스, 에펙 도형 패스, 애프터 이펙트 애니메이션

