You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 구글 스프레드 시트 캘린더 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: 구글 스프레드 시트 캘린더 구글 스프레드시트 캘린더 2022, 구글 스프레드시트 캘린더 연동, 구글 스프레드시트 캘린더 템플릿, 구글 스프레드시트 스케줄 관리, 구글 캘린더 스프레드시트로 가져 오기, 구글 스프레드시트 만년 달력, 스프레드시트 달력 2022, 스프레드시트 달력 만들기
구글 스프레드시트 달력 만들기(2022년 달력, 구글 스크립트, 만년 달력, 엑셀) : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 47375
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 구글 스프레드시트 달력 만들기(2022년 달력, 구글 스크립트, 만년 달력, 엑셀) : 네이버 블로그 구글 스프레드시트 달력이 필요해 만들어 봤는데요, 아래 방법대로 따라 해보면 멋진 만년 달력을 만들 수 있을 것입니다. …
- Most searched keywords: Whether you are looking for 구글 스프레드시트 달력 만들기(2022년 달력, 구글 스크립트, 만년 달력, 엑셀) : 네이버 블로그 구글 스프레드시트 달력이 필요해 만들어 봤는데요, 아래 방법대로 따라 해보면 멋진 만년 달력을 만들 수 있을 것입니다.
- Table of Contents:
악성코드가 포함되어 있는 파일입니다
작성자 이외의 방문자에게는 이용이 제한되었습니다

Google 스프레드시트에서 캘린더를 만드는 방법 – Geek Geeky
- Article author: geekgeeky.com
- Reviews from users: 48008
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about Google 스프레드시트에서 캘린더를 만드는 방법 – Geek Geeky 공식이 표시됩니다 =YEAR(TODAY()) 현재 달력에 현재 연도가 표시됨을 의미합니다. 특정 연도로 변경하려면 괄호 안의 따옴표 안에 날짜를 입력하십시오. 예를 들어 날짜를 … …
- Most searched keywords: Whether you are looking for Google 스프레드시트에서 캘린더를 만드는 방법 – Geek Geeky 공식이 표시됩니다 =YEAR(TODAY()) 현재 달력에 현재 연도가 표시됨을 의미합니다. 특정 연도로 변경하려면 괄호 안의 따옴표 안에 날짜를 입력하십시오. 예를 들어 날짜를 …
- Table of Contents:
PC의 Google 스프레드시트에서 캘린더를 만드는 방법
iPhone의 Google 스프레드시트에서 캘린더를 만드는 방법
Android 기기의 Google 스프레드시트에서 캘린더를 만드는 방법
다재다능한 스프레드시트

Google 스프레드시트로 구글캘린더에 일정 연동하는 방법
- Article author: ux.stories.pe.kr
- Reviews from users: 43779
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about Google 스프레드시트로 구글캘린더에 일정 연동하는 방법 캘린더 화면의 우측상단의 설정 아이콘을 클릭합니다. 메뉴 중 설정을 클릭합니다. 설정화면 중 좌측 메뉴에서 캘린더 추가 메뉴를 선택합니다. 관심분야 … …
- Most searched keywords: Whether you are looking for Google 스프레드시트로 구글캘린더에 일정 연동하는 방법 캘린더 화면의 우측상단의 설정 아이콘을 클릭합니다. 메뉴 중 설정을 클릭합니다. 설정화면 중 좌측 메뉴에서 캘린더 추가 메뉴를 선택합니다. 관심분야 … 저는 구글 제품을 많이 사용하는 편입니다. 제 주력 캘린더도 Google 캘린더 고요. 이번에 모임의 임원을 맡게 되면서 회원들의 생일을 캘린더에 등록해야 할 일이 생겼어요. 그냥 하나하나 등록을 하는 도중 “내..UX와 UI에 관해 내가 알게된 다양한 이야기를 공유해요~
- Table of Contents:
Google 스프레드시트로 구글캘린더에 일정 연동하는 방법
Google 캘린더
Google 스프레드시트
Apps Script 작성하기
트리거 등록하기
UX와 UI에 관해 내가 알게된 다양한 이야기를 공유해요~

Google 스프레드시트에서 캘린더를 만드는 방법 – SquadGuide
- Article author: squadguide.net
- Reviews from users: 12157
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about Google 스프레드시트에서 캘린더를 만드는 방법 – SquadGuide Google 스프레드시트에서 캘린더 만들기 · 1. 데스크탑에서 선호하는 웹 브라우저를 열고 다음을 입력하십시오. sheets.new 주소 표시줄에서 · 2. 예를 들어 여기에서 2022년 … …
- Most searched keywords: Whether you are looking for Google 스프레드시트에서 캘린더를 만드는 방법 – SquadGuide Google 스프레드시트에서 캘린더 만들기 · 1. 데스크탑에서 선호하는 웹 브라우저를 열고 다음을 입력하십시오. sheets.new 주소 표시줄에서 · 2. 예를 들어 여기에서 2022년 …
- Table of Contents:
Google 스프레드시트에서 캘린더 만들기
Google 스프레드시트 캘린더 템플릿 사용
Google 스프레드시트에서 일정 만들기

Google 스프레드시트에서 캘린더를 만드는 방법 – 컴퓨터 마니아
- Article author: volvootofinans.com
- Reviews from users: 10823
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about Google 스프레드시트에서 캘린더를 만드는 방법 – 컴퓨터 마니아 방금 편집한 셀을 선택하고 셀의 오른쪽 하단 모서리에 있는 작은 사각형을 길게 누른 다음 아래쪽으로 드래그하여 캘린더를 날짜로 채웁니다. 이제 이름 … …
- Most searched keywords: Whether you are looking for Google 스프레드시트에서 캘린더를 만드는 방법 – 컴퓨터 마니아 방금 편집한 셀을 선택하고 셀의 오른쪽 하단 모서리에 있는 작은 사각형을 길게 누른 다음 아래쪽으로 드래그하여 캘린더를 날짜로 채웁니다. 이제 이름 …
- Table of Contents:
Google 스프레드시트 캘린더 템플릿 사용
처음부터 캘린더 만들기
Google 스프레드시트 캘린더 만들기
뜨거운 콘텐츠

구글 스프레드시트로 캘린더 이벤트 등록하기
- Article author: junistory.blogspot.com
- Reviews from users: 35900
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 구글 스프레드시트로 캘린더 이벤트 등록하기 구글 캘린더 문서 준비. 먼저 구글 시트의 생일이 등록되어 질 캘린더를 생성합니다. https://calendar.google.com. …
- Most searched keywords: Whether you are looking for 구글 스프레드시트로 캘린더 이벤트 등록하기 구글 캘린더 문서 준비. 먼저 구글 시트의 생일이 등록되어 질 캘린더를 생성합니다. https://calendar.google.com.
- Table of Contents:
구글 드라이브 시트 사용법: 셀 영역에 날짜 선택 입력 달력 표시/해제 방법 – 데이타 유효성 검사 설정
- Article author: ojji.wayful.com
- Reviews from users: 46896
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 구글 드라이브 시트 사용법: 셀 영역에 날짜 선택 입력 달력 표시/해제 방법 – 데이타 유효성 검사 설정 구글 드라이브 시트 사용법: 셀 영역에 날짜 선택 입력 달력 표시/해제 방법 – 데이타 유효성 검사 설정. …
- Most searched keywords: Whether you are looking for 구글 드라이브 시트 사용법: 셀 영역에 날짜 선택 입력 달력 표시/해제 방법 – 데이타 유효성 검사 설정 구글 드라이브 시트 사용법: 셀 영역에 날짜 선택 입력 달력 표시/해제 방법 – 데이타 유효성 검사 설정. 구글 드라이브 시트의 특정 셀이나 영역에서 클릭하면 날짜 입력 달력이 표시 및 해제 방법을 설명합니다.사용법,HTML,HTML5,자바스크립트,HTML태그,HTML소스,웹디자인,JavaScript,CSS,메타트레이더,MT4,MT5
- Table of Contents:

Google 스프레드시트에서 캘린더를 만드는 방법 – Geekolar.com
- Article author: geekolar.com
- Reviews from users: 13190
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about Google 스프레드시트에서 캘린더를 만드는 방법 – Geekolar.com Google 스프레드시트에서 빠르고 쉬운 캘린더를 만드는 가장 간단한 방법은 사용자가 사용할 수 있는 기성 템플릿 중 하나를 사용하는 것입니다. 이렇게 하려면 구글 … …
- Most searched keywords: Whether you are looking for Google 스프레드시트에서 캘린더를 만드는 방법 – Geekolar.com Google 스프레드시트에서 빠르고 쉬운 캘린더를 만드는 가장 간단한 방법은 사용자가 사용할 수 있는 기성 템플릿 중 하나를 사용하는 것입니다. 이렇게 하려면 구글 …
- Table of Contents:
Google 스프레드시트 캘린더 템플릿 사용
처음부터 캘린더 만들기
Google 스프레드시트 캘린더 만들기

2021, 2022, 2023, & Automatic Calendar Templates (Monthly & Yearly) for Google Sheets
- Article author: www.spreadsheetclass.com
- Reviews from users: 39278
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 2021, 2022, 2023, & Automatic Calendar Templates (Monthly & Yearly) for Google Sheets For people who already work in spreadsheets a lot, it just makes sense to use a spreadsheet calendar. Google Sheets calendars make it easy to add notes and … …
- Most searched keywords: Whether you are looking for 2021, 2022, 2023, & Automatic Calendar Templates (Monthly & Yearly) for Google Sheets For people who already work in spreadsheets a lot, it just makes sense to use a spreadsheet calendar. Google Sheets calendars make it easy to add notes and …
- Table of Contents:
Full-size monthly calendar template for Google Sheets
Yearly calendar template (Single sheet) for Google Sheets
Automatic Calendar Templates (Monthly and Yearly)
How to type on a new line within the cell (Multiple lines items in a single cell)
How to use open the calendar templates (How to make a copy)
Why Google Sheets calendars are so great

See more articles in the same category here: Top 455 tips update new.
Google 스프레드시트에서 캘린더를 만드는 방법
Google 스프레드시트에는 일반 스프레드시트보다 더 많은 기능을 제공하는 유용한 기능이 많이 있습니다. 유연한 일정을 가진 사람들을 위해 쉽게 편집할 수 있는 동적 캘린더를 만들 수 있는 기능을 제공합니다.
이 문서에서는 Google 스프레드시트에서 캘린더를 만드는 방법과 Google 스프레드시트를 보다 효과적으로 만들기 위한 몇 가지 팁을 보여줍니다.
PC의 Google 스프레드시트에서 캘린더를 만드는 방법
Google 스프레드시트는 처음에 데스크톱 컴퓨터용으로 만들어졌으므로 키보드와 마우스를 사용할 수 있기 때문에 PC에서 캘린더를 만드는 것이 가장 쉬운 방법입니다. 모바일 장치가 아닌 데스크탑에서 셀을 편집하고 데이터와 수식을 훨씬 쉽게 입력할 수 있습니다. PC의 Google 스프레드시트에서 캘린더를 만들려면 다음 단계를 따르세요.
Using a Template Google 스프레드시트에서 새 파일을 열거나 다음을 입력하세요. sheets.new Google 크롬에서 빈 시트를 자동으로 생성합니다.
Google 크롬에서 빈 시트를 자동으로 생성합니다. 클릭 File, 위로 마우스를 New 그런 다음 선택 From Template Gallery.
위로 마우스를 그런 다음 선택 선택할 수 있는 여러 템플릿 디자인이 있습니다. 동적 캘린더 템플릿을 사용하려면 다음을 선택하십시오. Annual Calendar. Google 스프레드시트가 캘린더 템플릿을 로드합니다.
Google 스프레드시트가 캘린더 템플릿을 로드합니다. 이제 완전히 채워진 캘린더가 표시됩니다. 아래 시트 표시줄에는 1년 전체에 대한 시트와 함께 각 월에 대한 별도의 시트가 표시됩니다. 캘린더를 사용자 정의할 수 있는 추가 시트도 있습니다. 원하는 경우 이 특정 시트를 삭제할 수 있습니다.
달력 연도를 변경하려면 Year 시트를 클릭한 다음 오른쪽에 있는 큰 연도 텍스트를 클릭합니다.
시트를 클릭한 다음 오른쪽에 있는 큰 연도 텍스트를 클릭합니다. 공식이 표시됩니다 =YEAR(TODAY()) 현재 달력에 현재 연도가 표시됨을 의미합니다. 특정 연도로 변경하려면 괄호 안의 따옴표 안에 날짜를 입력하십시오. 예를 들어 날짜를 2025년으로 변경하려면 수식이 표시되어야 합니다. =YEAR( 1/01/2025 ) . 따옴표를 포함하지 않으면 #NUM 오류가 발생합니다.
현재 달력에 현재 연도가 표시됨을 의미합니다. 특정 연도로 변경하려면 괄호 안의 따옴표 안에 날짜를 입력하십시오. 예를 들어 날짜를 2025년으로 변경하려면 수식이 표시되어야 합니다. . 따옴표를 포함하지 않으면 #NUM 오류가 발생합니다. 탭할 때 Enter 선택한 연도에 따라 매일이 이동합니다.
선택한 연도에 따라 매일이 이동합니다. 달력 스타일을 변경하려면 Format 상단 메뉴에서 선택한 다음 Theme.
상단 메뉴에서 선택한 다음 오른쪽에 스타일 템플릿 목록이 표시됩니다. 각 테마가 어떻게 보일지 미리 보려면 각 테마를 클릭하세요.
각 테마를 추가로 사용자 지정하려면 Customize 테마 메뉴 상단에 있습니다.
테마 메뉴 상단에 있습니다. 사용자 정의에서 각 캘린더의 글꼴 스타일, 글꼴 색상 및 강조 색상을 변경할 수 있습니다. 시트에 대한 변경 사항은 파일의 모든 시트에 영향을 미칩니다.
캘린더 사용자 정의가 완료되면 다음을 클릭하십시오. Done.
Google 스프레드시트 캘린더를 온라인으로 수정하는 동안 변경사항이 자동으로 저장됩니다. 현재 오프라인 상태인 경우 다시 온라인 상태가 되면 파일이 업데이트됩니다.
매월 시트 사이를 이동하고 각 날짜의 데이터를 추가하거나 편집할 수 있습니다. Creating a Calendar From Scratch Google 스프레드시트에서 새 파일을 열거나 다음을 입력하세요. sheets.new Google 크롬에서 빈 Google 스프레드시트 파일을 자동으로 엽니다.
Google 크롬에서 빈 Google 스프레드시트 파일을 자동으로 엽니다. 7개의 열만 필요하므로 나머지는 삭제하여 파일을 깔끔하게 보이게 합니다. Ctrl 키를 누른 상태에서 H~Z 열을 마우스 왼쪽 버튼으로 클릭하여 모두 선택합니다.
마우스 오른쪽 버튼을 클릭하여 팝업 메뉴를 표시한 다음 Delete selected columns.
첫 번째 열의 첫 번째 행에 월과 4자리 연도를 입력합니다. 예를 들어 3/2022, 또는 March 2022 셀 a1에서 이렇게 하면 월과 날짜를 허용하도록 해당 셀의 서식이 지정됩니다.
또는 셀 a1에서 이렇게 하면 월과 날짜를 허용하도록 해당 셀의 서식이 지정됩니다. A1~G1 행의 셀을 선택합니다. Ctrl 키를 누른 상태에서 각 셀을 개별적으로 클릭하여 각각이 강조 표시되었는지 확인합니다.
상단 메뉴에서 Format, 위로 마우스를 Merge Cells 그런 다음 선택 Merge All.
위로 마우스를 그런 다음 선택 상단 메뉴의 도구를 사용하여 이 셀의 서식을 변경할 수 있습니다. 사용 가능한 도구를 사용하여 글꼴, 글꼴 크기, 정렬 및 기타 세부 사항을 변경할 수 있습니다.
A2 ~ G2 행에 각각 요일을 입력하십시오. 일반 달력은 일요일에 시작하여 토요일에 끝납니다.
해당 월의 첫 번째 날이 시작되는 날짜를 확인하려면 해당 월 셀을 두 번 클릭합니다. 시작하는 날짜를 보여주는 작은 달력이 표시됩니다.
달력을 채웁니다. 상단 메뉴의 서식 도구를 사용하여 개별 셀 크기를 조정할 수 있습니다.
완료되면 아래에 이번 달을 복사하여 붙여넣어 여러 달을 만들거나 새 시트에 붙여넣어 별도의 달을 만들 수 있습니다. 이렇게 하려면 마우스를 클릭하고 끌어 전체 캘린더를 선택한 다음 마우스 오른쪽 버튼을 클릭합니다. 팝업 메뉴에서 선택 Copy.
새 시트에서 또는 첫 달 바로 아래에서 마우스 오른쪽 버튼을 클릭한 다음 Paste.
필요에 따라 날짜를 편집합니다. 필요한 매월 달력을 만들 때까지 프로세스를 반복합니다.
온라인 상태인 경우 모든 변경 사항이 자동으로 저장됩니다. 오프라인 액세스를 통해 스프레드시트를 사용하는 경우 온라인으로 돌아가면 변경사항이 업데이트됩니다.
iPhone의 Google 스프레드시트에서 캘린더를 만드는 방법
Google 스프레드시트는 iPhone용 모바일 앱으로 사용할 수 있지만 데스크톱 버전에 비해 편집 도구가 제한적입니다. 그러나 캘린더를 만드는 데 필요한 대부분의 서식 도구는 모바일 버전에서 사용할 수 있으므로 컨트롤이 약간 어색할 수 있지만 여전히 만들 수 있습니다. 다음 방법 중 하나로 Google 스프레드시트 앱의 모바일 버전에서 캘린더를 만들 수 있습니다.
Using a Template Google 스프레드시트 앱을 엽니다. 없으시다면 아래에서 다운받으세요 애플 앱 스토어.
+ 아이콘을 탭하여 새 스프레드시트 파일을 만듭니다.
탭 Choose Template. 연간 달력 템플릿은 연도에 따라 날짜가 자동으로 변경되는 동적 달력입니다. 다른 캘린더 템플릿은 수동으로 변경해야 합니다. 선호하는 템플릿을 선택하세요.
연간 달력 템플릿은 연도에 따라 날짜가 자동으로 변경되는 동적 달력입니다. 다른 캘린더 템플릿은 수동으로 변경해야 합니다. 선호하는 템플릿을 선택하세요. 데스크톱 버전과 마찬가지로 연도를 탭하면 공식을 통해 표시된 연도를 변경할 수 있습니다. =YEAR(TODAY()).
데스크톱 버전과 달리 도구가 제한되어 있어 이 캘린더의 템플릿을 편집할 수 없습니다. 개별 셀의 글꼴과 글꼴 크기를 변경할 수 있지만 모든 것을 한 번에 편집할 수 있는 방법은 없습니다. 그러나 나중에 데스크톱 컴퓨터에서 만든 파일을 편집할 수 있습니다. From Scratch Google 스프레드시트 앱을 엽니다.
+ 아이콘을 탭하여 새 스프레드시트를 만듭니다.
선택하다 New Spreadsheet.
데스크탑 버전과 마찬가지로 화면 하단의 서식 도구를 사용하여 열과 셀의 서식을 지정할 수 있습니다. 셀, 열 또는 행을 길게 누르면 복사 및 붙여넣기 명령이 표시됩니다. 그만큼 Merge, Alignment, 그리고 Font s는 화면 하단에서 사용할 수 있습니다.
그리고 s는 화면 하단에서 사용할 수 있습니다. 위의 PC에서 캘린더를 처음부터 만드는 방법에 대한 섹션에서 언급한 단계에 따라 시트를 편집할 수 있습니다.
온라인 변경 사항은 자동으로 저장됩니다. 오프라인에서 사용할 수 있는 파일을 사용하는 경우 온라인으로 돌아가면 모든 변경 사항이 업데이트됩니다.
Android 기기의 Google 스프레드시트에서 캘린더를 만드는 방법
모바일 Google 스프레드시트 앱은 플랫폼에 구애받지 않는 애플리케이션이므로 Android 버전은 iPhone 및 iOS용과 동일합니다. 따라서 iPhone용 Google 스프레드시트에서 캘린더를 만들기 위한 모든 지침은 Android용 지침과 정확히 동일합니다.
유일한 차이점은 Apple App Store에서 다운로드하는 대신 Google 스프레드시트가 일반적으로 Android 기기에 사전 설치되어 제공된다는 것입니다. 장치에서 사용할 수 없는 경우 다음을 통해 다운로드할 수 있습니다. 구글 플레이 스토어.
다재다능한 스프레드시트
Google 스프레드시트는 다재다능한 스프레드시트 애플리케이션으로서 기능이 느리지만 확실하게 증가하고 있습니다. 일반 캘린더와 동적 캘린더를 모두 생성할 수 있는 기능은 이벤트 플래너가 활용할 수 있는 편리한 기능입니다.
Google 스프레드시트에서 캘린더를 만드는 다른 방법을 알고 있습니까? 아래 의견 섹션에서 생각을 공유하십시오.
Google 스프레드시트로 구글캘린더에 일정 연동하는 방법
반응형
저는 구글 제품을 많이 사용하는 편입니다. 제 주력 캘린더도 Google 캘린더 고요. 이번에 모임의 임원을 맡게 되면서 회원들의 생일을 캘린더에 등록해야 할 일이 생겼어요. 그냥 하나하나 등록을 하는 도중 “내가 지금 뭐하고 있나..” 라는 자괴감이 들기 시작했어요.
구글 시트에 있는 날짜 정보(생일)을 한 번에 쉽게 일괄 등록할 수는 없을까라는 생각이 뇌리를 스쳤습니다. 그래서 찾아봤더니.. 약간의 매크로 프로그램을 작성하면 가능할 것 같더라고요.
그래서 열심히 개발을 해봤습니다.
1시간이면 등록할 것을 8시간 걸려서 프로그램을 짜 봤어요.
결과적으로는 더 비효율적이었네요. ㅠㅠ
그러나…
나에게는 비효율 적이었지만 이코드를 공개하면 다른 사람에게는 큰 도움이 될 수 있겠구나 생각을 하고 코드를 공개해 보려고 합니다.
준비물
준비물은 Google 스프레드시트, Google 캘린더만 있으면 돼요. 당연히 무료고요.
Google 캘린더
먼저 Google 캘린더를 만들거나 사용하고 있는 캘린더를 준비합니다.
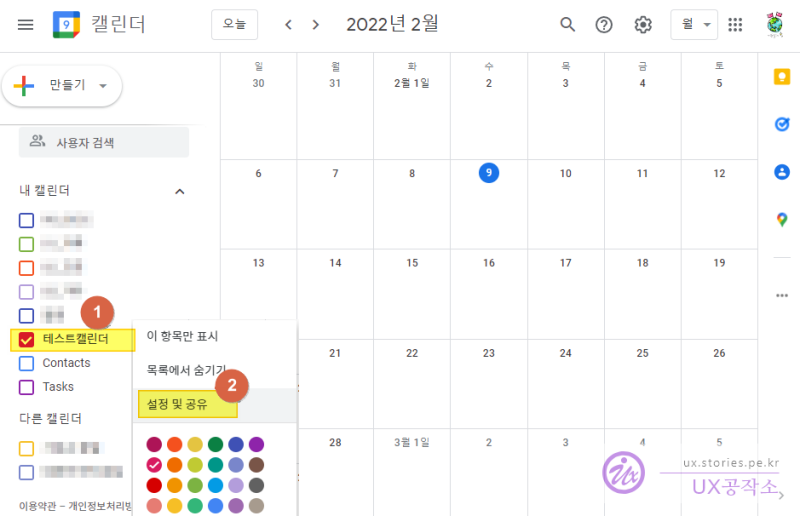
적용하기 원하는 캘린더의 우측의 … 를 클릭하고 설정 및 공유 를 선택합니다.
캘린더 ID를 잘 기억해 놓습니다. 나중에 이 ID를 활용할 예정입니다.
Google 스프레드시트
Google 스프레드시트로 명단과 생일을 작성합니다.
▲ 위와 같이 작성을 하면 되고 중요한 사항은..
생년월일이 구글 시트의 날짜 형식에 맞아야 합니다. 그리고 갤린더등록, 캘린더상태의 항목은 필수로 있어야 합니다.
캘린더등록 : 캘린더에 등록할지 제거할지를 표시 (ADD / DEL)
: 캘린더에 등록할지 제거할지를 표시 (ADD / DEL) 캘린더상태 : 현재 캘린더에 해당 항목이 적용되었는지 확인 (Y / ‘ ‘)
매크로 프로그램 작성하기
기본적인 준비는 끝났습니다. 이제부터 Apps Script를 제작하고 트리거를 등록하면 됩니다.
Apps Script 작성하기
Apps Script는 구글 제품에 대해 javascript 문법으로 프로그램을 할 수 있게 만들어진 프로그램 언어입니다. 이 스크립트를 활용하여 매크로를 상세하게 제작할 수 있습니다.
캘린더의 상단 메뉴에서 확장 프로그램 을 선택합니다. Apps Script 를 선택합니다.
먼저 임의의 스크립트 이름을 작성합니다. 5개의 메뉴 중 2번째에 있는 편집기를 선택합니다. 기본으로 있는 함수을 사용해도 되지만 +를 눌러 새로운 함수를 만들어도 됩니다. 이름을 변경하여 특정 이름을 작성합니다.(기본 함수 이름을 사용해도 돼요) 이제 이 함수에 프로그램을 작성하면 되고 제가 작성한 코드를 복사 적용하시면 돼요.
전체 코드
/**************************************************************************************************** * 회원 생일을 캘린더에 자동등록하는 기능 ****************************************************************************************************/ function goBirthCreate() { /***************************************************************************************************** ************** 사용자가 등록해야 할 부분 ******************************************************* ***************************************************************************************************** * SheetTabName : 스프래드시트의 하단에 있는 Sheet tab의 이름 * Header ~~ : 스프래드시트의 Header명을 입력하면 해당 셀을 구글 캘린더에 등록함 * startRow : 처음 데이터가 시작하는 표의 시작점(row) * startColumn : 처음 데이터가 시작하는 표의 시작점(column) * calendarId : 등록하려는 캘린더에서 찾아서 작성함 * titlePrefaceWord : 캘린더에 등록할 때 제목부분에 공통으로 들어갈 머릿말 * descPrefaceWord : 캘린더에 등록할때 내용부분에 공통으로 들어가는 구분 단어임(캘린더이벤트 삭제할 때 필요하기 때문에 꼭 필요함) * registYear : 캘린더에 등록할 연도 * alarm : 캘린더에 같이 등록할 알람(리마인더) 분 (분단위 숫자) *****************************************************************************************************/ const SheetTabName = “회원생일”; const HeaderTitle = “성명”; const HeaderStartTime = “생년월일”; const HeaderDescription = “”; const HeaderEtc = “”; const HeaderRegYN = “캘린더등록”; const HeaderRegState = “캘린더상태”; const startRow = 3; const startColumn = 2; const calendarId = “su***************************lendar.google.com”; const titlePrefaceWord = “[테스트생일]”; const descPrefaceWord = “[구글시트_생일]”; const registYear = “2022”; const alarm1 = “10080”; // 첫번째 알람(분단위 숫자) const alarm2 = “500”; // 두번째 알람(분단위 숫자) /****************************************************************************************************/ /****************************************************************************************************/ const spreadsheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SheetTabName); const eventCal = CalendarApp.getCalendarById(calendarId); const endRow = spreadsheet.getLastRow(); const endColumn = spreadsheet.getLastColumn(); const count = spreadsheet.getRange(startRow, startColumn, endRow, endColumn).getValues(); // getRange(row, column, numRows, numColumns) //////////////////////////////////////////////////////////////////////////////////////////////////// const colHeaderStartTime = spreadsheet.createTextFinder(HeaderStartTime).findNext().getColumnIndex() – startColumn; const colHeaderTitle = HeaderTitle ? spreadsheet.createTextFinder(HeaderTitle).findNext().getColumnIndex() – startColumn : “”; const colHeaderDescription = HeaderDescription ? spreadsheet.createTextFinder(HeaderDescription).findNext().getColumnIndex() – startColumn : “”; const colHeaderEtc = HeaderEtc ? spreadsheet.createTextFinder(HeaderEtc).findNext().getColumnIndex() – startColumn : “”; const colHeaderRegYN = spreadsheet.createTextFinder(HeaderRegYN).findNext().getColumnIndex() – startColumn; const colHeaderRegState = spreadsheet.createTextFinder(HeaderRegState).findNext().getColumnIndex() – startColumn; ///////////////////////////////////////////////////////////////////////////////////////////////////// for (x = 0; x < count.length; x++) { /**********************************************************************************************/ if (x === 15) Utilities.sleep(2 * 1000); // 한꺼번에 많은 캘린더를 등록하면 오류가 발생함 /**********************************************************************************************/ const shift = count[x]; const regYes = shift[colHeaderRegYN]; const title = shift[colHeaderTitle]; const description = shift[colHeaderDescription] ? shift[colHeaderDescription] : ""; const etc = shift[colHeaderEtc] ? " " + shift[colHeaderEtc] : ""; const titleSum = titlePrefaceWord + " " + title; const descriptionSum = descPrefaceWord + " " + description + etc; /***********************************************************************************************/ /*********************************************************************************************** * startTime은 캘린더에 등록할 년도는 금년 또는 내년이기 때문에 생일에서 년도는 빼고 지정한 년도로 교체해서 등록처리함 ***********************************************************************************************/ // EST시간을 KOR시간으로 치환 시작 const KR_TIME_DIFF = 9 * 60 * 60 * 1000; const startCurr = new Date(shift[colHeaderStartTime]); const startUtc = startCurr.getTime() + startCurr.getTimezoneOffset() * 60 * 1000; const startT = new Date(startUtc + KR_TIME_DIFF); // EST시간을 KOR시간으로 치환 끝 const startTimeMonth = startT.getMonth(); const startTimeDay = startT.getDate(); const startCalendarTime = new Date(registYear, startTimeMonth, startTimeDay); /***********************************************************************************************/ if (regYes === "DEL" || regYes === "del" || regYes === "D") { const events = eventCal.getEventsForDay(startCalendarTime, { search: descPrefaceWord }); for (y = 0; y < events.length; y++) { events[y].deleteEvent(); } spreadsheet.getRange(Number(startRow + x), colHeaderRegYN + startColumn).setValue(""); spreadsheet.getRange(Number(startRow + x), colHeaderRegState + startColumn).setValue(""); } else if (regYes === "ADD" || regYes === "add" || regYes === "A") { const event = { description: descriptionSum, guests: "", }; if (titleSum !== null && titleSum !== "") { const events = eventCal.getEventsForDay(startCalendarTime, { search: descPrefaceWord }); for (y = 0; y < events.length; y++) { events[y].deleteEvent(); } eventCal.createAllDayEvent(titleSum, startCalendarTime, event).addPopupReminder(alarm1).addPopupReminder(alarm2); spreadsheet.getRange(Number(startRow + x), colHeaderRegYN + startColumn).setValue(""); spreadsheet.getRange(Number(startRow + x), colHeaderRegState + startColumn).setValue("Y"); } } } } function onOpenBirth() { const ui = SpreadsheetApp.getUi(); ui.createMenu("캘린더동기화").addItem("회원생일 업데이트", "goBirthCreate").addToUi(); } 부분 코드 코드는 크게 2개의 함수로 이루어져 있습니다. function goBirthCreate() {} function onOpenBirth() {} goBirthCreate() : 생일을 적용하는 코드 : 생일을 적용하는 코드 onOpenBirth() : 구글 시트에 적용 버튼이 나오게 하는 코드 코드 설정 영역 상단부분은 설정 부분입니다. /*******************************************************************/ const SheetTabName = "회원생일"; // 스프래드시트의 하단에 있는 Tab의 이름 const HeaderTitle = "성명"; // [표의 Header 이름] 캘린더의 제목으로 등록될 항목 const HeaderStartTime = "생년월일"; // [표의 Header 이름] 캘린더의 등록될 날짜 const HeaderDescription = ""; // [표의 Header 이름] 캘린더의 내용으로 등록될 항목 const HeaderEtc = ""; // [표의 Header 이름] 캘린더의 내용을 등록될 항목 const HeaderRegYN = "캘린더등록"; // [표의 Header 이름] 캘린더에 등록할지 삭제할지 설정 (ADD/DEL) const HeaderRegState = "캘린더상태"; // [표의 Header 이름] 현재 캘린더에 등록이 되어있는지 없는지 표시 const startRow = 3; // 실제 데이터가 시작하는 줄 번호 const startColumn = 2; // 실제 데이터가 시작되는 칸 번호 const calendarId = "sunrl******************************dar.google.com"; // 캘린더ID const titlePrefaceWord = "[테스트생일]"; // 캘린더 제목에 등록할 말머리 const descPrefaceWord = "[구글시트_생일]"; // 캘린더 내용에 등록할 말머리 const registYear = "2022"; // 캘린더에 등록할 연도 설정 const alarm1 = "10080"; // 캘린더에 같이 등록할 첫번째 알람(분단위 숫자) const alarm2 = "500"; // 캘린더에 같이 등록할 두번째 알람(분단위 숫자) /******************************************************************/ 트리거 등록하기 코드를 등록하고 설정했다면 이제 이 코드가 특정 상황에서 적용될 수 있게 트리거 코드를 작성하고 적용해야 합니다. 트리거 적용을 위한 코드 function onOpenBirth() { const ui = SpreadsheetApp.getUi(); ui.createMenu("캘린더동기화").addItem("회원생일 업데이트", "goBirthCreate").addItem("회원생일 업데이트 2", "code").addToUi(); } 위와 같이 코드를 작성하면 아래와 같이 상단 메뉴에 버튼이 생성됩니다. 그리고 이 버튼을 클릭하면 프로그램이 실행돼서 캘린더에 반영이 됩니다. .addItem() 을 붙여주면 계속 아래로 메뉴가 추가됩니다. 캘린더동기화 버튼이 보입니다. 회원생일 업데이트 버트이 보입니다. 트리거 반영하기 이제는 특정 이벤트가 발생할 때 onOpenBirth() 가 실행되는 트리거를 등록하면 됩니다. 좌측 메뉴 중 트리거 메뉴를 선택합니다. 트리거 추가 버튼을 클릭하여 새로운 트리거를 생성합니다. 실행할 함수로 우리가 만든 onOpenBirth 를 선택합니다. Head로 선택하면 됩니다. 스프레트시트 에서 발생하는 이벤트를 반영하겠다는 것입니다. 스프레트시트가 열릴 시 이 함수를 실행하겠다는 뜻입니다. 트리거가 실패하면 즉시 알림 입니다. 이제 해당 스프레드시트를 열게 되면 자동으로 상단 메뉴에 "캘린더동기화" 버튼이 보이게 됩니다. 생일을 추가하거나 삭제하거나 할 때 해당 버튼을 누르기만 하면 반영이 됩니다. 테스트해보기 실행해 보면 잘 반영되는 것을 볼 수 있습니다. 728x90
Google 스프레드시트에서 캘린더를 만드는 방법
Google Sheets를 사용하면 쉽게 월간 일정이나 콘텐츠 캘린더를 만들어 팀원들과 공유할 수 있습니다. 캘린더를 처음부터 만들거나 서식 옵션을 통해 스프레드시트의 뛰어난 공동작업 도구를 사용하여 보기 좋게 만들고 다른 사람과 공유할 수 있습니다. Google 스프레드시트에서 캘린더를 만들려면 아래 단계를 따르세요.
Google 스프레드시트에서 캘린더 만들기
먼저 Google 스프레드시트의 빈 스프레드시트에서 캘린더를 만드는 방법을 보여주고 이동 중에도 월간 계획을 만드는 데 사용할 수 있는 스프레드시트 캘린더 템플릿에 대해 설명합니다.
Google 스프레드시트에서 캘린더 만들기
캘린더를 만든 후에는 템플릿도 만들 수 있습니다. 그렇게 하면 다른 사람과 공유하고 나중에 동일한 설정을 사용할 수 있습니다. 더 이상 고민하지 않고 시작하겠습니다.
1. 데스크탑에서 선호하는 웹 브라우저를 열고 다음을 입력하십시오. sheets.new 주소 표시줄에서
2. 예를 들어 여기에서 2022년 5월을 선택합니다. 첫 번째 셀에 월 이름과 연도를 입력합니다.
3. 첫 번째 셀을 A에서 G 열로 드래그하고 Merge cells 상단에.
4. 중앙에 월과 연도가 표시됩니다. 편집 도구를 사용하여 텍스트 크기를 늘리고, 굵은 효과를 추가하고, 원하는 경우 색상을 변경하여 스프레드시트에서 눈에 띄게 만들 수도 있습니다.
Google 스프레드시트에서 월 헤더를 성공적으로 만들었습니다. 수식을 사용하여 요일을 채울 시간입니다.
5. 유형 =TEXT(1, DDDD) 해당 월의 요일을 시작하려는 셀에서 이제 교체 1 공식에서 COLUMN() Enter 키를 누르십시오.
6. 선택기를 A에서 G 열로 드래그하고 Enter 키를 다시 누르십시오. 당신은 당신의 요일이 상단에 나타나는 것을 볼 수 있습니다.
항상 수동으로 셀을 채울 수 있습니다. 우리는 시간을 줄이는 공식을 언급했습니다. 월 이름의 형식을 변경한 것처럼 평일에도 동일하게 수행하고 여기에서 색상을 사용할 수 있습니다.
7. 해당 월의 첫 번째 날을 식별하고 1을 입력합니다.
8. 다음 셀에서 다음을 입력합니다. =first cell+1아래 예에서 다음을 입력했습니다. =A4+1. 셀에 숫자 2가 표시되는 것을 볼 수 있습니다. 수평으로 드래그하면 주의 나머지 셀이 자동으로 채워집니다.
9. 각 행에 대해 동일한 단계를 반복하고 스프레드시트에서 일 수를 채웁니다. 올바른 숫자로 월을 종료해야 합니다. 5월의 경우 31일이 되고 4월의 경우 30일에서 멈춰야 합니다.
번호가 매겨진 각 원시 위에 새 원시를 추가하여 특정 날짜의 이벤트 세부 정보를 추가할 수 있습니다. 이제 이벤트를 raw로 드래그하여 숫자 raw에 비해 더 크게 만듭니다. 참고용으로 스크린샷을 확인하세요.
Google 스프레드시트에서 캘린더 서식 지정
Google 스프레드시트에서 서식을 지정하는 단일 공식은 없습니다. 텍스트 크기와 셀 색상을 수동으로 변경하거나 시트에 내장된 서식 도구를 사용할 수 있습니다. 후자를 사용하는 방법을 보여 드리겠습니다.
1. 캘린더 생성이 완료되면 다음을 선택할 수 있습니다. Format 술집.
2. 고르다 Alternating colors 스프레드시트 모양을 변경하기 위해 사이드 메뉴가 나타납니다.
3. 테마를 적용할 범위를 선택하고 아래 메뉴에서 기본 테마 중 하나를 선택합니다.
머리글 색상과 대체 셀 색상을 원하는 대로 변경할 수도 있습니다. Google 스프레드시트에 저장되며 다른 스프레드시트에서도 맞춤 테마를 사용할 수 있습니다. 더 나은 차별화를 위해 요일 숫자에도 굵은 효과를 적용해야 합니다.
월간 달력 복제
이제 월별 달력을 만들었으므로 올해의 나머지 기간에도 동일하게 수행하고 싶겠죠? 위의 모든 단계를 수행하는 대신 현재 캘린더를 복제하고 필요한 변경을 수행할 수 있습니다.
클릭 Sheet 2 하단에서 선택하고 Duplicate. 첫날을 염두에 두고 수식을 사용하여 다른 셀을 자동으로 채우기만 하면 됩니다.
Google 스프레드시트 캘린더 템플릿 사용
캘린더를 처음부터 만드는 것이 너무 힘들다면 이미 최고의 Google 스프레드시트 캘린더 템플릿을 살펴보고 원하는 대로 선택할 수 있습니다. 템플릿을 Google 드라이브 계정에 복사하고 변경을 시작하기만 하면 됩니다.
Google 스프레드시트에서 일정 만들기
Google 스프레드시트에서 캘린더 모양을 맞춤설정하기 위해 더 많은 서식 옵션을 원하는 경우 다음을 수행할 수 있습니다. Table Styles 애드온 다운로드 클릭 한 번으로 다채로운 아바타를 사용해 보세요.
So you have finished reading the 구글 스프레드 시트 캘린더 topic article, if you find this article useful, please share it. Thank you very much. See more: 구글 스프레드시트 캘린더 2022, 구글 스프레드시트 캘린더 연동, 구글 스프레드시트 캘린더 템플릿, 구글 스프레드시트 스케줄 관리, 구글 캘린더 스프레드시트로 가져 오기, 구글 스프레드시트 만년 달력, 스프레드시트 달력 2022, 스프레드시트 달력 만들기

