You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 유니티 쉐이더 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: 유니티 쉐이더 유니티 쉐이더 적용법, 유니티 쉐이더 다운, 유니티 쉐이더 책, 유니티 쉐이더 종류, 유니티 쉐이더 추천, 유니티 쉐이더 saturate, 유니티 쉐이더 문법, 유니티 셰이더 그래프
유니티 셰이더 Unity Shader – 01. 쉐이더 기초 – 炸殺
- Article author: celestialbody.tistory.com
- Reviews from users: 23264
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 유니티 셰이더 Unity Shader – 01. 쉐이더 기초 – 炸殺 24bit 컬러에서 흰색을 만들려면 R 255 G255 B255의 값을 주어야 합니다.최솟값인 0, 0, 0은 당연히 검정이겠죠? 색상 슬라이더나 색상 피커를 이용 … …
- Most searched keywords: Whether you are looking for 유니티 셰이더 Unity Shader – 01. 쉐이더 기초 – 炸殺 24bit 컬러에서 흰색을 만들려면 R 255 G255 B255의 값을 주어야 합니다.최솟값인 0, 0, 0은 당연히 검정이겠죠? 색상 슬라이더나 색상 피커를 이용 … 24bit 컬러에서 흰색을 만들려면 R 255 G255 B255의 값을 주어야 합니다.최솟값인 0, 0, 0은 당연히 검정이겠죠? 색상 슬라이더나 색상 피커를 이용해보신다면 좀 더 빠르게 이해하실 수 있을 겁니다. 하지만 각..
- Table of Contents:

[Unity] 쉐이더(Shader) 기초
- Article author: kukuta.tistory.com
- Reviews from users: 20343
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [Unity] 쉐이더(Shader) 기초 이중 유니티가 사용하는 쉐이더 언어는 CG다. 하지만 URP 부터는 HLSL을 사용하고 있다고 한다. 언리얼도 HLSL을 사용한다. ShaderLab & Surface Shader. …
- Most searched keywords: Whether you are looking for [Unity] 쉐이더(Shader) 기초 이중 유니티가 사용하는 쉐이더 언어는 CG다. 하지만 URP 부터는 HLSL을 사용하고 있다고 한다. 언리얼도 HLSL을 사용한다. ShaderLab & Surface Shader. 들어가며 스프라이트를 클릭하면 외곽선을 하이라이트 시켜 선택되었다고 인지할 수 있는 기능을 만들고 싶었는데, 유니티에서 이런 기능을 만들려면 쉐이더를 써야 한다고 한다. 필자는 프로그래머로 오래 일을..
- Table of Contents:
들어가며
쉐이더란
Surface Shader 만들기
Properties
SubShader
쉐이더를 머트리얼에 적용하기
마치며
부록 1 같이 읽으면 좋은 글
부록 2 참고
‘진리는어디에’ Related Articles
태그
티스토리툴바
![[Unity] 쉐이더(Shader) 기초](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlqtlC%2Fbtrq7UnDAtW%2FWCWOt5O5S1TbJUjPWpAU91%2Fimg.gif)
[UNITY] 쉐이더 1장 – 기본 이론
- Article author: bornsoul.tistory.com
- Reviews from users: 6978
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about [UNITY] 쉐이더 1장 – 기본 이론 유니티 쉐이더는 멀티플랫폼을 위한 문법으로 3가지 종류의 작성법이 일반적으로 존재한다. ShaderLab. 곧 지원이 중지된다고 한다.. Surface Shader. – … …
- Most searched keywords: Whether you are looking for [UNITY] 쉐이더 1장 – 기본 이론 유니티 쉐이더는 멀티플랫폼을 위한 문법으로 3가지 종류의 작성법이 일반적으로 존재한다. ShaderLab. 곧 지원이 중지된다고 한다.. Surface Shader. – … 저번시간에 HLSL, GLSL, CG같은 용어를 배운적이 있는데, 한번더 간단히 요약 하자면 HLSL -> DirectX에서 제작 GLSL -> OpenGL에서 제작 CG -> NVIDIA에서 제작 위 3가지 쉐이딩 언어들은 거어어어어어의 비슷..
- Table of Contents:
고민이 많은 프로그래머()
[UNITY] 쉐이더 1장 – 기본 이론 본문티스토리툴바
![[UNITY] 쉐이더 1장 - 기본 이론](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99370E435C95CD9517)
유니티) 셰이더 그래프를 공부해보자! Shader Graph -1
- Article author: gazam.tistory.com
- Reviews from users: 33759
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 · 1. Window > package manager> Packages: Unity resistry에서 universal RP를 찾아 인스톨 (RP … …
- Most searched keywords: Whether you are looking for 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 · 1. Window > package manager> Packages: Unity resistry에서 universal RP를 찾아 인스톨 (RP … 유니티에서 이펙트 등 여러가지 시각적 효과를 만들기 위해서 가장 중요하고 어려운 개념인 셰이더 그래프를 공부해보려고 합니다. 아무래도 프로그래밍쪽에 거의 무지한 상태라서 이해하는 데 남들보다 더 오래..
- Table of Contents:
태그
관련글
댓글2
공지사항
최근글
인기글
최근댓글
태그
전체 방문자

Unity Shader 튜토리얼
- Article author: velog.io
- Reviews from users: 7942
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about Unity Shader 튜토리얼 유니티에서 지원하는 쉐이더의 종류와 구조에 대해 알아보고, 색상을 변경할 수 있는 간단한 쉐이더 코드를 작성해 봅니다. 쉐이더(Shader)의 종류 … …
- Most searched keywords: Whether you are looking for Unity Shader 튜토리얼 유니티에서 지원하는 쉐이더의 종류와 구조에 대해 알아보고, 색상을 변경할 수 있는 간단한 쉐이더 코드를 작성해 봅니다. 쉐이더(Shader)의 종류 … 유니티에서 지원하는 쉐이더의 종류와 구조에 대해 알아보고, 색상을 변경할 수 있는 간단한 쉐이더 코드를 작성해 봅니다.
쉐이더(Shader)의 종류
유니티의 쉐이더는 3가지 타입이 있습니다
(1) Surface Shader
빛과 그림자에 영향을 받는 쉐이더입니다.
유니티의 라이팅 파이프라인과 상호작용하는, 높은 추상화 레벨이 적용된 쉐이더입니다.
… - Table of Contents:
(1) Surface Shader
(2) Vertex & Fragment Shaders
(3) Fixed Function Shaders
ShaderLab
1 프로젝트 및 오브젝트 생성
2 쉐이더 생성
3 쉐이더 기본 뼈대 작성
4 속성(Properties) 추가
5 서브 쉐이더(SubShader) 작성
6 Material 생성
7 Material에 Custom Shader 적용
8 게임 오브젝트에 Material 적용
9 속성값 조절

[Unity]01. 쉐이더 이해하기 #1 – 쉐이더란 무엇인가
- Article author: you-rang.tistory.com
- Reviews from users: 22450
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about [Unity]01. 쉐이더 이해하기 #1 – 쉐이더란 무엇인가 안녕하세요 유랑입니다. 오늘부터 쉐이더에 대해 알아보겠습니다. 게임제작에 꼭 필요하기에 번외편으로 준비해 보았습니다. 1. 쉐이더 쉐이더는 무엇 … …
- Most searched keywords: Whether you are looking for [Unity]01. 쉐이더 이해하기 #1 – 쉐이더란 무엇인가 안녕하세요 유랑입니다. 오늘부터 쉐이더에 대해 알아보겠습니다. 게임제작에 꼭 필요하기에 번외편으로 준비해 보았습니다. 1. 쉐이더 쉐이더는 무엇 … 안녕하세요 유랑입니다. 오늘부터 쉐이더에 대해 알아보겠습니다. 게임제작에 꼭 필요하기에 번외편으로 준비해 보았습니다. 1. 쉐이더 쉐이더는 무엇일까요? ‘화면에 출력하는 픽셀의 색을 정해주는 함수’ 라는..
- Table of Contents:
Header Menu
Main Menu
[Unity]01 쉐이더 이해하기 #1 – 쉐이더란 무엇인가‘게임 개발 – Unity3d’ 관련 글
Sidebar – Right
Sidebar – Footer 1
Sidebar – Footer 2
Sidebar – Footer 3
Sidebar – Footer 4
Copyright © 너랑나랑개발자이야기 All Rights Reserved
Designed by JB FACTORY
티스토리툴바
![[Unity]01. 쉐이더 이해하기 #1 - 쉐이더란 무엇인가](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99026F4B5C32905B2A)
See more articles in the same category here: https://chewathai27.com/to/blog.
유니티 셰이더 Unity Shader
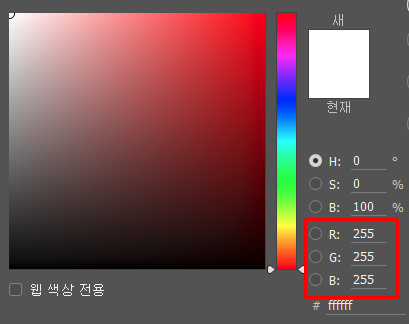
24bit 컬러에서 흰색을 만들려면 R 255 G255 B255의 값을 주어야 합니다.최솟값인 0, 0, 0은 당연히 검정이겠죠?
색상 슬라이더나 색상 피커를 이용해보신다면 좀 더 빠르게 이해하실 수 있을 겁니다.
채널당 8bit 흰색의 RGB 값은 255,255,255이다.
하지만 각 채널이 5,6,5bit가 되는 16bit 컬러에서는 R32 G64 B32가 흰색입니다.
즉 압축 포맷에 따라 범위가 모두 다르다는 뜻인데요.
이 다양한 압축 포멧에 따라 프로그래머가 일일이 색상 값을 입력한다? 머리가 터져버릴 것입니다.
여기서 사용하는 개념이 바로 ‘백분률’입니다.
백분율을 사용하게 되면 최댓값이 다르더라도 0~100%의 비율을 이용하여 색상을 가져오기 때문에
파일 포맷이 달라도 비슷한 결과가 나오게 되죠.
백분율이라 하면 0에서 100에 숫자를 떠올리기 쉽지만 0%를 0, 100%를 1로 표기 표기하기도 합니다.
이렇게 되면 20%는 0.2, 50%는 0.5가 되겠지요?
즉, 0~1 사이의 숫자로 모든 포맷의 컬러를 표현할 수 있게 되는 것.
여기서 사용되는 것이 바로 부동 소수점 float 입니다.
float
float은 프로그래밍에서 계산할 때의 단위 중 하나로 32bit(약 42억)의 숫자를 나타낼 수 있으며,
소수점 아래 6번째까지 유효한 값입니다. (대충 소수점이 있는 숫자라고 생각하면 됩니다)
이 밖에도 half(16bit), fixed(11bit)도 있지만 일단은 신경 쓰지 맙시다. 큰 그릇 작은 그릇.. 정도로 생각하시면 됨.
어? 개당 32bit? 감이 잡히시나요?
코드 상에서 컬러를 나타낼 때 이 float 3개를 이용하여 한 채널당 하나의 플롯을 부여합니다. (32bit, 32bit, 32bit)
숫자 1이 100%였으니 즉 흰색은 float3 ( 1, 1, 1 )이 되는 것입니다.
알파 채널 역시 표현이 가능합니다. float하나를 더 넣어줘서 float4(R, G, B, A)를 이용하면 됩니다.
이 밖에도 float을 하나, 혹은 2개만 사용하는 경우도 다양하게 있습니다.
다시 색상으로 돌아와서… float3 (1, 0, 0)은 빨강, (0, 1, 0)은 초록, (0, 0, 1)은 파랑이라면?
빛의 삼원색을 공부해보신 분은 아시겠지만 빛은 섞을수록 밝아집니다.
float3 (1,1,0)은 노랑, (1, 0, 1)은 마젠타….. 굉장히 익숙합니다.
빛의 3원색…
이 밖에도 어떤 색을 얼마만큼의 비율로 섞냐에 따라 다양한 컬러를 나타낼 수가 있겠죠?
프로그래밍에서는 색상을 표현할 때 float 3개(알파까지 4개)로
파일 포맷에 상관없이 백분율을 이용하여 다양한 색을 도출해낸다.라는 것이 이해가 되셨다면 성공입니다.
이제 색상이 전부 숫자로…. 보이실 겁니다….
Shader
쉐이더(Shader)란 3D 컴퓨터 그래픽에서 물체의 3차원 위치를 나타내는 x, y, z 좌표나, 색상, 텍스처, 조명 등 다양한 시각적 효과를 계산하여 최종적으로 화면에 출력할 픽셀의 위치와 색상을 계산하는 함수입니다.
Shader의 언어는 몇 가지의 종류가 존재하는데요,
그중 가장 유명하고 보편적으로 넓게 쓰이는 것이 HLSL (High Level Shading Language)
OpenGL에서 사용하는 언어인 GLSL (OpenGL Shading Language),
엔비디아가 마이크로 소프트와 협력하여 만든 언어인 CG(C for Graphics)가 있습니다.
직관적인 이름이네요 그래픽을 위한 C언어….
이 중 유니티가 사용하는 언어는 CG입니다.
하지만 URP부터는 HLSL을 사용하고 있죠. (언리얼도 HLSL)
뭐야 그럼 언어를 세 개나 배워야 해!?라고 생각하실 수 있지만 걱정하지 마세요.
이 세 가지 언어는 3D MAX 2016 버전과 3D MAX 2019 버전의 차이만큼 굉장히 유사하기 때문에
하나만 배우면 나머지는 쉽게 터득하실 수 있습니다.
그리고 유니티 이 친구들은
자체 언어를 하나 더 만들었습니다.
유니티 셰이더
유니티 셰이더는 정통 코드가 아닌 스크립트로 이루어져 있습니다.
유니티에는 셰이더를 짜는 방법이 세 가지가 있는데요,
1. Shader Lab
2. Surface Shader
3. Vertex & Fragment Shader
입니다.
Shader Lab으로만 셰이더를 짤 경우 호환성은 짱이지만 할 수 있는 게 없습니다. 텍스쳐가 나오면.. 다행임
Vertex & Fragment Shader은 Surface Shader의 상위 버전으로 CG를 좀 더 디테일하게 다룹니다.
Surface Shader가 오토 모드라면Vertex & Fragment Shader은 수동이라는 느낌.
아티스트의 레벨에서 배울 건 Surface Shader입니다.
Surface Shader의 구조
Surface Shader는 위의 이미지와 같이 Shader Lab이라는 스크립트 안에 CG코드가 들어가 있는 형식입니다.
이거 하나만 배워두면 Vertex & Fragment Shader도 이해할 수 있고 랜더 몽키로도 갈 수 있고 노드로도 갈 수 있습니다. 공부는… 끝이 없는 법……..
Surface Shader
가장 쉽고 멀티 플랫폼에 잘 대응되는 셰이더로 프로그래머가 아니더라도 배우기 쉬운 개념의 셰이더입니다.
Matrix 연산 등을 필요로 하지 않는데, 프로그래밍 책에 초반 부분을 죄다 건너뛰고 뒷페이지부터 시작하는 느낌인 샘.
Visual Shader Editor와 개념적으로 상당히 비슷하며, 고급 기술은 아쉽지만 자동이라는 점이 큰 장점입니다.
그래도 ‘매우 조금’의 C문법은 필요합니다. (기초문법, 변수, 함수, 조건문.. 정도)
자 이제 유니티로 가서 직접 만들어봅시다.
버전은 2019.3.9f1을 이용하였습니다.
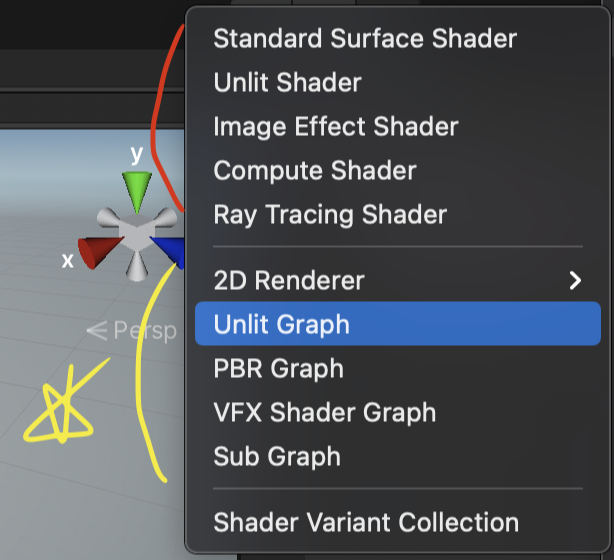
가장 먼저 Create / Shader / Standard Surface Shader를 눌러 새로운 쉐이더를 생성해줍니다.
여기서 주의할 점은 바로 ‘이름’
처음 생성했을 때 이렇게 이름을 수정할 수 있게 표시된다.
처음 생성했을 때 이름을 수정해주지 않으면 Visual Studio에서 기본 이름으로 들어가게 되는데
이미 생성된 후라면 유니티 엔진에서 이름을 바꿔주어도 코드 안에서는 바뀌지 않습니다.
아무것도 수정하지 않고 생성했을 경우 다음과 같이 표시된다. 이 때 엔진 안에서 이름을 바꿔줘도 해당 경로와 이름은 바뀌지 않는다
생성시 이름을 바꿔줬을 경우 변경한 이름으로 적용되어있는 것을 확인할 수 있다.
물론 직접 코드를 수정해줄 수 있지만 처음 생성했을 때 꼬박꼬박 이름을 바꿔주는 습관을 가져봅시다.
셰이더를 더블클릭하고 코드를 확인하면….. 뭐라고 말하는 건지 하나도 모르겠습니다.
갑자기 눈이 침침해지는 감각이지만 차근차근 알아보도록 합시다!
우선 코드를 전체적으로 보았을 때 위와 같이 3가지 영역으로 나눠볼 수 있습니다.
Shader “Custom/NewSurfaceShader”
가장 상단의 이 문단은 Shrder가 시작한다는 것을 알려주며,
” “안에 문장은 위에서 언급했던 것처럼 셰이더의 경로와 이름을 나타냅니다.
그리고 이어지는 {} 중괄호는 하나의 큰 방으로 이해하시면 편합니다.
Shader라는 이름에 큰 방 안에 코드들이 들어가 구성을 이루고 있는 것이죠.
” “안의 경로와 이름은 여러분의 입맛에 맞게 커스텀이 가능합니다.
만약 내가 짜고 있는 게 몬스터에 관한 셰이더라면?
내가 작성한 대로 경로가 생성된 것을 확인할 수 있다.
이런 식으로 경로를 지정해주면 보다 깔끔하게 셰이더를 정리해줄 수 있습니다.
다음은 프로퍼티(Property) 방으로 들어가 봅시다~ 똑똑~~
유니티 쉐이더 그래프로 치면 블랙보드와 같은 공간입니다.
Unity 엔진 내부에서 변수들을 조작할 수 있는 인터페이스를 정해주는 곳이죠.
바로 여기!
_Name (“display name”, Range (min, max)) = number
_Name (“display name”, Float) = number
_Name (“display name”, int) = number
_Name (“display name”, Color) = (number, number, number, number)
_Name (“display name”, Vector) = (number, number, number, number)
다음은 프로퍼티스 블록 안에 들어가는 명령어의 몇 가지 예시입니다. 첫 줄을 대입해보면
모두 다음과 같은 구조를 갖고 있다.
가장 처음 보이는 ‘_Color’는 변수의 이름입니다.
겉으로 드러나는 이름이 아닌 프로그래밍 상에서 이 친구를 불러줄 이름이죠. 이러한 변수명은 대소문자를 구별하고, 숫자로 시작할 수 없으며 특수문자, 이미 존재하는 변수명 또한 사용할 수 없습니다. 한글도 안됩니다!
또한 변수명은 언더바(underbar) ‘ _ ‘로 시작해주는 것이 정석입니다. (무언의 규칙 같은 거)
괄호 안에 들어있는 “Color”는 프로퍼티에 표시되는 이름입니다.
이 친구들임
유일하게 한글(!)이 가능하지만… 플머들을 위해 영어로 작성해줍시다…
그다음으로는 Color, Range, 2D 등등 상황에 맞는 프로퍼티를 지정해줄 수 있습니다.
Range는 min 값과 max값을 지정하여 해당 범위 안에서만 값을 설정할 수 있도록 슬라이드 바로 표시됩니다.
Float은 소수점을 포함한 음수 양수를 지정할 수 있으며,
int는 원래 정수만 표시되어야 하는데…..
안됩니다.(ㅆㄹ…ㄱ…)
위의 Properties 방 안에서 작성한 내용은 ‘인터페이스’일뿐 작동하지 않습니다.
셰이더의 내용을 결정해주는 것이 바로 다음 방, SubShader입니다.
// 로 시작하는 초록색 문장들은 모두 주석입니다. 시원하게 날려줍시다.
16번째 줄에 보면 CGPROGAM라는 단어가 눈에 들어옵니다.
이는 지금부터 CG코드를 이용하겠다는 선언문으로 CGPROGAM부터 ENDCG라고 쓰여있는 곳까지는 CG언어로 작성된다는 것을 의미합니다.
세미콜론이 붙어 있는 것이 보이시나요? 이제부터 ‘코드’입니다. 대소문자가 겁나게 중요하죠.
SubShader의 구조는 크게 3가지로 나눌 수 있는데요,
#pragma로 시작하는 첫 번째 박스는 ‘설정’으로 스니핏(snippet)이라고도 불립니다.
셰이더의 조명 계산 설정, 기타 세부적인 분기를 정해주며 전처리(Preprocessing)라고 할 수 있습니다.
예시로 #pragma target 3.0은 셰이더 3.0 버전으로 컴파일하라는 뜻.
struct Input은 ‘Input’이라는 이름을 가진 구조체로, ‘엔진으로부터 받아와야 할 데이터’들을 이 안에 넣습니다.
void는 ‘함수’입니다. 이곳이 지금 저희가 자세히 들여다볼 안방.
색상이나 이미지가 출력되는 부분을 만들어내는 곳으로 위에서 만들어 줬던 프로퍼티스가 정말 작동하도록 해주는 곳이 바로 여기입니다.
함수는 괄호 안에 들어가 있는 구조체를 안방 안으로 가지고 들어옵니다.
SurfaceOutputStandard라는 이름의 가방(구조체) 안에 여러 가지 변수가 들어있고, 그중 필요한 변수를 꺼내서 사용한다.라고 이해하시면 되겠습니다.
가방을 가져왔습니다.
C언어에서 void를 선언한 함수는 반환 값(return)을 가지지 않습니다. 뒤에 이어지는 surf는 함수의 이름.
inout.
SurfaceOutputStandard라는 가방이 있는데 그 안에 있는 것을 가지고 들어올 수도, 나갈 수도 있다는 선언문입니다.
하지만 일일이 SurfaceOutputStandard라는 명칭을 선언하기에는 너무 길죠.
마지막에 적혀있는 o는 저 길고 긴 이름 대신 o라고 부르겠습니다.라고 말하는 것.
SurfaceOutputStandard라는 이름의 구조체를 o라는 이름으로 입출력(inout)하겠습니다.라는 의미입니다.
해당 구조체는 유니티 내부에 자체적으로 들어있는 구조체로
이 밖에도 이미 정해져 있는 변수나 구조체들이 존재합니다. (유니티 매뉴얼 참고)
SurfaceOutputStandard 안에 들어있는 구성은 다음과 같습니다.
struct
SurfaceOutputStandard
{
fixed3 Albedo;
fixed3 Normal;
fixed3 Emission;
half Metallic;
half Smoothness;
half Occlusion;
half Alpha;
};
‘B를 A에서 꺼내어 쓴다’는 온점을 이용하여 ‘A.B’로 표기합니다. ‘가방.꺼낼 물건’으로 기억합시다!
SurfaceOutputStandard에서 Albedo를 꺼내 쓰려면 SurfaceOutputStandard.Albedo로 표기해야 하는 건데…
이름이 너무 길죠.
아까 저 기다란 이름 대신 o라고 부르겠습니다!라고 선언한 것이 기억나시나요?
즉 저 길고 긴 단어 대신 o.Albedo로 짧고 간단하게 작성이 가능합니다. (WOW~)
셰이더 연산
그럼 이제 Albedo를 꺼내어 빨간 공을 만들어봅시다.
세미콜론(;)을 잊지 말자!
그림자가 있는 이유는 Albedo는 그림자를 연산하기 때문입니다.
이번에는 Emission을 넣어보도록 합시다.
알베도에 //붙여 주석으로 만들었다.
Emission은 빛이 난다는 것보다 ‘그림자를 연산하지 않는다’라는 표현이 더 맞습니다.
(빛은 그림자가 지지 않으니까 빛나는 것처럼 보인다!)
엔진에서 빛 연산은 정확하게 말하자면 ‘그림자를 만들어주는’ 연산입니다.
깜깜한 어둠 속에서 빛을 만들어내는 것이 아닌,
아무런 그림자도 없는 공간에서 광원에 따른 그림자를 계산해 입혀주는 것.
float+float
여기서 float과 float을 더하면 어떤 일이 벌어질까요?
float3(0,1,0) + float3(0,0,1)을 하자 float3(0,1,1)이 되어 시안(Cyan)이 된 것을 확인할 수 있습니다.
이처럼 곱셈, 덧셈, 뺄셈, 나눗셈 등의 사칙연산이 모두 가능하다는 것을 알 수 있죠.
나눗셈의 경우 필요에 따라 사용하기도 하지만 연산이 무거워 대부분 곱셈을 대신 이용합니다.
이렇게 연산할 경우 반드시 float2는 float2, float3은 float3. 같은 자릿수끼리 연산을 해야 하는데요,
만약 다른 자릿 수의 float끼리 연산을 하게 되면 에러가 뜨고 맙니다.
마젠타 컬러가 아닌 ‘흰색 오류’가 뜬다.
위와 같은 흰색 오류는 유니티가 ‘이거… 원래 안되는데 일단 노력은 해 봤어…..’라는 의미입니다.
예외로 한 자릿수 float의 경우엔 어디에도 붙일 수 있습니다. 모든 자릿수에 연산이 적용되기 때문이죠.
예를 들어 float3( 1, 0, 0 ) + 1의 연산 결과는 float3( 2, 1 , 1 )로,
모니터로 확인할 수는 없지만 빨간색이 더 많이 들어가 있습니다.
이 상태에서 포스트 프로세싱(Post Processing)의 블룸(Bloom) 효과를 적용하면
붉은색으로 빛나는 걸 확인할 수 있습니다.
반대로 검정보다 더 어두운 색(-1)도 가능하다. HDR
그렇다면 float에 float3을 뺀다면 어떻게 될까요?
1 – float3(1, 0, 0)는 float3(1, 1, 1) – float3(1, 0, 0)과 같습니다.
계산을 해보면 결과는 float3(0, 1, 1). 값이 반전되었습니다.
잠깐, 빨간색에서 시안…. 많이 익숙합니다.
포토샵에서 빨간색을 반전하면 시안컬러가 된다.
빨간색의 보색은 초록색인데 왜 색상을 반전하면 하늘색이 나올까?라고 생각해보신 적 있으신가요?
사실 포토샵은 커다란 쉐이더 덩어리였습니다. (1,0,0)을 뒤집으면 (0,1,1)이 되니 하늘색이 되었던 것!
이는 쉐이더에서 많이 쓰이는 기법으로 ‘one minus’ 바로 ‘반전(invert)’입니다.
변수
색상을 불러올 때마다 일일이 float3로 불러온다면 솔직히 좀(많이) 귀찮을 겁니다.
이럴 때 사용할 수 있는 것이 바로 변수 선언입니다.
특정 코드에 이름표를 붙여주어 일일히 코드를 작성하지 않아도 그 이름만 불러주면 해당하는 코드의 정보가 들어가게 되는 것이죠. 이는 색상뿐만 아니라 반복하여 사용하는 다른 코드에도 부여하여 보다 빠르고 깔끔하게 코드를 정리할 수 있게 해 줍니다.
음식을 주문할 때 달걀 세 개 풀어서 소금 넣고 우유 넣은 다음 포슬포슬하게 구워 밥 위에 얻은 뒤 파슬리 총총 뿌린 요리 주세요.라고 일일이 말하지 않고 오므라이스 주세요! 하면 저 길고 긴 문장과 같은 요리가 나오는 것과 같습니다.
이제 본격적으로 변수 선언을 해볼까요?
각각 R, G, B라는 이름이 붙었다!
정말 이름표가 잘 붙었는지 확인해 봅시다.
o.Emission에 float3을 넣지 않고 R을 넣었을 때 빨간색이 나온다면 성공입니다.
성공~
이뿐 만 아니라 변수의 이름만으로 사칙연산을 하는 것도 가능합니다.
float3(1,0,0)+float3(0,1,0) = float3(1,1,0) 노란색이 잘 나왔다.
이때 R = G, R은 G라고 선언해버린다면 어떻게 될까요?
o.Emission = R을 넣었지만 초록색이 나왔다! R=G 이라고 선언했기 때문.
코드는 위에서부터 천천히 계산해 내려갑니다.
때문에 위 쪽에서 R은 빨간색이라고 선언하였어도 아래에서 R = G라고 말해버렸기 때문에 결과적으론 초록색이 출력되는 거죠.
때문에 o.Emission = R; 아래에 R = G;라고 작성한다면 빨간색이 출력됩니다.
스위즐링(Swizzling) 기법
float3를 예로 들어서,
float의 각 자릿수 (number, number, number)는 각각 r, g, b / x, y, z와 동일합니다.
플롯의 단위가 바뀌면 여기서 빠지거나 추가(a / w) 되는 것.
위에서 설명했던 온점의 기능을 기억하시나요? ‘ 가방.꺼낼물건 ‘
R에서 r, g, b를 한 번 꺼내봅시다.
빨간색이 아주 잘 출력되고 있다.
여기서 만약 rgb를 gbr로 섞어 버리면?
분명 R(1,0,0)가방에서 꺼내왔는데 파란색이 됐다.
그렇다면 R.rrr은 흰색이 되고 R. bgg는 검은색이 됩니다.
이렇게 각 채널을 섞어 다른 결과를 만들어 내는 것을 스위즐링(Swizzing) 기법이라고 합니다.
이러한 방법을 사용할 때 반드시 전체의 자리를 rgb로 표현하지 않아도 되는데.
즉,
이 것도 되고 이것도 되고 이런 것도 된다
위에서 언급했듯이 이는 x, y, z도 똑같이 적용이 되는데…..
r, g, b = x, y, z 우리는 유니티 엔진 안에서 수도 없이 많이 봐왔습니다.
바로 이렇게
[Unity] 쉐이더(Shader) 기초
들어가며
스프라이트를 클릭하면 외곽선을 하이라이트 시켜 선택되었다고 인지할 수 있는 기능을 만들고 싶었는데, 유니티에서 이런 기능을 만들려면 쉐이더를 써야 한다고 한다. 필자는 프로그래머로 오래 일을 해오긴 했지만 쉐이더 사용에는 전혀 문외한인지라 쉐이더를 공부하면서..아니다 공부라는 단어를 사용하기에는 너무 깊게 들어가지는 않을거라 ‘공부’라는 단어 보다는 기존 쉐이더를 분석하고 사용하는 방법을 알아간 과정을 기록하도록 하겠다.
쉐이더란?
화면에 출력할 픽셀의 위치와 색상을 계산하는 함수
쉐이더란 “화면에 출력할 픽셀의 위치와 색상을 계산하는 함수”라고 [여기]에서 쉽게 정의를 내리고 있다. 쉐이더는 크게 버텍스 쉐이더(vertex shader)와 픽셀 쉐이더(pixel shader)로 나뉘어진다. 버텍스 쉐이더를 이용해 각 3D 버텍스들의 위치를 화면 좌표로 변화하고 픽셀 쉐이더를 이용해 화면에 출력될 픽셀의 색상을 계산한다. 이 포스트에서는 딱 여기까지만 알도록하자. 필자가 지금하고 싶은 것은 쉐이더의 오의를 깨달는게 아니라 그냥 스프라이트에 아웃라인을 그려주고 싶을 뿐이다.
[여기]에 버텍스 쉐이더와 픽셀 쉐이더에 대해 간략히 정리 해놓은 블로그가 있다. 궁금하면 클릭해보자.쉐이더 언어로는 HLSL(High Level Shading Language), OpenGL에서 사용하는 GLSL(OpenGL Shading Language), 앤비디아와 마이크로소프트의 합작으로 나옴 CG(C for Graphics)가 있다. 이중 유니티가 사용하는 쉐이더 언어는 CG다. 하지만 URP 부터는 HLSL을 사용하고 있다고 한다. 언리얼도 HLSL을 사용한다.
ShaderLab & Surface Shader
그럼 쉐이더를 사용하기 위해서는 위의 언어들을 모두 배워야 하는가? 유니티를 사용한다면 일단은 그렇지 않다. 유니티에서는 ShaderLab이라고 멀티 플랫폼 엔진에서 다양한 디바이스, 다양한 플랫폼을 지원하기위한 공통 인터페이스를 가진 ShaderLab이라는 쉐이더 언어를 사용한다. 단점으로는 호환성은 좋지만 할 수 있는게 그렇게 많지는 않다. 그래서 ShaderLab 내부에 CG를 포함할 수 있는 Surface Shader라는 것을 주로 사용한다. 좀 더 발전된 버전으로 CG를 좀더 매뉴얼하게 다룰 수 있는 ‘Vertex & Fragment Shader’가 있지만 필자가 필요한것은 단순히 스프라이트 외곽에 아웃라인을 그려주는것 뿐이므로 Surface Shader면 충분하다.
Surface Shader 만들기
프로젝트 뷰에서 우클릭을 하고 ‘Create > Shader > Standard Surface Shader’를 선택한다.
쉐이더의 이름을 ‘Outline’이라고 생성하고 IDE에서 쉐이더 코드를 열면 아래와 같은 구조의 코드가 생성 된다
Shader “name” { [Properties] Subshaders [Fallback] [CustomEditor] }
name 은 쉐이더의 이름뿐 아니라 경로를 포함한다. 만일 쉐이더가 많아져 분류가 필요하다면 name을 디렉토리 형식으로 만들어 주면된다. 대괄호로 감싸진 Properties, Fallback, CusomEditor는 없어도 되지만 최소 하나 이상의 Subshader는 필수다. 이제 부터 쉐이더 코드의 구조를 살펴 보자
Properties
프로퍼티는 유니티 엔진에서 쉐이더 변수들을 조작할 수 있는 인터페이스를 정해주는 곳이다. 인스펙터를 통해 값을 수정 할 수 있는 UI를 만들어 주는 곳이라 생각하자.
Properties { _Color (“Color”, Color) = (1,1,1,1) _MainTex (“Albedo (RGB)”, 2D) = “white” {} _Glossiness (“Smoothness”, Range(0,1)) = 0.5 _Metallic (“Metallic”, Range(0,1)) = 0.0 }
유니티에서 기본적으로 생성해주는 쉐이더 코드는 위와 같다.
변수이름 (“인스펙터에 표시 되는 이름”, 프로퍼티) = 초기값
아래 그림을 참고하면 _Color라는 변수는 ‘Color’라는 이름으로 인스펙터에 표시 되고 컬러 픽커를 가진 초기값 흰색(1, 1, 1, 1)을 가지게 된다. 상황에 따라 적절한 프로퍼티를 사용하면 된다.
사용할 수 있는 프로퍼티들은 다음과 같다. 프로퍼티에 대한 보다 자세한 정보는 [여기]에서 찾을 수 있다.
// Numbers and Slider name (“display name”, Range (min, max)) = number name (“display name”, Float) = number name (“display name”, Int) = number // Colors and Vectors name (“display name”, Color) = (number,number,number,number) name (“display name”, Vector) = (number,number,number,number) // Textures name (“display name”, 2D) = “defaulttexture” {} name (“display name”, Cube) = “defaulttexture” {} name (“display name”, 3D) = “defaulttexture” {}
SubShader
쉐이더는 최소 하나 이상의 서브 쉐이더 블록을 가지고 있어야 하며, SubShader는 쉐이더의 내용을 결정하는 아주 중요한 블록이다.
Subshader { [Tags] [CommonState] Passdef [Passdef …] }
이곳에서 쉐이더의 조명 계산 설정, 사용 쉐이더 버전등을 명시하며, 쉐이더에서 사용할 변수들을 선언 한다. 그리고 가장 중요하게 봐야할 surf 함수에서는 색상이나 이미지가 어떻게 출력될지를 결정한다. 쉐이더 코드에 대한 이해를 위해 아래의 유니티에서 생성한 코드를 살펴 보도록하자.
SubShader { Tags { “RenderType”=”Opaque” } LOD 200 CGPROGRAM // CG 프로그래밍이 시작 되는 곳 #pragma surface surf Standard fullforwardshadows #pragma target 3.0 sampler2D _MainTex; struct Input { float2 uv_MainTex; }; half _Glossiness; half _Metallic; fixed4 _Color; UNITY_INSTANCING_BUFFER_START(Props) UNITY_INSTANCING_BUFFER_END(Props) void surf (Input IN, inout SurfaceOutputStandard o) { fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color; o.Albedo = c.rgb; o.Metallic = _Metallic; o.Smoothness = _Glossiness; o.Alpha = c.a; } ENDCG }
Tags
SubShader는 태크를 사용하여 언제 어떻게 렌더링 엔진에서 렌더링할지 나타낸다.
Tags { “TagName1” = “Value1” “TagName2” = “Value2” }
태그는 기본적으로 Key-Value페어다. SubShader에서 태그는 SubShader 순서 및 기타 파라메터를 판정하는데 사용된다. 위 예제에서 사용된 RenderType 태그는 불투명한 쉐이더를 사용하겠다는 의미다. 태그에 대한 보다 자세한 설명은 [여기]를 참조한다.
CGPROGRAM ~ ENDCG
이 블록 내에서 CG코드를 사용하겠다는 선언문으로 CGPROGRAM 부터 ENDCG까지 CG 언어로 작성된다는 것을 의미한다. CG 언어를 통해 우리는 Surface Shader 프로그래밍을 할 수 있다.
#pragma 지시자
먼저 CGPROGRAM ~ ENDCG 블록에는 순수 CG 코드 외에 여러가지 컴파일 지시자를 포함할 수 있다. 기본적으로 포함된느 지시자는 #pragma다. 위 예제에서 #pragma surface는 Surface Shader를 작성하겠다는 의미다. Unity의 Surface Shader는 낮은 수준(어려운)의 vertex/pixel shader를 사용하는것 보다 훨씬 간단하게 쉐이더를 사용하는 방법이다. 이외에도 ‘#pragma vertex’, ‘#pragma fragment’를 통해 버텍스/픽셀(fragment 라고 적혀 있지만 같은 의미다) 쉐이더를 작성할수도 있다.
다시 Surface Shader로 돌아가 ‘#pragma surface surf Standard fullforwardshadows’의 의미를 살펴보자.
#pragma surface surfaceFunction lightModel [optionalparams]
surfaceFunction – 앞에서 말했듯이 surface는 Surface Shader를 사용한다는 의미이고, 바로 뒤의 surfaceFunction, 즉, 예제에서 surf는 CG로 작성된 Shurface Shader의 함수 이름이다. 이 함수는 void surf(Input IN, inout SurfaceOutput o)의 형태를 가지고 있어야 한다.
– 앞에서 말했듯이 surface는 Surface Shader를 사용한다는 의미이고, 바로 뒤의 surfaceFunction, 즉, 예제에서 surf는 CG로 작성된 Shurface Shader의 함수 이름이다. 이 함수는 void surf(Input IN, inout SurfaceOutput o)의 형태를 가지고 있어야 한다. lightModel – Surface Shader에서 사용하는 라이팅 모델을 지정한다. 내장 라이팅 모델은 심플한 비물리기반의 Lambert(diffues)와 BlinnPhong(specular)SurfaceOutput 외에도 물리 기반 라이트닝 모델을 위해 Standard와 StandardSpecular를 제공한다.
위 예제에서 사용된 Standard 라이팅 모델은 inout 파라메터로 SurfaceOutputStandard를 사용한다. 물론, StandardSpecular이 설정되어 있다면 SurfaceOutputStandardSpecular를 사용해야 한다.
– Surface Shader에서 사용하는 라이팅 모델을 지정한다. 내장 라이팅 모델은 심플한 비물리기반의 Lambert(diffues)와 BlinnPhong(specular)SurfaceOutput 외에도 물리 기반 라이트닝 모델을 위해 Standard와 StandardSpecular를 제공한다. 위 예제에서 사용된 Standard 라이팅 모델은 inout 파라메터로 SurfaceOutputStandard를 사용한다. 물론, StandardSpecular이 설정되어 있다면 SurfaceOutputStandardSpecular를 사용해야 한다. optionalprams – 옵션 파라메터에는 여러가지 기타 옵션들을 설정해줄 수 있다. 예제의 fullforwardshadows는..무슨 말인지 모르겠다. 영어 번역이 문제가 아니라 한글로 봐도 무슨 말인지 이해 못하고 있다.
#pragma target 3.0은 쉐이더 3.0 버전으로 컴파일 하라는 지시자다.
Input 구조체
이제 앞서 언급 되었던 Input 구조체에 대해 살펴 보도록 하겠다. 서피스 쉐이더 함수의 파라메터인 Input 구조체는 일반적으로 쉐이더에 의해 요구되는 텍스처 좌표가 필요하다. 텍스처 좌표의 이름은 uv_뒤에 텍스처 이름이 오는 형태로 해야한다(두번째 텍스쳐 좌표 세트를 사용하려면 uv2로 시작).
위 예제에서 텍스처를 나타내는 변수의 이름은 _MainTex다. Input 구조체는 엔진으로 부터 텍스처 좌표를 얻어 오기 위해 uv_MainTex라는 변수를 가지고 있다.
surf – 서피스 쉐이더 함수
실질적으로 쉐이더가 무슨 일을해야하는지 기술하는 곳이다. tex2D는 CG/HLSL에서 제공하는 함수로써 텍스처와 uv값을 넘기면 이에 해당하는 RGB 값을 반환한다. 예제에서는 tex2D 함수를 이용해 _MainTex에 Input 파라메터로 넘어온 uv값을 이용해 RGB 값을 얻고 거기에 _Color를 곱했다(지금은 쉐이더를 공부하는 중이라 그래픽적으로 이 연산이 뭘하는 것인지는 아직 모르겠다). 그 외에 연산들은 그냥 값을 대입하는 것이라 딱히 설명이 필요하진 않겠다.
서피스 쉐이더에 대한 자세한 사항은 [여기]를 참고하자.
쉐이더를 머트리얼에 적용하기
프로젝트 머트리얼을 하나 만들고 거기에 우리가 만든 Custom/Outline 쉐이더를 적용해보자
제대로 적용이 되었다면 다음과 인스펙터에 다음과 같이 나올 것이다.
위에서 우리가 Properties를 통해 연결해주었던 여러 변수들이 보일 것이다. 이제 이 머트리얼을 스프라이트라던지 필요로 하는 곳에 사용하면 된다.
마치며
스프라이트에 아웃라인을 그리고 싶었을 뿐인데 정작 아웃라인에 관한 내용은 하나도 없고 유니티 쉐이더 프로그래밍의 기본에 대해서만 알아 보았다. 스프라이트에 아웃라인을 따는 쉐이더 프로그래밍은 다음 포스트에서 알아 보도록 하자.
부록 1. 같이 읽으면 좋은 글
부록 2. 참고
[UNITY] 쉐이더 1장
728×90
저번시간에 HLSL, GLSL, CG같은 용어를 배운적이 있는데, 한번더 간단히 요약 하자면
HLSL -> DirectX에서 제작
GLSL -> OpenGL에서 제작
CG -> NVIDIA에서 제작
위 3가지 쉐이딩 언어들은 거어어어어어의 비슷하기 때문에 하나만 잘 공부해도 금방 옮겨갈수 있다고 한다.
이번장은 유니티에서 SurfaceShader를 이용하여 CG/HLSL를 살짝(?) 맛보는 시간을 가져본다.
유니티 쉐이더
유니티 쉐이더는 멀티플랫폼을 위한 문법으로 3가지 종류의 작성법이 일반적으로 존재한다.
ShaderLab
곧 지원이 중지된다고 한다..
Surface Shader
– 기본적으로 프로그래머가 아니여도 아티스트들이 쉬운개념으로 배울수 있고
Matrix같은 행렬연산이 자동으로 되며 아쉬운 부분이라면 고급기술들은 아쉽지만 자동이라는 장점이 있다.
Fragment Shader
– Surface Shader와 비슷하지만 완전 수동방식으로 Matrix 행렬연산으로 시작해서 정통으로 풀문법이 필요하다.
Unity Shader Graph
– SRP에서만 작동되는 비주얼 쉐이더 제작툴인데
아직 SRP가 미완성인데다 Surface Shader를 공부하고나면 이해하기 어렵지 않다.
유니티에서 Surface Shader 만들기.
우선 본격적으로 쉐이더를 가지고 놀아보기전에 기본적으로 몇가지 세팅 및 준비를 해본다.
쉐이더와 마테리얼을 생성하여 마테리얼에 쉐이더를 적용후 모델에 넣는 과정이다.
[ 1. 쉐이더 생성 ]1. 폴더를 만든다.
2. Create -> Shader -> Standard Surface Shader 생성
일단은 이름을 Hello 라고 지어놓았다.
[ 2. 마테리얼 생성 ]1. 폴더를 만든다.
2. Create -> Material 생성
이것도 임의로 이름을 지어놓는다.
[ 3. 마테리얼에 쉐이더 넣기 ]만들어놓은 쉐이더를 드래그하여 마테리얼에 놓는다.
그러면 위처럼 Shader 부분이 만들어 놓았던것으로 바뀌는것이 확인된다.
[ 4. 3D모델 만들어서 적용시키기 ]1. Hierarchy -> 3D Object -> Sphere 생성
2. Sphere오브젝트 Inspector에 만들어놓은 마테리얼을 드래그&드롭 하여 집어넣기
여기까지 잘 따라왔다면 이제 본격적으로 쉐이더 코드를 확인해볼 시간이다.
쉐이더 코드를 보기위해선 두가지 정도 방법이 있다. 상황에 따라 선택해서 쓰면 될듯 하다.
[1번 방법] 마테리얼에 우측상단 톱니 -> Edit Shader [2번 방법] 만들어놓은 쉐이더 더블클릭비쥬얼 스튜디오가 있다면 아래와같이 코드가 나온다..
참고로 쉐이더는 스크립트 언어 방식으로 일반적인 컴파일하는 언어와는 다르게 바로바로 수정하여 확인해볼수 있다.
처음 보는사람들은 코드가 너무 길고 많아보여서 부담감이 있을수있다..
다장에 지워도 될부분들은 빨간색으로 표시를 해두었다. 참고로 // 로 시작하는부분은 ‘주석’ 이라고 부르고
코멘트를 달아놓는곳이라고 생각하면 된다. 해당 코드가 무엇을 하는건지 또는 주의해야할 점같은 것들을 주석을 통하여
작성해두면 다른사람이나 나중에 시간이 흘러 본인이 까먹어도 주석을 통해 확인할 수 있다.
혹시나 코드가 눈에 익지 않은 사람이라면 아래 사진처럼 { } 사이에 값들이 있는데 Shader “Custom/HelloShader” { } 가
큰 집이라고 생각하면 그안에 Properties {} , SubShader {} 거실과 큰방 작은방등등이 있다고 일단은 생각하자..
코드 1번째줄을 보면 Shader “Custom/Hello” 라는 구문이 있다.
해당 구문은 에디터상에서 이름을 표시하는 역할을 한다.
큰따옴표 두개 ” ” 가 있다면 그 안에 값은 사용자가 임의적으로 값을 입력할수 있는 문자열 상태가 된다.
즉 “이제 이 안에서는 제 마음대로 작성할수 있는겁니다.”
그럼 한번 아래 Shader “Custom/Hello”를 Shader “원하는문자” 대로 수정해보자.
위에서 눈치챘을수 있겠지만 “Custom/HelloShader”에서 “Custom/”을 빼고 “HelloNoFolder”라고 이름을 수정했더니
쉐이더 리스트에서 폴더처럼 구분짓는 생기거나 사라지는 것을 볼수 있다.
“/” 슬래시를 넣으면서 폴더처럼 구분짓게 되고, 나중에 쉐이더가 많아질때 Hero나 Enemy 같이 구분지어놓고 사용하면 가독성이
높아질것 같다.
다음은 Properties 부분이다. 이부분은 사용자 인터페이스를 다룬다고 생각하면 편하다.
_Color (“Color”, Color) = (1, 1, 1, 1) 라는 부분을 먼저 보자.
프로그래밍적으로 보자면
_변수 (“텍스트”, 자료형) = 초기값 이다.
좀더 쉽게 설명하자면
_이름 (“표시될 이름”, 종류) = 기본값 정도 될것같다.
위에서 색상을 주황색으로 칠해놓은 부분이 있는데
그부분을 제외한 나머지 값은 임의적으로 수정할수 있다는것이다.
즉 주황색 부분은 정해져있는 종류를 사용해야한다.
“그래서 위의 값이 뭔데?” 라고 한다면 일단 마테리얼 부분을 한번 봐보자.
아까전 _이름 (“표시될 이름”, 종류) = 기본값
표시될 이름 부분이 마테리얼 값에 보이는 이름과 같은걸 볼수 있다.
Range, float, int, Color 등등 종류(자료형) 부분은 기본적으로 사용할수 있는것을
제공해주는것이기 때문에 가능하면 외워서 사용하는것이 좋다.
말보단 실전.. 직접 추가해봐서 어떤느낌인지 실습해보자.
fVal (“NonRange Test”, float) = 0.5
fVal2 (“Range Test”, Range(0, 1)) = 0.5
float형과 Range형 두가지 버전을 작성해보았다.
* Range(min, max) 최소값과 최대값을 설정할수 있다.
작성이 완료 되었으면 Ctrl+S 눌러서 저장후 마테리얼 부분을 확인해보자.
추가한 값 2개를 확인할수 있다. 결국은 둘다 float 1개 값을 가지고 있지만,
float 으로 작성할시 사용자 마음대로 임의 숫자값을 넣을수 있는 반면
Range를 이용하여 Min, Max를 설정해둔다면 작성자의 의도한 값내에서만 설정할수 밖에 없다.
프로퍼티를 사용자 인터페이스를 다룰수 있게되었으니, 다음 실세인 SubShader쪽을 한번 확인해보자.
CGPROGRAM으로 시작해서 ENDCG끝나는 부분이 있다.
그사이에 있는 코드들이 CG언어 코드들이다.
CGPROGRAM ~ ENDCG 사이에 코드들은 프로퍼티나나 다른 부분과 달리 모두 세미콜론(;)이 들어가 있는데
여기서부터는 특별취급 영역이라고 생각 하자.. 세미콜론이 없는곳을 특히 특별취급 영역이라고 생각하자.
프로그래밍을 모르는 입문자라면 굉에에에엥장히 많이 실수하는 부분이므로
항상 주의하고 에러가 난다면 가장 먼저 체크해봐야할 부분이다.
빨간색 부분은 일단 당장 쓰진 않을것이니 지워도 된다. ( 참고로 빨간부분을 지우고 실행하면 마테리얼이 검정으로만 나온다. )
36번째줄을 보면 void surf(Input In, inout SurfaceOutputStandard o) 라는 부분이 있다.
이것을 ‘함수’라고 하는데 surf라는 함수안에 Input은 in, SurfaceOutputStandard는 o로 된 무언가
선언되어 값을 집어넣고 뺄수 있다고 생각하자.
여기서 출력구조 SurfaceOutputStandard 라는 구조체(struct)가 있다. 무슨 소리인지 모르겠다면
간단하게 바구니가 있고 그 안에 여러가지 물품이 담겨져 있어서 꺼내쓰고 한다고 생각하자.
그럼 그 출력구조에는 무엇이 있는지 한번 확인해보자.
자세한 내용은 유니티 매뉴얼에도 있으니 참고만 하자. https://docs.unity3d.com/kr/current/Manual/SL-SurfaceShaders.html
몇가지 표준 출력구조가 있는데 우리는 SurfaceOutputStandard를 사용할것이다.
struct SurfaceOutputStandard { fixed3 Albedo; fixed3 Normal; half3 Emission; half Metallic; half Smoothness; half Occlusion; fixed Alpha; };
우선 두가지만 기억해두면 된다.
fixed3 Albedo;
half3 Emission;
아니 근데.. Albedo, Emission이 뭐지..?
Albedo = 빛을 영향을 받는다.
Emission = 빛 영향을 받지않는다.
Emission의 경우 사전의 뜻이 다른것 같아 생각한것을 작성하여 정확하지 않을수 있다.
자세한건 아래 실습으로 눈으로 확인해보자.
* fixed와 half는 float이라고 기억하자!
o.Albedo = float3(1, 0, 0);
o.Emission = float3(1, 0, 0);
각각의 값을 입력해보고 결과를 확인해보면!
Albedo는 빛을 받아 그림자가 생기는 반면 Emission은 무시하는것 같다.
코드를 확인해보면 float3를 사용하여 1, 0, 0의 값을 입력했더니 레드가 나왔다.
그밖에도 변수도 같이 섞어서 응용하면
이런식으로 값을 더해서 색을 입힐수 있고
float 1만 넣으면 float3 ( 1, 1, 1 ) 같은 효과를 낼수도 있다.
그런데.. 프로그래머라면 엄창난 충공깽 방식이 등장한다..
점(.)이 붙으면 그 속에 내용을 가져올수있는데…
.rgb, .rb 같은 순서에 상관없이 값을 맘대로 꺼내 사용할수 있다.
굉장히 깨름칙하고 소름이 돋는 부분이였다… ( 어떻게 보면 굉장히 좋다..? )
surf 함수 사용에 대해서 알아보았는데
이번엔 Properties에서 값을 서로 연동하는법을 알아보자.
프로퍼티에서 fR, fG, fB 라는 변수에 Range(0, 1)값으로 지정해두고 fR에만 1.0 으로 값을 초기화 했다.
그후 struct Input 구조체 아래 프로퍼티와 같이 float fR, float fG, float fB 그대로 이름을 사용하였다.
그런후 surf함수에서 o.Emission에 RGB 3개값 float3 형에다 (fR, fG, fB)값을 넣어주었다.
[ 결과값 ]RGB값을 직접 조절해서 사용할수 있는 간단한 쉐이더가 완성되었다.
[참고]https://docs.unity3d.com/kr/530/Manual/SL-SurfaceShaders.html
https://docs.unity3d.com/kr/current/Manual/SL-SurfaceShaders.html
So you have finished reading the 유니티 쉐이더 topic article, if you find this article useful, please share it. Thank you very much. See more: 유니티 쉐이더 적용법, 유니티 쉐이더 다운, 유니티 쉐이더 책, 유니티 쉐이더 종류, 유니티 쉐이더 추천, 유니티 쉐이더 saturate, 유니티 쉐이더 문법, 유니티 셰이더 그래프

