You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 유니티 ui 애니메이션 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://chewathai27.com/to team, along with other related topics such as: 유니티 ui 애니메이션 유니티 UI 애니메이션 만들기, 유니티 애니메이션 2D, 유니티 버튼 애니메이션, Unity auto generate animation, Unity ui animation tween
Table of Contents
Airy UI – Easy UI Animation | GUI 도구 | Unity Asset Store
- Article author: assetstore.unity.com
- Reviews from users: 38446
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about Airy UI – Easy UI Animation | GUI 도구 | Unity Asset Store Use the Airy UI – Easy UI Animation from Ahmed Sabry on your next project. Find this GUI tool & more on the Unity Asset Store. …
- Most searched keywords: Whether you are looking for Airy UI – Easy UI Animation | GUI 도구 | Unity Asset Store Use the Airy UI – Easy UI Animation from Ahmed Sabry on your next project. Find this GUI tool & more on the Unity Asset Store. Airy UI – Easy UI Animation,도구/GUIUse the Airy UI – Easy UI Animation from Ahmed Sabry on your next project. Find this GUI tool & more on the Unity Asset Store.
- Table of Contents:

유니티 UI 애니메이션 적용 :: 땅군 Programming
- Article author: ddang-goon.tistory.com
- Reviews from users: 23128
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 유니티 UI 애니메이션 적용 :: 땅군 Programming 일반적으로 유니티 UI에 애니메이션을 적용시키면 출력이 되지않는다. 애니메이터와 애니메이션을 보면 이렇게 정상적으로 되어있는데 되지 않는다. …
- Most searched keywords: Whether you are looking for 유니티 UI 애니메이션 적용 :: 땅군 Programming 일반적으로 유니티 UI에 애니메이션을 적용시키면 출력이 되지않는다. 애니메이터와 애니메이션을 보면 이렇게 정상적으로 되어있는데 되지 않는다. 일반적으로 유니티 UI에 애니메이션을 적용시키면 출력이 되지않는다. 애니메이터와 애니메이션을 보면 이렇게 정상적으로 되어있는데 되지 않는다. UI를 눌러보면 애니메이션에서 스프라이트가 missing됬다고..
- Table of Contents:
유니티 UI 애니메이션 적용
티스토리툴바

0422_ UI 팝업 창 애니메이션 하기
- Article author: minquu.tistory.com
- Reviews from users: 4514
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 0422_ UI 팝업 창 애니메이션 하기 먼저 구조대로 UI를 만들어줍니다. 1. main를 잡고 애니메이션을 Create를 해주고, 키를 넣어줍니다. … Unity/UIUX프로그래밍의 다른 글. …
- Most searched keywords: Whether you are looking for 0422_ UI 팝업 창 애니메이션 하기 먼저 구조대로 UI를 만들어줍니다. 1. main를 잡고 애니메이션을 Create를 해주고, 키를 넣어줍니다. … Unity/UIUX프로그래밍의 다른 글. 0. 먼저 구조대로 UI를 만들어줍니다. 1. main를 잡고 애니메이션을 Create를 해주고, 키를 넣어줍니다. 키를 넣을려면 녹화버튼을 누르면 씬에서 작업하는 것들이 키로 들어갑니다 . 스타는 따로 스크립터에서..
- Table of Contents:
세상엔 할 것이 참 많아
0422_ UI 팝업 창 애니메이션 하기 본문

[Unity] 유니티 버튼 UI 이펙트 만들기 :: 지식공유
- Article author: scvtwo.tistory.com
- Reviews from users: 1315
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [Unity] 유니티 버튼 UI 이펙트 만들기 :: 지식공유 이제 애니메이션을 추가해서 이펙트를 만듭니다. 메뉴에서 Window-Animation-Animation을 선택합니다. 이때 꼭 Image 오브젝트가 선택되어 있어야 합니다. …
- Most searched keywords: Whether you are looking for [Unity] 유니티 버튼 UI 이펙트 만들기 :: 지식공유 이제 애니메이션을 추가해서 이펙트를 만듭니다. 메뉴에서 Window-Animation-Animation을 선택합니다. 이때 꼭 Image 오브젝트가 선택되어 있어야 합니다. 안녕하세요. 오늘은 간단하게 유니티 버튼 UI의 이펙트를 간단하게 만드는 방법에 대해 알아보려고 합니다. 디자이너님 없이 혼자 간단하게 버튼 이펙트를 간단하게 만드는 방법입니다. 오늘 추가할 이펙트는 다음..
- Table of Contents:
티스토리툴바
![[Unity] 유니티 버튼 UI 이펙트 만들기 :: 지식공유](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FEbHh7%2FbtqAjnG7k5v%2FcNXqYRZLssiaDBI2vOGrtK%2Fimg.gif)
GitHub – platinio/PlatinioTween: A Unity3D UI Animation Framework base on Tweens
- Article author: github.com
- Reviews from users: 48243
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about GitHub – platinio/PlatinioTween: A Unity3D UI Animation Framework base on Tweens A Unity3D UI Animation Framework base on Tweens. Contribute to platinio/PlatinioTween development by creating an account on GitHub. …
- Most searched keywords: Whether you are looking for GitHub – platinio/PlatinioTween: A Unity3D UI Animation Framework base on Tweens A Unity3D UI Animation Framework base on Tweens. Contribute to platinio/PlatinioTween development by creating an account on GitHub. A Unity3D UI Animation Framework base on Tweens. Contribute to platinio/PlatinioTween development by creating an account on GitHub.
- Table of Contents:
Latest commit
Git stats
Files
READMEmd
About
Releases
8
Packages 0
Contributors 2
Languages
Footer
[유니티 C#] UI Animation State 이름 중복 사용
- Article author: welcomeheesuk.tistory.com
- Reviews from users: 15097
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about [유니티 C#] UI Animation State 이름 중복 사용 최근에 UI 애니메이션 관련해서 재밌는 팁을 알게되서 달려왔습니다! UI 애니메이션의 중복 활용이라 적었는데 무엇이냐면. 유니티 애니메이션을 … …
- Most searched keywords: Whether you are looking for [유니티 C#] UI Animation State 이름 중복 사용 최근에 UI 애니메이션 관련해서 재밌는 팁을 알게되서 달려왔습니다! UI 애니메이션의 중복 활용이라 적었는데 무엇이냐면. 유니티 애니메이션을 … 최근에 UI 애니메이션 관련해서 재밌는 팁을 알게되서 달려왔습니다! UI 애니메이션의 중복 활용이라 적었는데 무엇이냐면 유니티 애니메이션을 하면서 원하는 애니메이션으로 변경하거나 실행해야할때 각 상태에..안녕하세요! 게임개발자 자판기입니다!
- Table of Contents:
티스토리툴바
![[유니티 C#] UI Animation State 이름 중복 사용](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdeYrbY%2Fbtq9kPvWqsO%2FaWKmgchsZXX3a0cmwzLreK%2Fimg.gif)
[유니티 C#] UI Animation State 이름 중복 사용
- Article author: medium.com
- Reviews from users: 23884
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [유니티 C#] UI Animation State 이름 중복 사용 Although Unity animations are a quick and easy way to update parameters on your UI elements, they are not optimised and can lead to bad … …
- Most searched keywords: Whether you are looking for [유니티 C#] UI Animation State 이름 중복 사용 Although Unity animations are a quick and easy way to update parameters on your UI elements, they are not optimised and can lead to bad … 최근에 UI 애니메이션 관련해서 재밌는 팁을 알게되서 달려왔습니다! UI 애니메이션의 중복 활용이라 적었는데 무엇이냐면 유니티 애니메이션을 하면서 원하는 애니메이션으로 변경하거나 실행해야할때 각 상태에..안녕하세요! 게임개발자 자판기입니다!
- Table of Contents:
티스토리툴바
![[유니티 C#] UI Animation State 이름 중복 사용](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdeYrbY%2Fbtq9kPvWqsO%2FaWKmgchsZXX3a0cmwzLreK%2Fimg.gif)
See more articles in the same category here: https://chewathai27.com/to/blog.
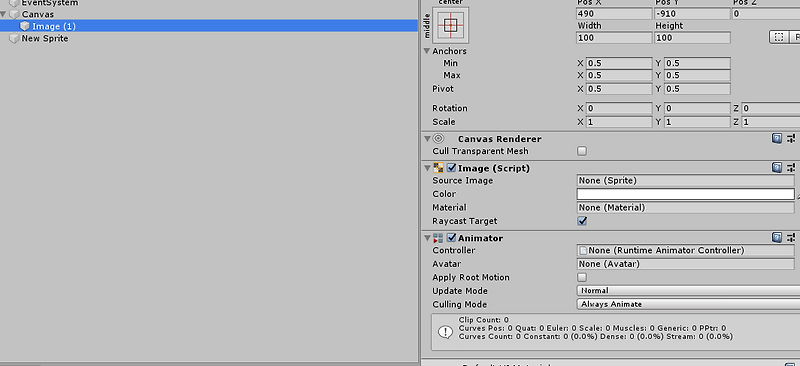
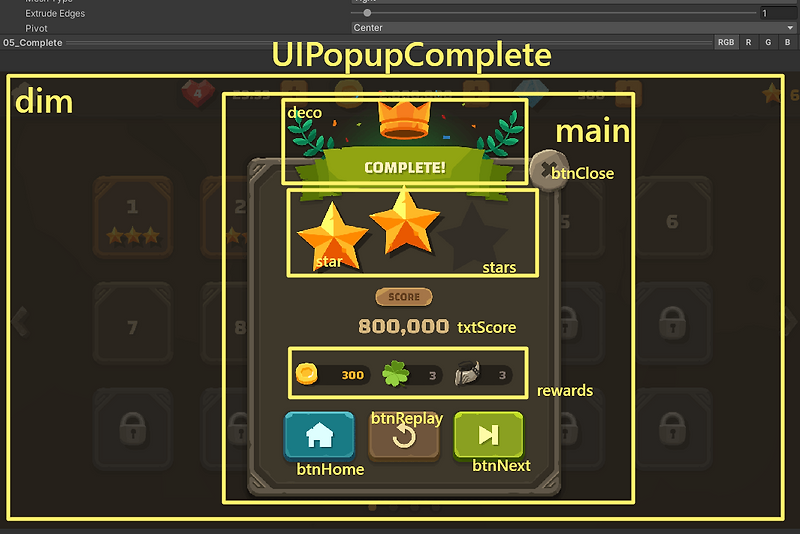
UI 팝업 창 애니메이션 하기
0. 먼저 구조대로 UI를 만들어줍니다.
1. main를 잡고 애니메이션을 Create를 해주고, 키를 넣어줍니다.
키를 넣을려면 녹화버튼을 누르면 씬에서 작업하는 것들이 키로 들어갑니다 .
스타는 따로 스크립터에서 꺼주고, 팝업 애니가 끝났을때 켜줄 것 입니다.
테스트할 스크립터를 만들어서
버튼을 누르면 애니메이션이 작동하도록 한다.
—-
2. 스타 애니메이션을 만들고, 코루틴을 활용해서 필요할때 애니를 불러오고 재생을 한다.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class testComplte : MonoBehaviour { public Button btnTest; public Animator anim; public Animator[] animStars; public GameObject starsGo; private void Start() { this.starsGo.SetActive(false); foreach (var animStar in this.animStars) { animStar.speed = 0; animStar.gameObject.SetActive(false); } this.anim.speed = 0; btnTest.onClick.AddListener(() => { this.anim.speed = 1; this.anim.Play(“uipopup_complete”); StartCoroutine(this.WaitAnim(0.533f, () => { this.starsGo.SetActive(true); this.animStars[0].gameObject.SetActive(true); this.animStars[0].speed = 0; //this.animStars[0].Play(“uipopup_complete_star”); StartCoroutine(this.WaitAnim(0.25f, () => { this.animStars[1].gameObject.SetActive(true); this.animStars[1].speed = 0; StartCoroutine(this.WaitAnim(0.25f, () => { this.animStars[2].gameObject.SetActive(true); this.animStars[2].speed = 0; })); })); })); }); } IEnumerator WaitAnim(float t, System.Action onComplete) { yield return new WaitForSeconds(t); onComplete(); } }
—-
[Unity] 유니티 버튼 UI 이펙트 만들기
반응형
안녕하세요.
오늘은 간단하게 유니티 버튼 UI의 이펙트를 간단하게 만드는 방법에 대해 알아보려고 합니다.
디자이너님 없이 혼자 간단하게 버튼 이펙트를 간단하게 만드는 방법입니다.
오늘 추가할 이펙트는 다음과 같습니다.
바로 시작하겠습니다.
버튼 UI를 하나 생성합니다.
원형 버튼을 만들어야 하므로,
Inspector에서 Image-Source Image항목을 변경합니다.
Knob를 선택합니다.
그리고 Rect Transform에서 Width, Height값을 같게 설정합니다.
Height값을 30에서 160으로 설정하겠습니다.
그리고 버튼에 하위에 이미지를 하나 넣습니다.
이펙트로 사용할 이미지가 하나 필요합니다.
알파 값이 들어있는 원을 하나 만들어야 합니다.
포토샵이나 기타 이미지 편집 프로그램에서 만듭니다.
만들시기 번거로우시다면 아래 파일을 다운로드하시면 됩니다.
12.png 0.00MB
새로 만든 이미지를 선택해서, Texture Type을 Sprite로 변경한 후 Apply버튼을 누릅니다.
그 후 이전에 추가했던 버튼 밑에 이미지 오브젝트에 추가합니다.
버튼 외곽에 이미지가 나와야하므로 Width, Height를 조정합니다.
150, 150정도로 조정하면 될 것 같습니다.
그리고 이미지 오브젝트가 버튼 외곽에 있도록 위치를 적당하게 맞춥니다.
이제 애니메이션을 추가해서 이펙트를 만듭니다.
메뉴에서 Window-Animation-Animation을 선택합니다.
이때 꼭 Image 오브젝트가 선택되어 있어야 합니다.
Image 오브젝트의 애니메이션을 추가하는 것이기 때문입니다.
애니메이션 창에서 “Create”버튼을 누릅니다.
적당한 이름으로 저장합니다.
3가지 애니메이션을 추가할 예정입니다.
1. 회전 이미지 추가
첫 번째로 이미지 회전 z 축으로 회전을 합니다.
Add Property 버튼을 누릅니다.
Rotation에서 +버튼을 누릅니다.
그 후 하얀 실선을 30 프레임 정도로 이동시킵니다.
그리고 빨간 녹화버튼을 누릅니다.
그리고 Rect Transform에서 Rotation값을 360으로 변경합니다.
60 프레임으로 이 동시 킨 후
여기도 Z 축을 360으로 변경합니다.
2. 색 변경 애니메이션 추가
Image 오브젝트의 Color RGB 값을 255 / 255 / 0로 변경합니다.
0 프레임으로 이동합니다.
같은 방식으로 0 프레임에도 이미지 오브젝트의 Color RGB 값을 255 / 255 / 0으로 변경합니다.
30 프레임으로 이동합니다.
Image 오브젝트의 Color RGB 값을 255 / 0 / 0로 변경합니다.
3. Fill Account 수정
Animation의 녹화를 잠시 정지합니다.
Image 오브젝트의 Image Type을 Simple에서 Filled로 변경합니다.
Animation의 녹화를 다시 시작합니다.
그리고 Add Property를 해서, Fill Amount를 추가합니다.
0 프레임으로 이동합니다.
Fill Amount값을 1에서 0으로 변경합니다.
60 프레임으로 이동해서 마찬가지로 Fill Amount값을 1에서 0으로 변경합니다.
그리고 30 프레임으로 이동해서 Fill Amount값을 0에서 1로 변경합니다.
Animation의 녹화를 정지합니다.
실행을 시켜보면 처음에 보여드렸던 결과와 마찬가지로 UI 이펙트가 출력되는 것을 확인할 수 있습니다.
반응형
platinio/PlatinioTween: A Unity3D UI Animation Framework base on Tweens
PlatinioTween
Copyright (c) 2017 -2019 Unity Project by James Roman
What is this?
This is a Unity3D Asset that let you create animations by code, and works very well animating UI, here you can see a tutorial.
Getting started
Just download and import this
and if you want to access directly the RectTransformHelper
using Platinio . UI ;
and you are ready to go.
Creating a tween
this scale a transform from his current scale to (10.0f , 10.0f , 10.0f) in 2 seconds.
transform . ScaleTween ( Vector3 . one * 10 . 0 f , 2 . 0 f );
Canceling a tween before it ends
Sometimes you will like to cancel a tween before it ends, if that is the case the recommended way is to set a GameObject as the owner, typically the GameObject creating the tween, and later use it to cancel the tween.
IEnumerator CO_TweenRoutine () { gameObject . Move ( Vector3 . zero , 5 . 0 f ). SetOwner ( gameObject ); yield return new WaitForSeconds ( 2 . 5 f ); gameObject . CancelAllTweens (); }
This will cancel all the tweens associate to the current GameObject.
But if you want you can cancel it using the id.
IEnumerator CO_TweenRoutine () { int id = gameObject . Move ( Vector3 . zero , 5 . 0 f ). id ; yield return new WaitForSeconds ( 2 . 5 f ); gameObject . CancelTween ( id ); }
this will do the same as cancel using the GameObject.
Using Eases
The best way to explain a Ease is just to see it on action 🙂
transform . Move ( Vector3 . zero , 2 . 0 f ). SetEase ( Ease . EaseOutElastic );
Will result in:
transform . Move ( Vector3 . zero , 2 . 0 f ). SetEase ( Ease . EaseOutBounce );
Will result in:
Animating UI
Ok it is really usefull create tweens via code, but the real stuff is to create UI Animations, if you has been try it before then you know how hard it can be moving UI around because RectTransform positions are always relative to his anchor, so it means that.
rectTransform . anchoredPosition = new Vector2 ( 100 . 0 f , 100 . 0 f );
is different for every single element that has different anchors configuration, one way to made it “works” is to use the same anchor position for every single element that we want to animate, but if you has been try it you know that it creates more problems.
So i made a function to convert any anchoredPosition for any RectTransform to a global coordinate system, so you can move stuff around as precise as you want without touching the anchors.
Use this as a guide to move stuff around inside a canvas.
0.0 , 1.0 _______________________1.0 , 1.0 | | | | | | | | 0.0 , 0.0 |______________________| 1.0 , 0.0
Moving a Popup Example
rectTransform . Move ( new Vector2 ( 0 . 5 f , 0 . 5 f ), canvasRect , 0 . 5 f ). SetEase ( Ease . EaseOutBounce );
So as we know from the previous guide (0.5 , 0.5) is the center of our canvas in the global coordinate system, so the previous code will result in.
And then mixing stuff you can get a little creative.
Being more precise
When comes to animating UI, the precision is all what matters, so in order to be more precise, you can move UI elements using your own pivot, example:
rectTransform . Move ( Vector2 . one , canvas , 0 . 5 f , PivotPreset . UpperRight );
So this code will produce this:
And you can even use a custom pivot.
rectTransform . Move ( Vector2 . one , canvas , 0 . 5 f , new Vector2 ( 0 . 5 f , 0 . 8 f ));
More and More about Tweens
Scaling
transform . ScaleTween ( Vector3 . one * 10 . 0 f , 2 . 0 f );
transform . ScaleX ( 10 . 0 f , 2 . 0 f );
transform . ScaleAtSpeed ( Vector3 . one * 10 . 0 f , 10 . 0 f );
Rotating
transform . RotateTween ( Vector3 . up , 90 . 0 f , 10 . 0 f );
Fading
You can fade Images, CanvasGroup and Sprites
// fade to 0.0f in 2 seconds canvasGroup . FadeOut ( 2 . 0 f );
// fade to 1.0f in 2 seconds canvasGroup . FadeIn ( 2 . 0 f );
Color
You can use tween to change colors, moving slowly from Color A to Color B , or you can use directly Images or Sprites
sprite . ColorTween ( color , 2 . 0 f );
Moving
at this point should be important to note, that all the tweens have a variant for use speed instead of time, very handy sometimes.
// move transform A to transform B in 2.0 seconds transformA . Move ( transformA , transformB , 2 . 0 f );
// move transform A to transform B using a constant speed of 10.0 transformA . MoveAtSpeed ( transformA , transformB , 10 . 0 f );
Moving UI
better read Animating UI Elements just scroll up.
We love to have control
yes we love to have control for everything or at least we try, so you can do a lot of stuff in order to have more control over tweens.
SetEase
Read Ease section at the start
transform . Move ( Vector3 . zero , 1 . 0 f ). SetEase ( Ease . EaseInQuint );
SetEvent
you can set events that will be called in a specified time of the animation.
// call do something just at the middle of the animation transform . Move ( Vector3 . zero , 5 . 0 f ). SetEvent ( DoSomething () , 5 . 0 f / 2 . 0 f );
SetOnComplete
You can set a delegate to be called just at the end of the animation.
transform . Move ( Vector3 . zero , 1 . 0 f ). SetOnComplete ( DoSomething ());
SetDelay
Set a delay at the start of the animation.
transform . Move ( Vector3 . zero , 1 . 0 f ). SetDelay ( 2 . 0 f );
SetOnUpdate
SetOnUpdate is little special, it depends on the tween you are calling and you can see how it updates every frame.
gameObject . Move ( Vector3 . zero , 1 . 0 f ). SetOnUpdate ( delegate { Debug . Log ( ” call every frame ” ); } );
Final
If you are interested on this keep an eye on This, i am porting this code into the Unity Timeline so you can create UI animations using visual tools, how awesome would that be?
So you have finished reading the 유니티 ui 애니메이션 topic article, if you find this article useful, please share it. Thank you very much. See more: 유니티 UI 애니메이션 만들기, 유니티 애니메이션 2D, 유니티 버튼 애니메이션, Unity auto generate animation, Unity ui animation tween

